Hotspot Tagging/labelling graphics
-
I really like Flickr too. Thats a good idea.
Chris
-
Could you paste what code snagit creates? (Maybe also with a pic you made te code for?).
The tooltips are the "title" tags in an anchor tag. Like with a simple image (not image map that you'd need here) it would nook like this (example taken from the famous gaieus.hu website

<img src="elemek/Gai.jpg" title="Gaieus (Csaba Pozsárkó)" /> -
@unknownuser said:
probably not what you're looking for but you could do all of this easily and cheaply (free) on flickr.
set up an account.. upload the photos (set to private if you wish).. use the notes feature to add text, links, etc to various areas of the images.[edit] if you do want to use flickr, use the following to add links in the notes..
<a href="url">words you'd like to be hot</a>i can't see how to set specific areas of a photo, is there some kind of poly draw tool?
-
@xrok1 said:
i can't see how to set specific areas of a photo, is there some kind of poly draw tool?
at the top-left of the image, you'll see a drop-down menu named 'actions'.. click that then the 2nd option is 'add a note'.. place it where you want it on the image and adjust it's size etc then save.. when you hover over the picture, all of your note_squares will become visible then when you hover over a particular square, the actual text will pop up..
-
Hey Rocky,
I use Snagit 10 but didn't try this feature until you mentioned it here. I got it to work....i think?
-
Well, there seems to be a hotspot on that middle cylinder. However this is flash, not an image map. Jeff (and I) were talking about images. Certainly Flash can do it, too.
Here is an example with simple html code:
http://www.gaieus.hu/image/and the relevant source code:
<img src="image.jpg" width="640" height="239" border="0" usemap="#map" /> <map name="map"> <area shape="poly" coords="47,97,81,39,149,39,183,99,147,159,81,161,81,159" title="This is a hexagon" /> <area shape="poly" coords="223,94,247,30,309,8,371,36,393,98,369,158,309,182,249,158" title="This is an octagon" /> <area shape="rect" coords="459,38,581,164" title="This is a square" /> </map>Of course, here there is only the title tag in the map - but can be any link or such, too.
Ah, and sorry for the reversed (back) faces.
-
@unknownuser said:
Hey Rocky,
I use Snagit 10 but didn't try this feature until you mentioned it here. I got it to work....i think?
[attachment=0:md6uxaa2]<!-- ia0 -->Model This Wall.swf<!-- ia0 -->[/attachment:md6uxaa2]
i got this to work too, but was hoping to not go with flash for iphone reasons... have you been able to get the link tooltip thingy to work in snagit?
i'll probably go with the flikr option if nothing better shows up but its not pretty at all.
-
Can't get the tooltip working either? But that said i haven't investigated it fully. I'll go see....
-
here's the problem:
the pdf sucks, now if you could get the highlighting and the tooltips!

i guess i'm just being greedy
tried as .mht and it works great, just link the hotspot back at whatever you save the file as and no problems.

-
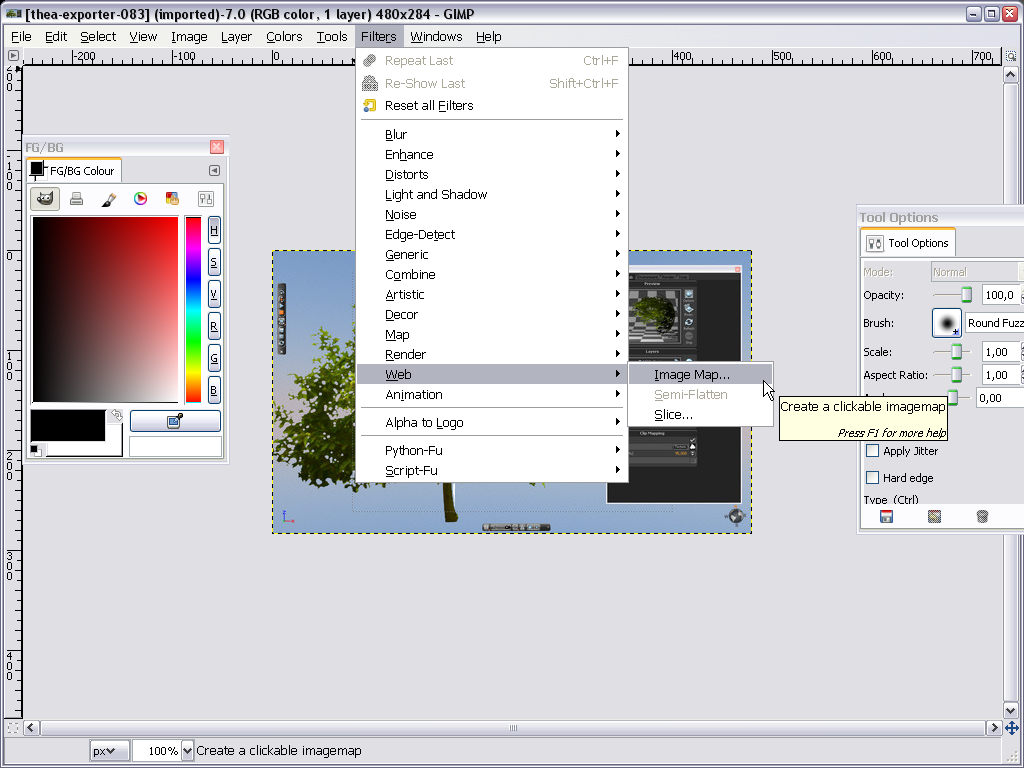
I used a GIMP filter for the above image map.

-
@gaieus said:
I used a GIMP filter for the above image map.
thanks! i just checked your link.

does photoshop or other have this too? not too fond of gimp personally but just that might change my opinion.
i really think that labelling should be a standard part of one of the image formats .jpg...
.jpg... -
Note that an image is just a bunch of blunt, dull pixels. It's not the image that shows the labels but the engine behind it.
-
@gaieus said:
Note that an image is just a bunch of blunt, dull pixels. It's not the image that shows the labels but the engine behind it.
yes, but still...
 would be nice. i guess flash would do... damn iphone
would be nice. i guess flash would do... damn iphone 
-
Or pure html will do (like in my example).
Flash can be great but should be limited as much as possible to those things that cannot be done otherwise.
Advertisement







