SU proxies and Vue 9
-
I am curious does SU support proxies? If so how do you proxy a model that will be rendered in Vue 9?
-
No, Su does not (natively) support proxies. There are some plugins like ghost components or bounding box that work similar to proxies but since these are all individual ways of creating them, Vue cannot "know" that there are these proxies.
Some rendering plugins work a "kind of proxy way" however. In Twilight you can hide as much geometry in a component as you want but you can set it to render all layers in it. Good for a lot of grass, trees etc.
-
In Vue, you can right click an object and "Replace by Fit (or Proportion)"...I can't try it now, but if you go to the world browser and select all of your proxies, you should be able to replace all of them at once this way.
So in SU, just make a simple box component for each kind of proxy that you need in Vue (name it appropriately so its easy to find in Vue).
-
You can also reload a (say simple) component with a more complex one in SU. The whole system is not set up for using proxies only.
If Vue can reload things there, that's cool and will be a big help with SU (although I hope you do not want to populate your SU model with Vue ecosystems - whatever proxies they are!)

-
I'm thinking about this more (its a good idea!)...if you make the proxy in SU approximately the correct size that the object will be in Vue, you can choose "Replace by Fit" in Vue to save time scaling the replaced component.
Steve, post back here if it works!
Gai, lol, no I am rendering a scene with 1.8M polys in Vue right now

-
I've had models in SU with 1.2-1.3 million edges back with SU 5-6 already... My old computer used to suffer a lot, true.
-
Hi d12dozr,
Thank you for your reply. I am a Landscape Designer. So my primary interest in SU is for Landscape Design. The plant modeler of choice is xFrog. They have the ability to export .obj files that include the texture maps in each model. For obvious reasons these models placed by the hundreds or the thousands in SU would bring even the best PC and SU to it's knees. So I was wondering if I could use their xFrogTune product to make a duplicate copy of the model but with significantly less polygons. Use the lower res models for SU design and then at time of rendering replace those low res models with the high res models for rendering in Vue 9
s.
-
As Marcus says it seems to be possible. If so, I think you could even use simple, 2D billboard trees as proxies in SU and replace them in Vue with those heavy ones.
-
I just tried what I was describing and it works perfectly...I'll post the steps with screenshots soon.
-
This is a very simple Proof-of-concept model, to show how you can use simple components in Skethup, and replace them for higher-poly components in Vue.
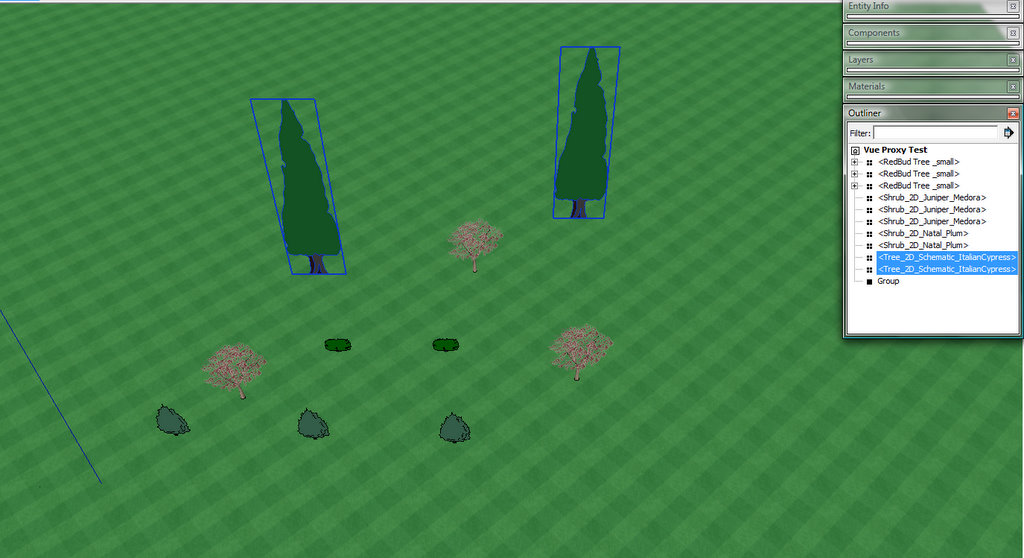
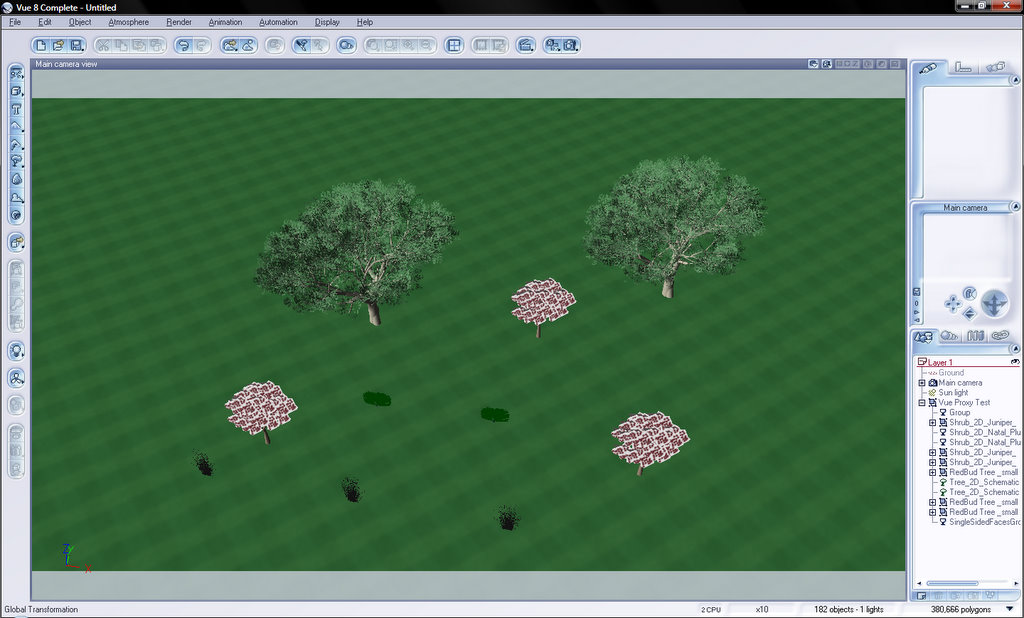
Here is the model in Sketchup, see how each component is named logically in the Outliner...this makes it easier to find in Vue.

