Set Up For Printing Question
-
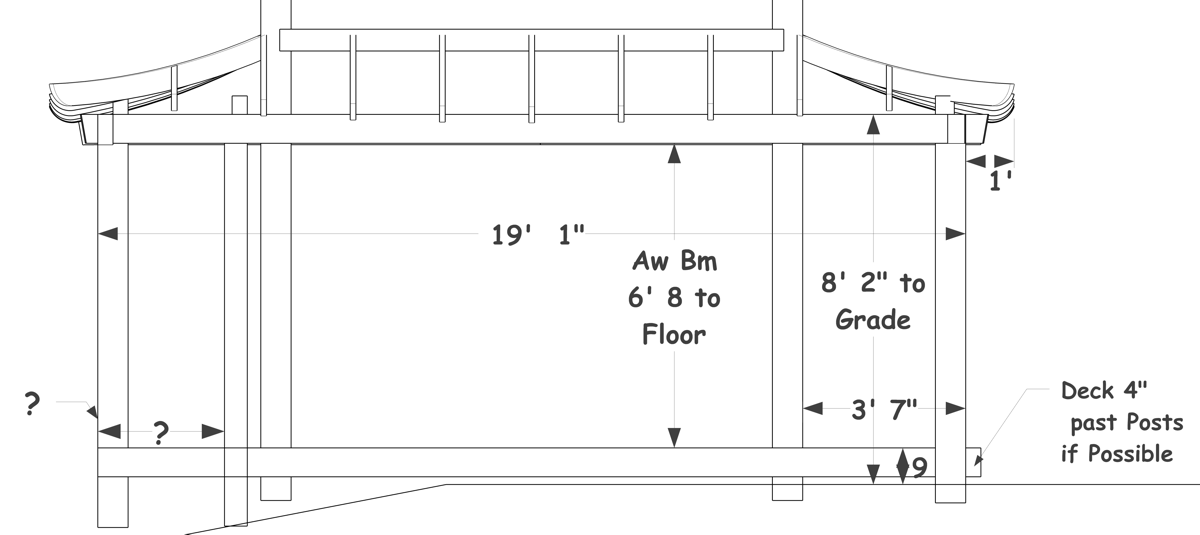
So folks I set up this Elevation view by increasing line weights to 4 and exporting 6000 pix wide, text set to Bold,
but when I print this on Auto, it's a bit too washed out, so how do I improve an image like this
when printed? Increase the contrast in an Editor, or a Printer setting??

-
Why aren't you doing that in LayOut? You'd have much better control over the appearance and you can export a PDF to print.
-
So now I'm setting line weights to 5, even six and getting better printed images.
are .png images the best for printing?
-
@joe wood said:
So now I'm setting line weights to 5, even six and getting better printed images.
Holy cow! Are you printing directly from SketchUp? If you're exporting images to print, how large are they? How many pixels wide?
@joe wood said:
are .png images the best for printing?
If you are exporting images then .png are generally the best because the .png format is considered lossless as compared to .jpg.
Why is it you aren't using LayOut?
-
yeah on screen I can't hardly see what the heck it is I'm exporting! I export at 6000 pix wide, and print those images without resizing. I can see lines and details better this way but nowhere near the definition I see on the monitor. It's always been like this.
the 3d views I make look better on 3 even 4, and the plan and elevation views and similar I'm doing higher weights.
these are pretty simple images I'm making too. I print these on a printer 8x11 set at normal, I use these mostly to use in the shop.
-
@joe wood said:
I export at 6000 pix wide, and print those images without resizing. I print these on a printer 8x11 set at normal, I use these mostly to use in the shop.
It's no wonder you have to set the line multipler so large. At 6000 pixels wide and printing at 150 DPI the images would want to be printed 40 inches wide but you're reducing that to about a quarter of that. Even printing at 300 DPI you should be printing on 20 in. wide paper. There's no benefit to exporting these huge image files when you're going to print them like you are. The image exports take longer, though.
