Gif Animation
-
A curiosity

Microsoft Gif Animator 3.17
HL Gif Animator 3.17
HL Free Gif Animator is a tool for creating animations that can be put into websites in GIF format. It is especially useful for webmasters. The software has build-in library of ready made figures, scenes and textures] -
it is in the View menu. in case it is not there, choose a workspace in which it does.
and, if you enter "animation cs3 tutorial" in google you'll find several good ones.

-
I find in Brodge that if I make the exported SU animation frames into a stack I get a play button which plays an animation from the frames. But I've not managed to get this into PS...
-
You can also use Gimp..open source soft.
-
GIMP also makes animated gifs? And it can compile the series of images from an SU animation?
-
Another great - and free - application capable of making animated gif's is Virtualdub...

-
Yes it does. Check this
http://www.instructables.com/id/How-to-create-gif-animations/ -
Here's how to do it in Photoshop CS3 (the first version without Image-ready, so therefore its all built into Photoshop).
Basic instructions
- Use File>Open to opent he first image in the animation, and check "Image Sequence".
- To save it as an animted .gif file, you have to use File>Save for Web & Devices.
Slightly more Detailed instructions
- Export a series of animation images from SU. I prefer .png. Save them all to their own special folder.
- In photoshop, go to File>Open. Select the first image and check the box for "Image Sequence".
- It might ask what framerate to use. Enter the framerate that was exported from SU.
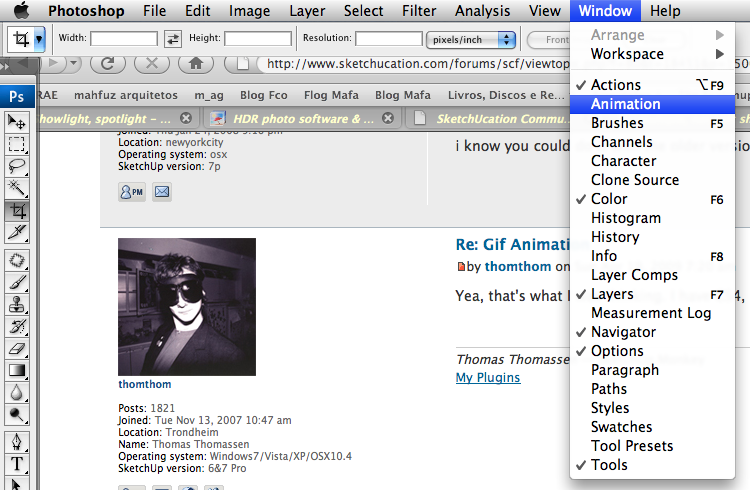
- Open Window>Animations window. Now you should have a single layer with a little film clicp icon on it, and you should have the animation window open. You can click on the play button in the animation window to see your animation in action.
- Now save the .gif file by going to File>Save for Web and Devices.
- In this window, play with the color reduction algorithm, amount of colors used in the animation, transparency, interlaced.
- Change looping from "Once" to "Forever".
That about does it. I'm sure there's more complex stuff to do, but that should be the basics to get anyone started.

Chris
-
And this is how Gimp would do it (two scenes to and fro).
Thanks Sid (I didn't know that)
-
@chris fullmer said:
Use File>Open to opent he first image in the animation, and check "Image Sequence".
That was the last piece of the puzzle!


Thanks guys for the various solutions!
-
For me it was the "Save for Web & Devices" that stumped me at first. Because even once you get it imported, it seems all but impossible to save it as an animated .gif. It lets you export to any filetype, or regular save as a ./gif that is not animated, but the animated .gif type is ONLY available in the "save for web & devices" window. Maybe they fixed that silliness though for CS4, I have only done it in CS3.
Glad its wokring now. I really keep meaning to look into GiMP too,
Chris
Advertisement