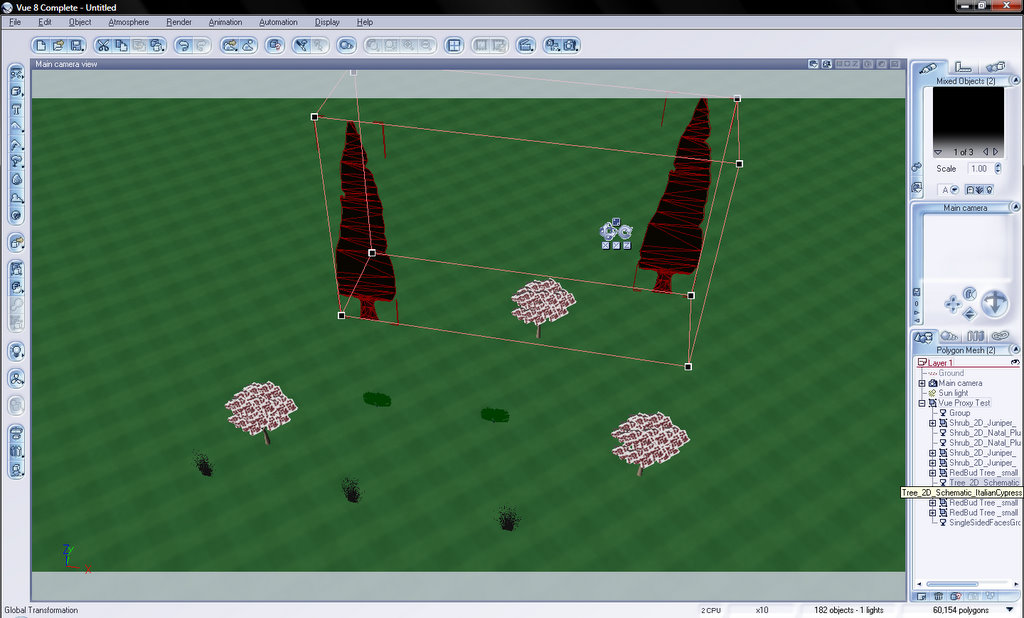
...in Vue, select the components you need to replace using the world browser on the lower right of the screen.

