[Plugin] bim-tools 0.13.4(june 22, 2015)
-
WOW....! I have been following this thread since it began and am all of a sudden getting excited!!!!!
Well done, Brewsky! -
Thanks!

Here is the first demo version with wall-openings:
BIM Tools for SketchUp - demo wall opening
It cuts openings, AND you can copy and move them around on the wall!How to use:
- draw some lines and select them
- open bim-tools plugin
- open "create" menu
- click "walls from selection"
- create a new component with the options "Glue to": Any or Vertical, "Cut opening". And make sure you draw a face or closed profile on the X/Y plane, just like any cutting component.
- Glue the component to the side of the wall
- Now it should cut a hole in the wall in the shape of the outer profile(s).
Best use a nested group/component if you don't want geometry other than the profile interfering with the hole.
Known bugs/limitations:
- It's still slow with complex wall openings
- you can still move opening geometry outside of wall
- moving multiple openings together will only cut 1 hole
Please let me know if you find more...
The IFC exporter does not yet include the wall openings.
-
Hi Jan,
Thanks for the update. Would you put the download in the first post of this topic, and update the Subject: to reflect the new version and/or date? Having the download in the first post makes it easier for everyone to find the download. Updating the Subject: allows the plugin to appear in the "Recent Updates" section of the Plugins Index. Thanks.
-
@jim said:
Would you put the download in the first post of this topic, and update the Subject: to reflect the new version and/or date?
Hi Jim,
Thanks for your help! I'm still a bit of a newbie on the forum

I had no idea the plugins list was generated from the topic-subjects!The reason I didn't post the download in the first post is that the exporter is not fully functional, but I realise now that in this way it's not easy to find the latest version...
I'll update to the first post!
-
hi,
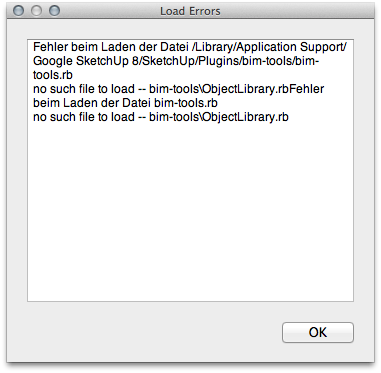
i've got a installation error
(see attachment)bim-tools.rb and bim-tools folder is in the plugins folder from sketchup
i use sketch up pro 8 version 8.0.11751
os lion 10.7.2anyone a solution for this problem?
greetings
tobi

-
Hi
require 'bim-tools\ObjectLibrary.rb' require 'bim-tools\parts\opening.rb'will not run on mac...
open the ruby file and change those to
require 'bim-tools/ObjectLibrary.rb' require 'bim-tools/parts/opening.rb'back slashes in the path don't work, when you've done that, Change any others and then see what errors come next, and fix or post those...
or report success...
john
-
Epic work Jan! I think we actually only need a few IFC compliant object types to get basic interoperability with the major BIM apps.
Walls and openings are of course the most important, but when we have floors and roofs as well, I suspect most of the work will have been done.
When it's working on the Mac, I'll definitely try it out - excellent!
-
Wow! BIM in Sketchup.... I have to try this! Merci.

-
-
@brewsky said:
@dan rathbun said:
they were working on an exporter at one time... it never was released as far as I can tell.
http://ifc2skpforum.websitetoolbox.com/post?id=2515651An exporter won't be as simple as an importer I guess. Somehow you need to add "building properties" to the "empty" SketchUp geometry.
That's exactly what I want to do, not try to re-build revit/archicad in sketchup, but create simple building elements that can be translated/labeled to meaningful objects, which could be re-used(via IFC) in CAD systems.- faces can be given thickness and labeled "wall", "floor" or "roof"
- edges can be used as paths for profiles(like my current plugin) and labeled "wall", "floor" or "beam"
OMG! great minds think alike

I have been working on the same exact thing for the past few months! I call it SketchUpBIM. Finally, found some courage yesterday to post it on sketchucation. It provides simple tools to create building elements like walls, floors, slabs etc. in SketchUp. Hopefully soon.. these will go out as IFC; and hopefully u can help me with this