-
but I've always done that, esp with the 3d images, to get rid of the jaggies?
so I should resize them to get a clearer print? I don't understand this graphics stuff very well.
-
Do what works for you I guess.
-
no, that's what I'm asking is how would yu set up these images for printing?
-
I would and do set up the scenes in SketchUp to show things as I'll need to see them. Then use those scenes for viewports in LayOut whe I would add any needed dimensions and text. I would render the viewports in Vector or Hybrid as appropriate and make as many pages as needed. Then I would export to PDF and print that with Adobe Reader or Acrobat. Much less screwing around and everything will look better.
-
Thanks Dave but I don't want to learn another program my brain is just about full, and I don't know what vector and hybrid mean. I'll just make do, the printed images are a lot better then they used to be.
-
You asked me how I would do it. I told you.
-
May this will help: vector and raster explained.
-
you're a good guy Dave and have helped me a lot. thanks for trying any way.
-
Here is a little bit more info:
What is a raster file?
Raster files are images built from pixels — tiny color squares that, in great quantity, can form highly detailed images such as photographs. The more pixels an image has, the higher quality it will be, and vice versa. The number of pixels in an image depends on the file type (for example, JPEG, GIF, or PNG).What is a vector file?
Vector files use mathematical equations, lines, and curves with fixed points on a grid to produce an image. There are no pixels in a vector file. A vector file’s mathematical formulas capture shape, border, and fill color to build an image. Because the mathematical formula recalibrates to any size, you can scale a vector image up or down without impacting its quality.One of the main differences between raster and vector files is their resolution. The resolution of a raster file is referred to in DPI (dots per inch) or PPI (pixels per inch). If you zoom in or expand the size of a raster image, you start to see the individual pixels.
Raster files display a wider array of colors, permit greater color editing, and show finer light and shading than vectors — but they lose image quality when resized. An easy way to tell if an image is raster or vector is to increase its size. If the image becomes blurred or pixelated, it’s most likely a raster file.
With vector image files, resolution is not an issue. You can resize, rescale, and reshape vectors infinitely without losing any image quality. Vector files are popular for images that need to appear in a wide variety of sizes, like a logo that needs to fit on both a business card and a billboard.
-
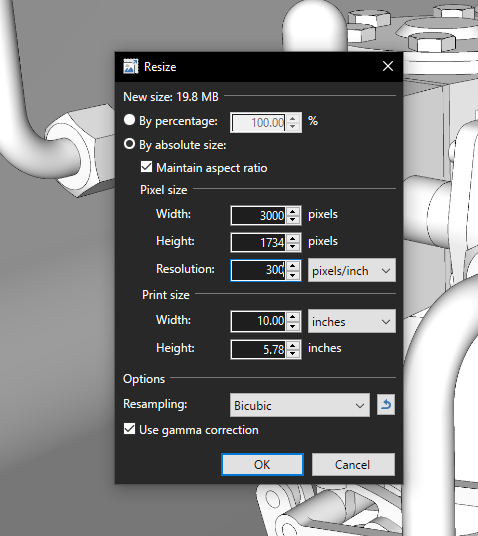
sorry, not a graphics guy, I forgot about DPI! What I was mostly doing is setting lineweight to 4, export at 6000, resize to 2200, but at 96 DPI! I just created an image, resized to 2200, but at 300 dpi, and it printed much nicer!
so to print on 8x11 paper, what width (at 300 dpi) should I resize these to?
Sorry for not understanding sooner Dave! I feel pretty dumb, after all these years, not increasing the dpi for printing the shop drawings!
-
@joe wood said:
so to print on 8x11 paper, what width (at 300 dpi) should I resize these to?
Assume a 1/2" border and a landscape paper orientation. Your image would print as 10 inches wide. Exporting at 3000 pixels wide, then, would give you an image you don't need to resize before printing.

-
right on Dave!
Advertisement







