SU proxies and Vue 9
-
I've had models in SU with 1.2-1.3 million edges back with SU 5-6 already... My old computer used to suffer a lot, true.
-
Hi d12dozr,
Thank you for your reply. I am a Landscape Designer. So my primary interest in SU is for Landscape Design. The plant modeler of choice is xFrog. They have the ability to export .obj files that include the texture maps in each model. For obvious reasons these models placed by the hundreds or the thousands in SU would bring even the best PC and SU to it's knees. So I was wondering if I could use their xFrogTune product to make a duplicate copy of the model but with significantly less polygons. Use the lower res models for SU design and then at time of rendering replace those low res models with the high res models for rendering in Vue 9
s.
-
As Marcus says it seems to be possible. If so, I think you could even use simple, 2D billboard trees as proxies in SU and replace them in Vue with those heavy ones.
-
I just tried what I was describing and it works perfectly...I'll post the steps with screenshots soon.
-
This is a very simple Proof-of-concept model, to show how you can use simple components in Skethup, and replace them for higher-poly components in Vue.
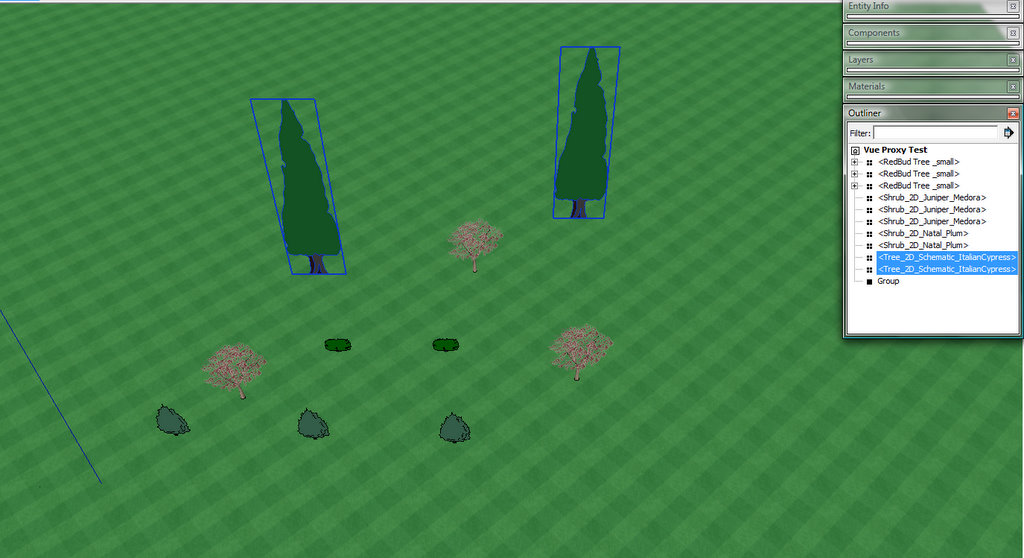
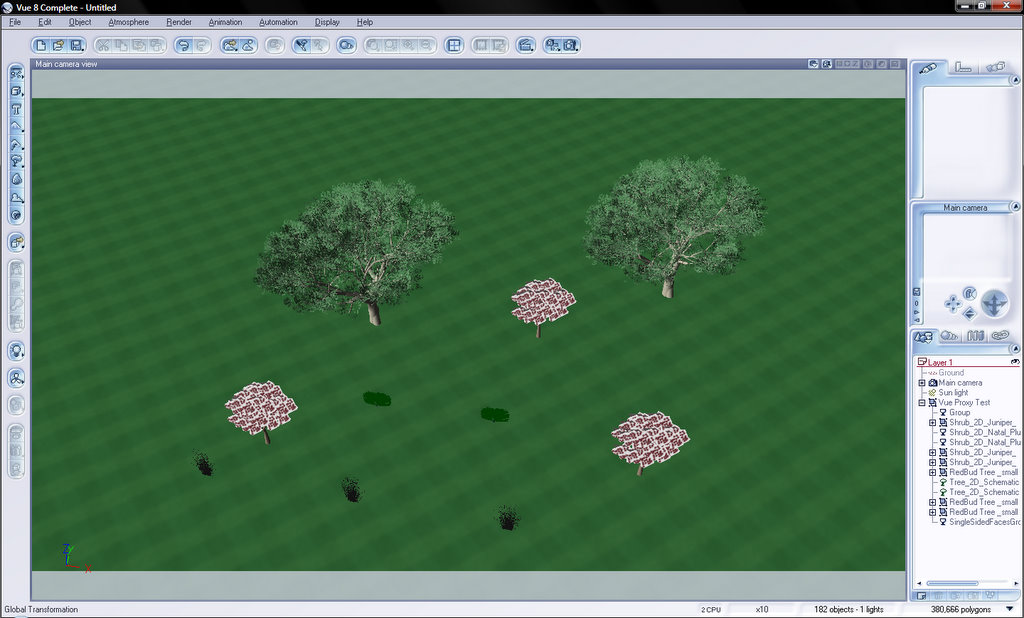
Here is the model in Sketchup, see how each component is named logically in the Outliner...this makes it easier to find in Vue.

