HTMLDialog vs WebDialog?
-
Do any developers here have an opinion on HTMLDialog vs WebDialogs?
It seems like the docs steer us towards using HTMLDialog but all of the learning resources available are for the WebDialog.
As I understand it some of the ways to pass data are different in the HTMLDialog windows, but they don't seem to be documented anywhere.
If I make an extension only for 2017 users that be very limiting?
Also are there any stats about % users for each version up to 2017?
-
I use the same strategy to move data back and forth between Ruby and the Dialog.
For SU 2017 users I have a configuration where you can use HTMLDialog or WebDialog. This configuration is ignored for older Sketchup versions.
I personally like the older IE style WebDialog. I trap the Enter key so you can use it instead of clicking OK. With the chrome version the enter key doesn't get trapped when a drop down list is opened. Also the position of the drop down list in Chrome is out immediately after moving the HTMLdialog form. Lastly I like to color the background of a checkbox for a little quicker visual and this does not work in Chrome.
At some point Trimble will drop the WebDialog in favor of just supporting Chrome.
-
Garry
I can color the backgrounds of input boxes with css...
and the Enter key works as well...
test this fiddle in a HtmlDialog...
Edit fiddle - JSFiddle - Code Playground
JSFiddle - Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle.

(jsfiddle.net)
it works on a mac for CEF in SU...
are you trying with jQuery or another framework?
john
-
John
I use JQuery - not JsFiddle.
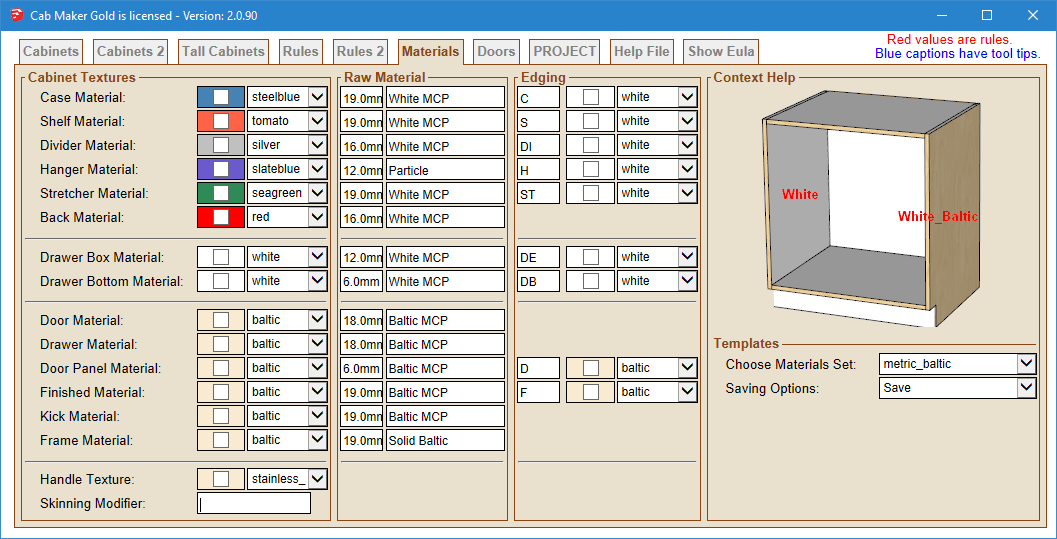
With Windows I can color the background of Input Text and Select - just not check boxes.
Also the Enter key doesn't trap while you are inside a drop down list.Here IE allows me to color background of check boxes.

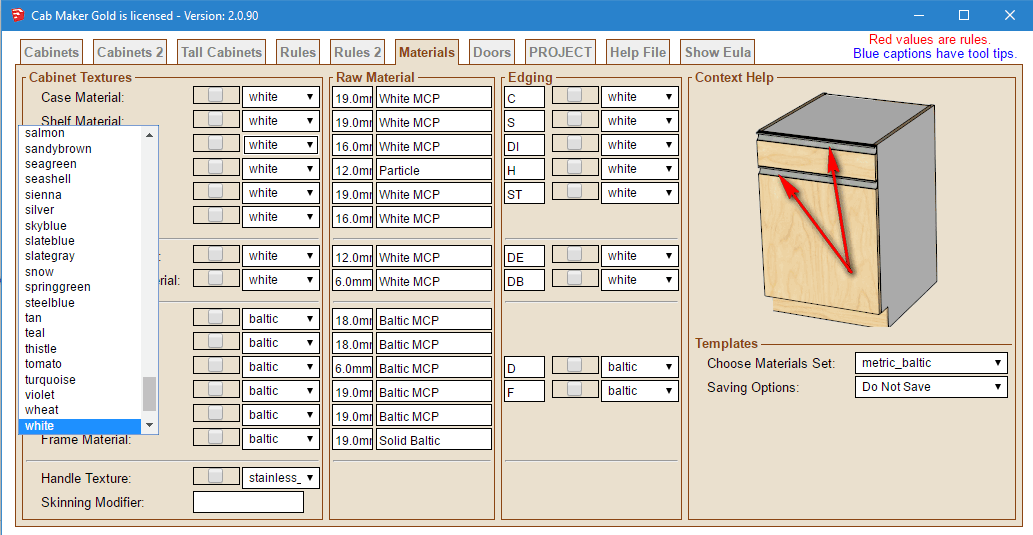
And here is chrome - notice the check boxes background is transparent. Also I moved the form while the drop down list is open and now you can't tell which drop down I was in. The difference is IE closes the drop down when you click and drag the form - chrome does not.

