Oops, your profile's looking a bit empty! To help us tailor your experience, please fill in key details like your SketchUp version, skill level, operating system, and more. Update and save your info on your profile page today!
🔌 Easy Offset | Offset selected faces in SketchUp in positive and negative offsets. Download
Bounding box dim
-
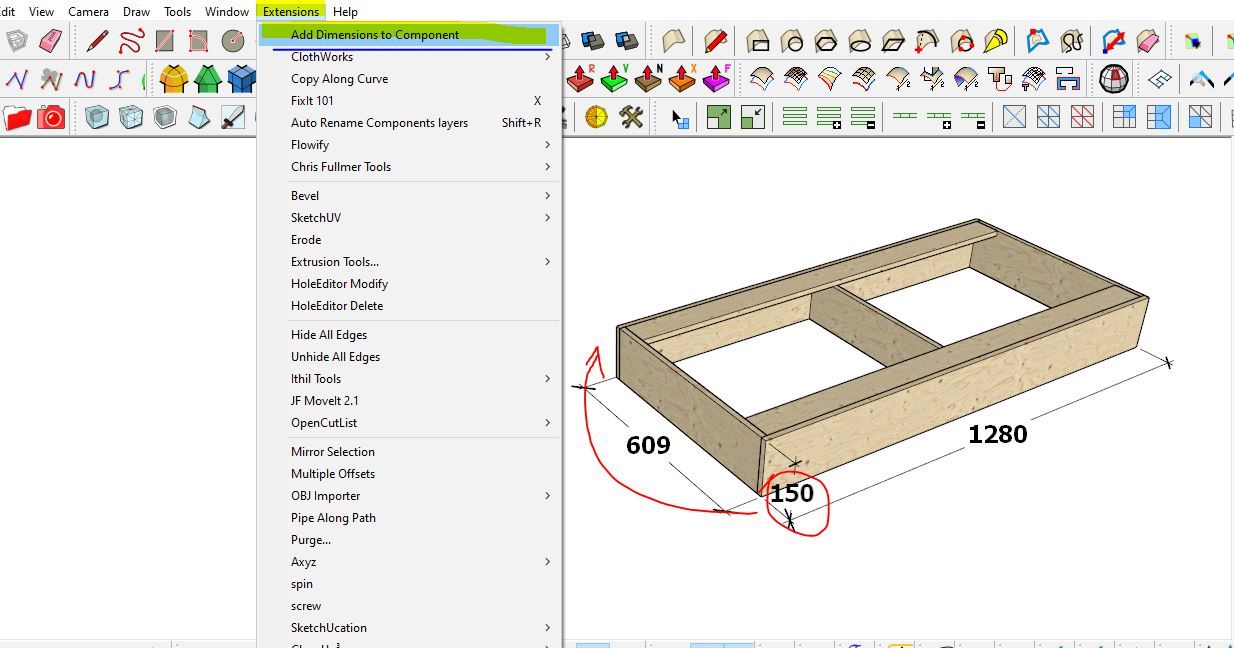
I would like some help. There is a mistake in my code. I would like the Z axis dimension of the bounding box to be on the back left side.

# add_dimensions.rb # Ensure we are running this within the SketchUp environment if !defined?(Sketchup) raise "This script must be run within SketchUp." end module AddDimensionsPlugin extend self def add_dimensions # Check if there is an active model model = Sketchup.active_model if model.nil? raise "No active model found." end # Check if there is a selection selection = model.selection if selection.empty? raise "No selection found. Please select a component." end # Ensure the selection is a component instance component_instance = selection.first unless component_instance.is_a?(Sketchup::ComponentInstance) raise "Selected entity is not a component instance." end # Start an operation to allow for a single undo model.start_operation('Add Dimensions', true) begin # Get the component's bounding box bounding_box = component_instance.bounds # Define the length of the dimension arrow arrow_length = 10.cm # Create a method to add dimensions def add_dimension(entities, start_point, end_point, offset_vector) dim = entities.add_dimension_linear(start_point, end_point, offset_vector) dim.material = "black" dim end # Get the transformation of the component instance transformation = component_instance.transformation # Transform bounding box points to the component's local coordinates points = { x_min: bounding_box.corner(0).transform(transformation.inverse), x_max: bounding_box.corner(1).transform(transformation.inverse), y_min: bounding_box.corner(0).transform(transformation.inverse), y_max: bounding_box.corner(3).transform(transformation.inverse), z_min: bounding_box.corner(0).transform(transformation.inverse), z_max: bounding_box.corner(4).transform(transformation.inverse) } # Enter the component editing context model.active_entities.add_group(component_instance).explode component_definition = component_instance.definition entities = component_definition.entities # Create dimensions along X axis start_point = points[:x_min] end_point = points[:x_max] offset_vector = [0, -arrow_length, 0] add_dimension(entities, start_point, end_point, offset_vector) # Create dimensions along Y axis start_point = points[:y_min] end_point = points[:y_max] offset_vector = [-arrow_length, 0, 0] add_dimension(entities, start_point, end_point, offset_vector) # Create dimensions along Z axis with a larger offset start_point = points[:z_min] end_point = points[:z_max] offset_vector = [0, -arrow_length, 0] add_dimension(entities, start_point, end_point, offset_vector) # Commit the operation model.commit_operation # Notify the user that dimensions have been added UI.messagebox("Dimensions added inside the selected component.") rescue Exception => e # Abort the operation in case of an error model.abort_operation # Show an error message UI.messagebox("An error occurred: #{e.message}") end end unless file_loaded?(__FILE__) UI.menu('Plugins').add_item('Add Dimensions to Component') { add_dimensions } file_loaded(__FILE__) end end -
If you set
z_minandz_maxto the correct points it'll work.
Currently you are specifying them wrongly,
to the bb's 0 corner [z min] and 4 corner [z max]
Instead do something like this to set them to the y_max point
z_min: bounding_box.corner(3).transform(transformation.inverse)
and the corner point above it
z_max: bounding_box.corner(7).transform(transformation.inverse)
Advertisement