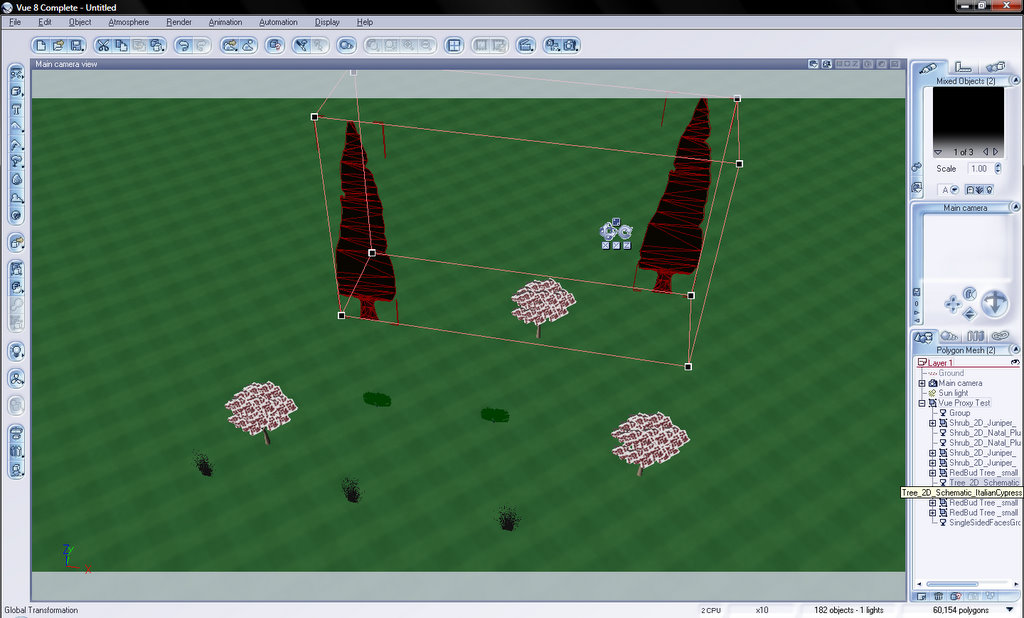
...in Vue, select the components you need to replace using the world browser on the lower right of the screen.