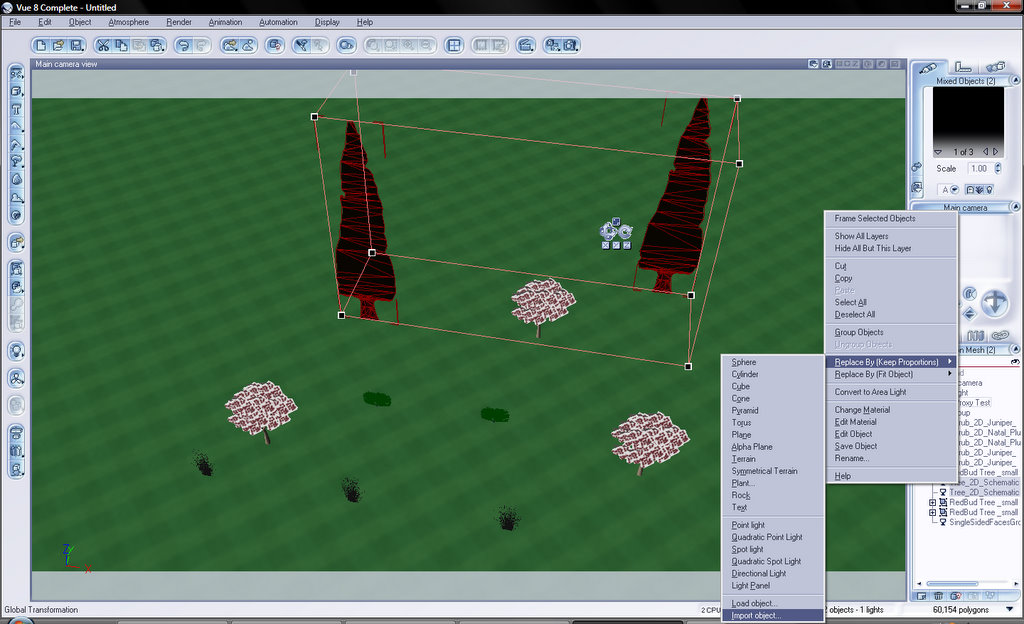
Right click the selection -> Replace by [Keep Proportions](imports component without deforming it) or Replace by [Fit Object](fits new component into the current component's bounding box). Usually Replace by [Keep Proportions] will be the better choice.

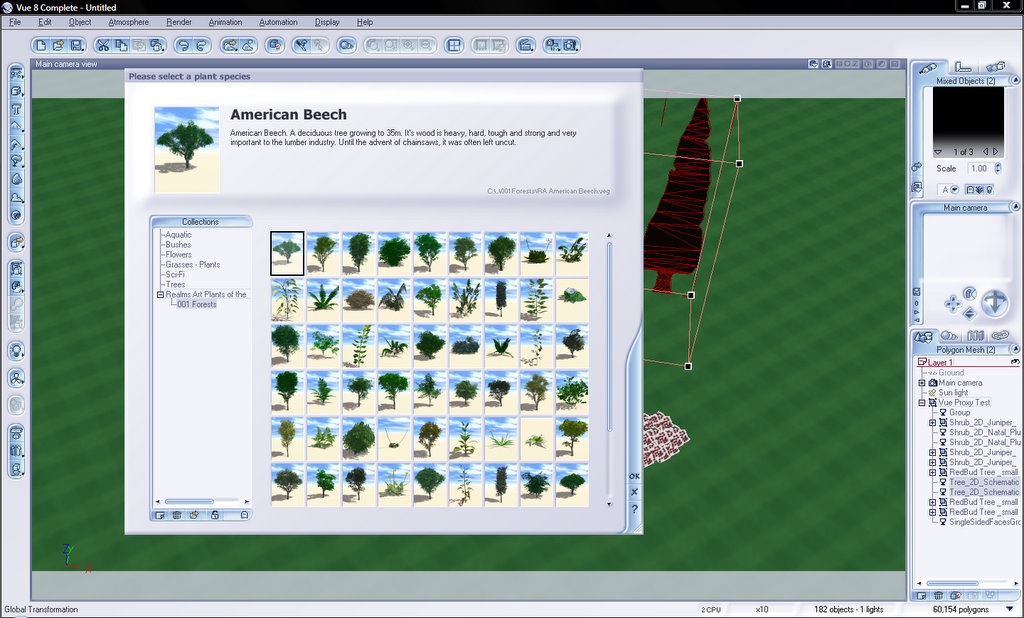
Choose what kind of component the new one will be...at the bottom of the menu is "Import Object", this will let you import any file that Vue supports, including OBJ. Here I have opened a local collection of plants to choose from.

