[code] Win32 Moving/Showing/Hiding Toolbars and Dialogs
-
@thomthom said:
@driven said:
Are you saying that clicking a native toolbar button in SU steals focus from the main window? (I need to unpack my Mac from my moving-boxes to have a look at this.)
NO, sorry, I just rechecked, I've got 'standard' icons in WebDialogs that I'm doing tests with, they behave the same as 'ruby' icons in the same WD...
standard toolbars DO NOT highlight the box or such, and DO an instant tool-change,
unlike
the standard WD which requires
1st click on dialog to highlight/focus box
2nd click on icon to select manipulation tools or send action direct (undo, redo, etc...)
3rd click on drawing space to reveal cursor (and select first point) if manipulation toolunless
you hold down the cmd key before clicking....the WebDialog then behalves the same as 'standard' toolbar, and you can also change tabs, access drop-down menus, select tools etc... all without drawing focus away from drawing window... but you have to hold the cmd key the whole time...
if the web dialog sent a function call to hold the cmd key down on mouse-over, then you'd have a useful tool window...
hope that clarifies what I'm asking/saying/thinking.....
clear as mud
john
-
Understood.
This OSX behaviour of dealing with windows is causing my little greys to twitch in pain - my BezierSurface plugin was suppose to use WebDialog toolbars and windows extensively. Now I need to find a way to handle this or scrap the UI (which I've written a great part of the framework of already and find a new solution.)
I've been searching for ways to manipulate windows under OSX like one can do under Windows with the Win32 API - but I never find anything.

-
@thomthom said:
I've been searching for ways to manipulate windows under OSX like one can do under Windows with the Win32 API - but I never find anything.

Thom,
I just did a scan of the different windows used in SU, what features do you want enabled/disabled in your WebDialogs?
I'm having a look at UI.Browser.app to see if I can use that to tweak SU windows...
john
UI reports -
@driven said:
I just did a scan of the different windows used in SU, what features do you want enabled/disabled in your WebDialogs?
What I would like to be able to do is:
- Change the window frame style to toolwindow
- Allow the user to only click once to activate the UI elements in the webdialog (as oppose to click to give focus, click again to activate UI element)
- Be able to activate by click the UI elements in the webdialog without taking focus from the SU window.
-
@driven said:
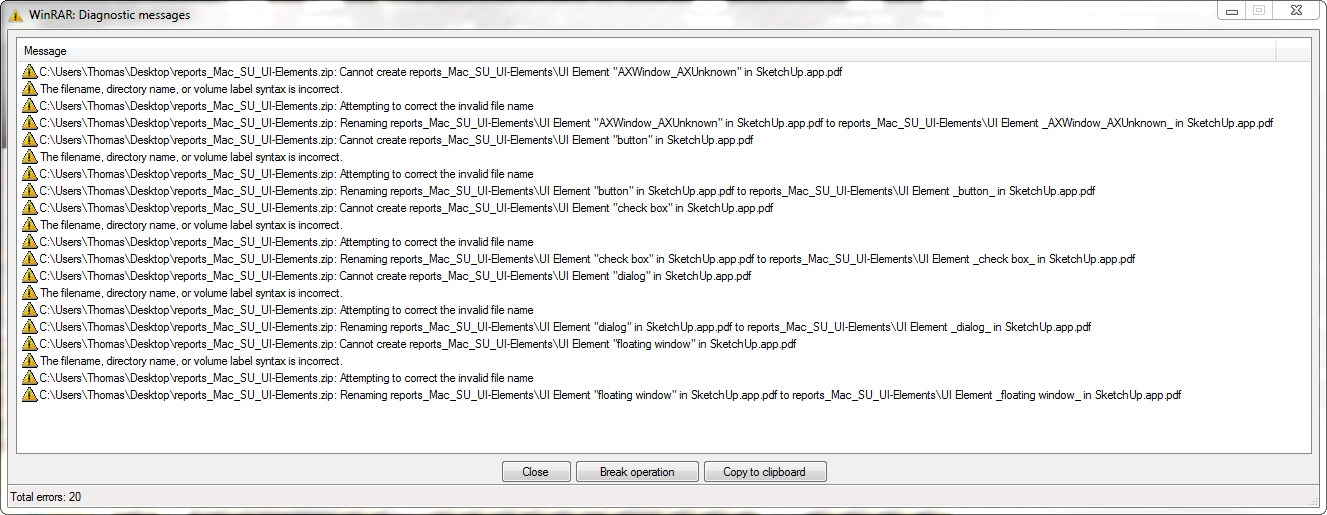
[attachment=0:4644llpu]<!-- ia0 -->reports_Mac_SU_UI-Elements.zip<!-- ia0 -->[/attachment:4644llpu]
I get errors when I try to unzip that file. Both Windows and WinRar reports errors.
-
@thomthom said:
1 Change the window frame style to toolwindow]
you can see in the reports that there's more than one version of 'toolwindow'
@thomthom said:
2 Allow the user to only click once to activate the UI elements in the webdialog (as oppose to click to give focus, click again to activate UI element)
some of the native toolwindows require this, sometimes??? model info for example
@thomthom said:
3 Be able to activate by click the UI elements in the webdialog without taking focus from the SU window.
Can be achieved on all by holding down cmd key, so I'm looking for adding an applescript to do that on hover/mouseover
try this zip...stuffit or I'll pm a link
john
-
I still get errors.