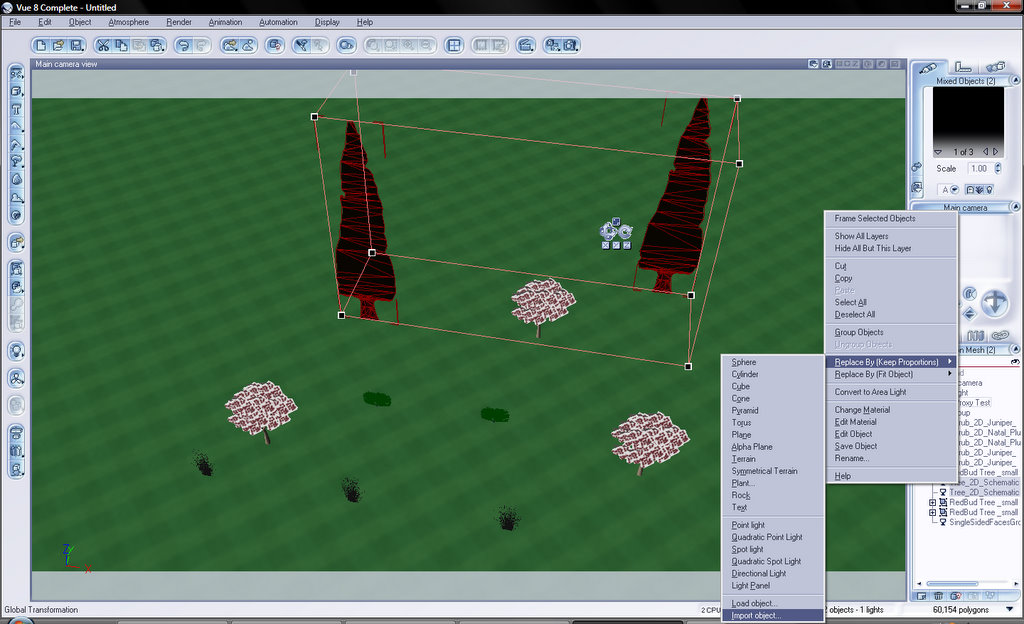
Right click the selection -> Replace by [Keep Proportions](imports component without deforming it) or Replace by [Fit Object](fits new component into the current component's bounding box). Usually Replace by [Keep Proportions] will be the better choice.

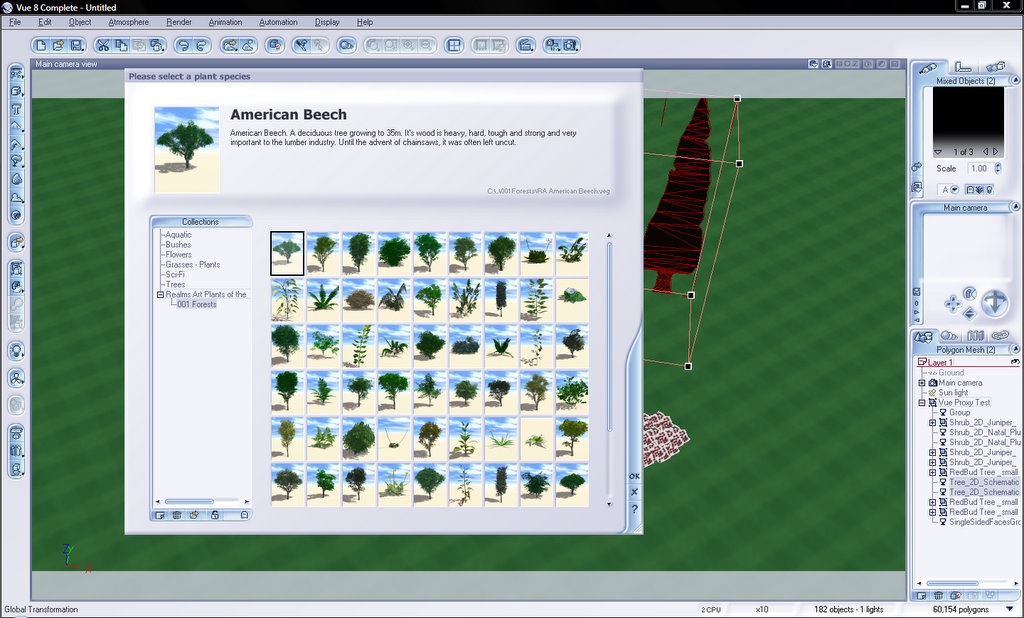
Choose what kind of component the new one will be...at the bottom of the menu is "Import Object", this will let you import any file that Vue supports, including OBJ. Here I have opened a local collection of plants to choose from.

Some new trees and grass components imported.