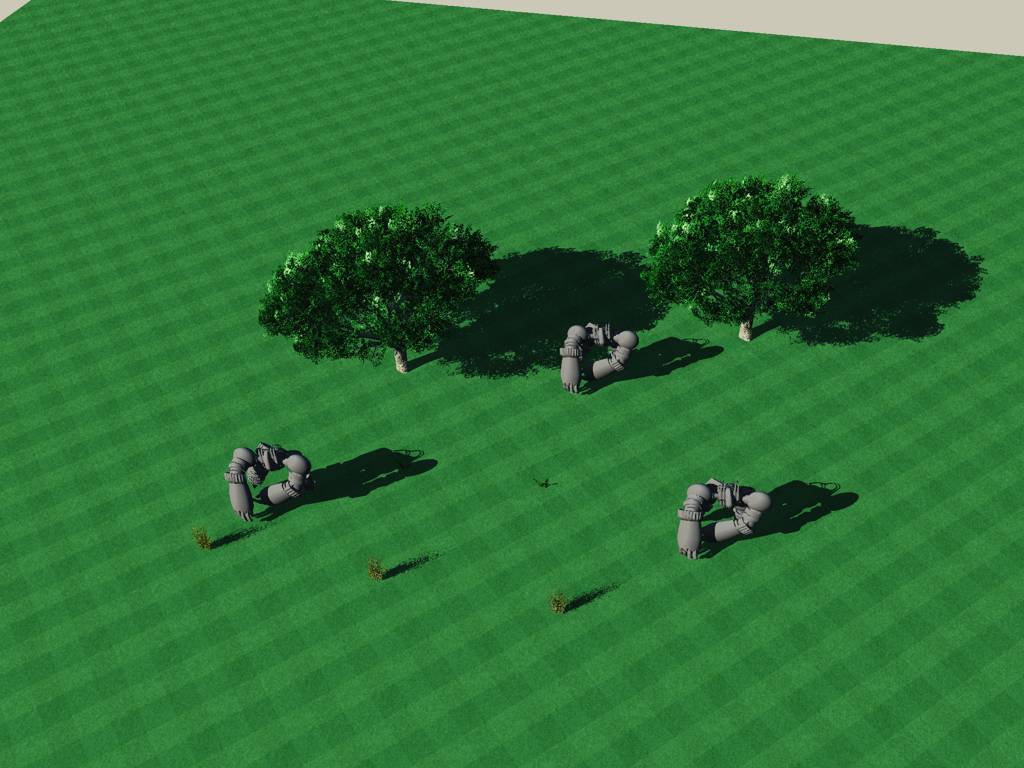
Some new trees and grass components imported.

-
...continued (I can't upload more than 5 images at once)
This is a quick render with all the original components replaced, I even replaced the pink trees with robots (from an OBJ file) just to make sure it worked


Does that answer your question, Steve?
-
Hi d12dozr,
Yes it does! and I think it will help others who might have similar issues.
Thank you so much!
s.
-
You're welcome, actually it helped me too...I just got Vue a couple weeks ago myself, so this is going to help my workflow tremendously. Its so much easier to place components and navigate in SU, the more work I can do there, the faster I can get the project done.
Cheers!
-
@d12dozr said:
I just tried what I was describing and it works perfectly...I'll post the steps with screenshots soon.
oh hell yeah...
-
Hi d12dozr
One more question. If all your hi res files are in the same folder can you import all the Hi res files in batch mode or can they only be done one at a time?
s.
-
I am running into a problem in Vue. I was wondering if anyone knows of a SU plugin that gives SU support for vue .vob files on import?
-
I don't know of any such plugin (which doesn't mean there isn't one
 ), but I have successfully exported Vue generated trees as 3DS and imported into SU nicely.
), but I have successfully exported Vue generated trees as 3DS and imported into SU nicely. -
I dont know if you can batch import inside Vue, but you can replace all the lo-res image files in the export folder with hi-res images...just make sure the new textures are the same format (replace JPG with JPG, or PNG with PNG) and named exactly the same. Then when you open the Vue file or open using the Python script, the textures will be changed.
Edit: Make sure you COPY, not Drag and Drop your hi-res files into the export folder, or you will lose your original hi-res textures

Advertisement