check it out: http://forums.sketchucation.com/viewtopic.php?f=323&t=41840. It might come in handy at your work. other BIM experts, please also feel free to comment!
Dex
-
Hi Tobi,
I'm sorry, I didn't see your post until now. I'm reading all over the forum, and missing this
 . Somehow I got unsubscribed from the thread...
. Somehow I got unsubscribed from the thread...I will look into the problem, as John says, it probably has to do with the backslashes.
Does anyone have tips on how to best implement the (back)slashes in file-paths cross-platform?
I've tried a few different things, but don't now what's best...Cheers,
Jan -
@didier bur said:
Hi,
Just a side note: to install, create a folder "bimtools" in the Plugins folder, and put the html file in it.Hi Didier! Thanks for the explanation. I forgot to mention how to install and use it.
Here some additional info:
- The plugin creates a "BIM Tools" option in the plugins menu.
- When you select this, a webdialog appears with options(wall-width and wall-height).
- Select some edges(they must be horizontal) and click the button in the dialog, it will generate a wall section on every edge with the given width and height.
It nicely fixes the corners of all connecting edges, except for walls with different widths/heights and for very short edges.

I was browsing the forum today and noticed that Thomthom's street generator uses a similar principle. the biggest difference seems to be that my walls are separate objects and the streets are nicely glued together(and have a lot more options). -
Hi Toby!
I just posted a new version(0.9.2), I hope it runs on mac! (sorry can't test it myself).
I removed all backslashes from filepaths as John sugested.
Cheers!
Jan -
@brewsky said:
Does anyone have tips on how to best implement the (back)slashes in file-paths cross-platform?
somepath = %q[a/path\to/some\sub\directory] somepath = File.expand_path(somepath) -
Sorry, I can't get this to work on Mac.... bummer.
I had to edit the objectlibrary.rb file to insert "/btobjects.rb" instead of "\btobjects.rb", and this allowed the plugin to load without an error. However, all I got was a dialogue that didn't seem to work. Did I miss anything? Check out the image below.

-
@fionmacool said:
I had to edit the objectlibrary.rb file to insert "/btobjects.rb" instead of "\btobjects.rb", and this allowed the plugin to load
All paths in Ruby should use forward slashes - this to ensure cross platform functionality.
-
@fionmacool said:
However, all I got was a dialogue that didn't seem to work. Did I miss anything? Check out the image below.
Too bad I can't test it myself, the dialog is a webdialog, only tested on internet explorer.
I can however download safari for PC to test the javascript/html, I'll look into that.During the past months I have re-written my bim-tools plugin from scratch, I think the new concept is a very solid foundation for expanding it into a great BIM-modeller in the SketchUp way of modelling.(I also simplified the dialog, hope it works on mac out of the box...)
The latest code is on google-code: http://code.google.com/p/bim-tools/
I'm currently hunting for bugs, brave people can give it a try
 , preview added to the post.
, preview added to the post.At this moment there is a toolbar with 3 buttons:
- The first opens the webdialog with options for BIM elements.
- the second cobnverts selected faces into "BIM objects"
- the third, switches the display between the original "source faces," and generated "BIM" geometry.
The contents of the webdialog adapts to the selected BIM elements(will go wrong once in a while). BIM elements will transform with the source faces...
It is still very easy to screw up the model, for example:
- scaling faces
- "Splitting" of faces
- simultaneously change "name" or "description" for several elements at once.
- each edge can only have two faces
- also connecting faces on the same plane still give an error message.
The project is getting much fun!!!

-
@brewsky said:
Too bad I can't test it myself, the dialog is a webdialog, only tested on internet explorer.
I can however download safari for PC to test the javascript/html, I'll look into that.I had a quick look at the code - see it uses
.set_html- which is bugged under OSX after Safari 5.0.6 update.
Made inline-comment in the Google repository for file: bt_dialog.rbalso made a couple of other notes.
-
@thomthom said:
I had a quick look at the code - see it uses
.set_html- which is bugged under OSX after Safari 5.0.6 update.Too bad
.set_htmlis bugged, I rather liked this method for updating my webdialog. Do you have any suggestions on how to replace it? The only thing I can think of is a whole lot of javascript...@thomthom said:
Made inline-comment in the Google repository for file: bt_dialog.rb
also made a couple of other notes.Thanks for looking into it, unfortunately I can't seem to find your comments in the google-code project.
 I don't have any experience yet with the code review functionality. Can you point me in the right direction? Any comments are most welcome!
I don't have any experience yet with the code review functionality. Can you point me in the right direction? Any comments are most welcome! -
@brewsky said:
Too bad
.set_htmlis bugged, I rather liked this method for updating my webdialog. Do you have any suggestions on how to replace it? The only thing I can think of is a whole lot of javascript...I got half of your script working with a little aditional ruby to write a temp file and then use
.set_fileon mac.
I just realised it was with the oldest version, so if I try again with the latest it may all work...
L'll let you know.
john
Advertisement