-
...continued (I can't upload more than 5 images at once)
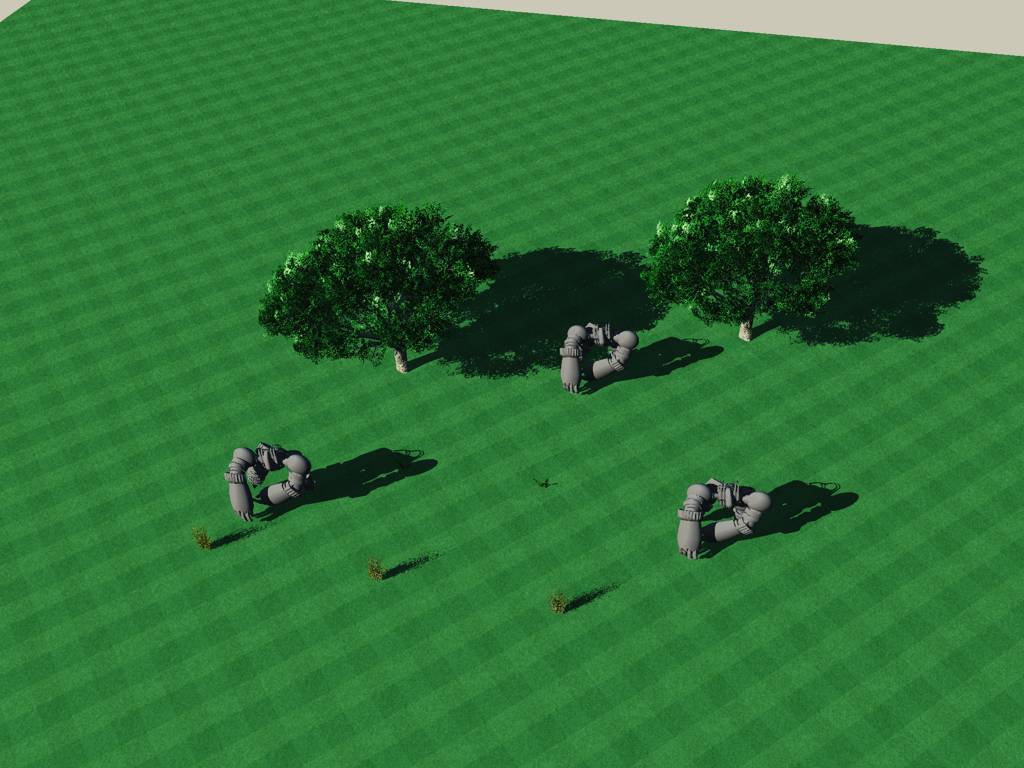
This is a quick render with all the original components replaced, I even replaced the pink trees with robots (from an OBJ file) just to make sure it worked


Does that answer your question, Steve?
-
Hi d12dozr,
Yes it does! and I think it will help others who might have similar issues.
Thank you so much!
s.
-
You're welcome, actually it helped me too...I just got Vue a couple weeks ago myself, so this is going to help my workflow tremendously. Its so much easier to place components and navigate in SU, the more work I can do there, the faster I can get the project done.
Cheers!
-
@d12dozr said:
I just tried what I was describing and it works perfectly...I'll post the steps with screenshots soon.
oh hell yeah...
-
Hi d12dozr
One more question. If all your hi res files are in the same folder can you import all the Hi res files in batch mode or can they only be done one at a time?
s.
-
I am running into a problem in Vue. I was wondering if anyone knows of a SU plugin that gives SU support for vue .vob files on import?
-
I don't know of any such plugin (which doesn't mean there isn't one
 ), but I have successfully exported Vue generated trees as 3DS and imported into SU nicely.
), but I have successfully exported Vue generated trees as 3DS and imported into SU nicely. -
I dont know if you can batch import inside Vue, but you can replace all the lo-res image files in the export folder with hi-res images...just make sure the new textures are the same format (replace JPG with JPG, or PNG with PNG) and named exactly the same. Then when you open the Vue file or open using the Python script, the textures will be changed.
Edit: Make sure you COPY, not Drag and Drop your hi-res files into the export folder, or you will lose your original hi-res textures

Advertisement







