RGB HSL HLS HSV HSB - uugggh
-
I am trying to write a color picker, and am trying to decide what formats to use.
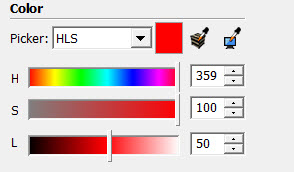
SketchUp uses RGB HLS and HSB and uses ranges of 0-255 for RGB and a range of 0-100 for HLS and HSB (with 0-360 for hue)
Windows Paint uses RGB 0-255 and HSL 0-240 for HSL.
The color picker for Windows uses the same values as Windows Paint.
Snagit uses RGB abd HSL with the HSL range from 0-255.
What would people like to see when changing colors.
If you never use HLS, HSL, HSB or HSV, then it won't matter. But if you do, which do you prefer?
(Or do you just use whatever is available)Wikipedia offers this on HSV and HSL: "Both of these representations are used widely in computer graphics, and one or the other of them is often more convenient than RGB, but both are also commonly criticized for not adequately separating color-making attributes, or for their lack of perceptual uniformity."
-
I generally just use rgb, but I appreciate it when there is an hsl type option in case I ever want to use it. But I have never really cared what it is, I just use whatever is there.
-
HSL is my preferred options. (I curse the default SketchUp colour wheel)
-
HUH?
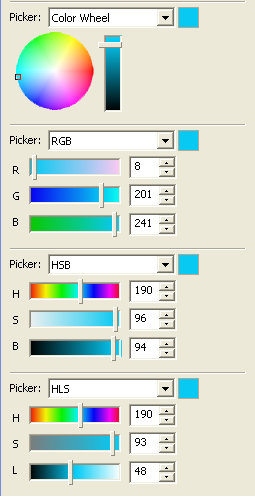
I only have Color wheel, HLS, HSB and RGB, I use either HSB or HLS and if I need to match a color correctly then RGB.
Are the HSL and HSV on Mac only?
-
@solo said:
HUH?
I only have Color wheel, HLS, HSB and RGB, I use either HSB or HLS and if I need to match a color correctly then RGB.
Are the HSL and HSV on Mac only?
These other formats aren't necessarily found in SketchUp.
I was trying to find out what formats people use - for instance when processing images in Photo Shop. (I don't use Photo Shop)
I didn't just want to replicate the SketchUp color picker.If there is a better color picker out there, then I would rather emulate one that people like.
SketchUp calls one of their modes HLS, but displays it in HSL order:

-
I toyed with the idea of putting http://0to255.com into a web dialog and selecting colors from there, but painters picker (for mac) has most things I need
-
Al, Why don't you create a poll at the top of this topic ranking the methods? The image is is located here.

-
I alternate between RGB and HLS. Being a bit colour blind, I find it important to get the right hue using the RGB values, otherwise I often find myself adjusting the saturation and lightness values of things.
Some apps seem to use colour pickers with scales of 0 to 100% instead of 0 to 255.
Anssi
-
Thanks for the comments and advice.
I don't think we need a poll.
I think the general consensus is:
-
It is handy to have something beside RGB to use - especially if you want to change saturation or brightness without changng the base color.
-
People sometimes need specific RGB values - like when you are trying to match a color with a known RGB value.
-
People rarely need to know specific HSL or HSV values 0 they just want to use sliders to adjust the current color.
-
-
I have had to base color's black value (shade) on a percentage - 0 to 100 for representational purposes. So 0 black meant 0% of what I was showing, 100% black meant 100% of what I was showing.
Also, I also tend to think of the amount black as a percentage.
For these 2 reasons, I like to see the black value represented as 100, instead of 255.
Advertisement