-
I think the files extracted after all, despite the errors.
-
@thomthom said:
I think the files extracted after all, despite the errors.
so you have them? do they make sense...
I did some more and now I'm trying to work out if I can make changes...
I've got apple script launching things from inside SU so now I need to see if it can modify window element attributes or something...
-
I'm not entirely sure I know what I'm looking at. Where does this data come from?
-
it scans all UI elements in a targeted app, in this case SU, writes reports and allows some level of modification, unfortunately my trials has runout,
so I haven't been able fully explore it,however the information can be used to find the real differences...
-
@thomthom said:
I've been searching for ways to manipulate windows under OSX like one can do under Windows with the Win32 API - but I never find anything.
Just wondering...
ref: [window.opener()](http://msdn.microsoft.com/en-us/library/ms534309(v)When a WebDialog has the focus... does this JS in the dialog:
%(#8000BF)[window.opener.focus()]
cause the Sketchup window to receive the focus ...(1) on PC/IE ??
(2) on Mac/Safari ??
-
.blur() ing a WebDialog seems to focus the main SU window on Mac.
<body onMouseOut ="window.blur()">On Windows, it sends the main SU window and everything else to the back.
-
How the Paint.NET programmer enabled Mouse ClickThrough for Paint.NET's various ToolWindows.
http://blogs.msdn.com/b/rickbrew/archive/2006/01/09/511003.aspx
-
@dan rathbun said:
When a WebDialog has the focus... does this JS in the dialog:
%(#8000BF)[window.opener.focus()]
cause the Sketchup window to receive the focus ...(1) on PC/IE 7 : We get an error popup that states:
"window.opener is null or not an object."
So apparently if the owner is not a browser window (ie: an application,) the function returns null.
Bummer.
-
@dan rathbun said:
How the Paint.NET programmer enabled Mouse ClickThrough for Paint.NET's various ToolWindows.
http://blogs.msdn.com/b/rickbrew/archive/2006/01/09/511003.aspxFortunately webdialogs under windows are click-through. But OSX remains a problem. I'm not happy with having the user remembering to press Ctrl every time they want to interact with the window.
-
@John (driven) & ThomThom
Try the events in the code below for Safari toolbar WebDialogs.
- if the ctrlKey event doesn't work for Safari, perhaps try setting the altKey event to true onMouseIn and false onMouseOut.
You may need a onMouseOver="window.focus();" attribute within the body tag, in order for document.activeElement (see body tag's onClick event,) to return the control that is set active by each control's onmouseover event. If you DO, then you'll definately need the window.blur() statement within the body tag's onMouseOut event (otherwise you may not.)
<html> <body onMouseIn="window.event.ctrlKey=true"; onMouseOut="window.event.ctrlKey=false; window.blur();" onClick="document.activeElement.click();"> <img class="imgbutton" onmouseover="this.setActive" src="SketchupIcon.png" onClick="callSomeJsFunctionToRubyCallback('params');"> ... the rest of your webpage ...The idea step by step:
- Sketchup Application Window has focus
- mouse moves into toolbar webdialog setting window.event.ctrlKey=true (and possibly dialog focus via body onMouseOver.
- as the mouse moves over controls, each control has a onmouseover="this.setActive" event.
- when a click occurs anywhere on the page, the body tag's onClick event uses document.activeElement.click to cause active control's onClick event to fire.
- when the mouse moves out of the toolbar dialog, the body tag's onMouseOut event resets the key event to false, and optionally calls window.blur
The <IMG> tags are given a class "imgbutton" so they can have styles set for borderstyle, etc.
~
-
@dan rathbun said:
- mouse moves into toolbar webdialog setting window.event.ctrlKey=true (and possibly dialog focus via body onMouseOver.
Will the mouse event trigger when the webdialog haven't got focus?
-
@jim said:
<body onMouseOut ="window.blur()">
On Windows, it sends the main SU window and everything else to the back.How odd...
-
Advertisement