-
@garry k said:
I use JQuery - not JsFiddle.
JsFiddle is an online test environment...
you can even test your jQuery in it...
if you launch it from within SU it quickly shows if code works in the SU browser of your running [IE/Safari/CEF]...
to test you use set_url and add code too see what flies...
both your issues work in CEF using vanilla js inside SU, so are most likely jQuery needing updating...
john
-
@garry k said:
Also the Enter key doesn't trap while you are inside a drop down list.
But when the user (in CEF) hits ENTER on an
<select><option>, that changes the selection does it not ? And therefore it should fire the some event ?
I just tested in normal Chrome and the ENTER key works fine.
http://jsfiddle.net/wkpeq/73/<!DOCTYPE html> <html> <head> <script> function CheckKey(e) { var code = e.keyCode ? e.keyCode ; e.which; if(code === 13) { alert("You press Enter key."); } } function SubstanceChangeHandler(val) { alert("New substance chosen; "+val); txtTest.value= val; } </script> </head> <body> <input name="txtTest" type="text" id="txtTest" onkeyup="CheckKey(event)"/> <select onchange="SubstanceChangeHandler(this.value);"> <optgroup label="Alkaline Metals"> <option>Lithium (Li)</option> <option>Sodium (Na)</option> <option>Potassium (K)</option> </optgroup> <optgroup label="Halogens"> <option>Fluorine (F)</option> <option>Chlorine (Cl)</option> <option>Bromine (Br)</option> </optgroup> </select> </body> </html> -
@garry k said:
Also I moved the form while the drop down list is open and now you can't tell which drop down I was in. The difference is IE closes the drop down when you click and drag the form - chrome does not.
Let us try some tests to see if we can get Chrome to close the
<select>droplists.<body onmouseout="document.blur();" onmouseover="document.focus();">I'm hoping this will cause the current active selection element to lose focus and have it's
blurevent fire.If this does not work, then perhaps keep track of the current object that has focus:
<!DOCTYPE html> <html> <head> <script> // Global variable; activeObject = document.body; previousObject = document.body; function setActive(obj) { activeObject = obj; } function clearActive(obj) { activeObject = document.body; previousObject = obj; } function blurAll() { if activeObject != document.body { activeObject.blur(); if activeObject != document.body { clearActive(activeObject); } } document.blur(); } function reFocus() { document.focus(); if previousObject != document.body { previousObject.focus(); // calls setActive(previousObject) previousObject = document.body; } } function CheckKey(e) { var code = e.keyCode ? e.keyCode ; e.which; if(code === 13) { alert("You press Enter key."); } } function SubstanceChangeHandler(val) { alert("New substance chosen; "+val); txtTest.value= val; } </script> </head> <body onmouseout="blurAll();" onmouseover="reFocus();"> <input name="txtTest" type="text" id="txtTest" onkeyup="CheckKey(event)"/> <select onchange="SubstanceChangeHandler(this.value);" onfocus="setActive(this);" onblur="clearActive(this);"> <optgroup label="Alkaline Metals"> <option>Lithium (Li)</option> <option>Sodium (Na)</option> <option>Potassium (K)</option> </optgroup> <optgroup label="Halogens"> <option>Fluorine (F)</option> <option>Chlorine (Cl)</option> <option>Bromine (Br)</option> </optgroup> </select> </body> </html>If this scenario works, you can set the
onfocusandonblurhandlers for all<select>elements via an iteration loop after the page loads. -
@dan rathbun said:
Let us try some tests to see if we can get Chrome to close the select drop lists.
using Enter or a Click closes them, if not, there is a javascript over-ride preventing default behaviour...
john
-
You missed the point John, he's doing neither. He is simply leaving the droplist and grabbing the window caption bar and moving the entire window. This is leaving the droplists behind (as if torn off) as shown in the screenshots above.
My attempt to fix it would detect when the mouse leaves the body of the html document, and blur the
<select>element hopefully making it close it's droplist. -
Thanks guys - I haven't had time to look into this yet. But what I see looks encouraging.
-
gotcha, you mean bug SU-35701.
john
-
Let us know if any of the suggestions work.
-
I have some issues with Mac users and my webdialogs. Unfortunately, I don't have a Mac computer at my disposal so I can't directly test and debug the issues but it appears to be some behavior with the blocking not working correctly in MacOS.
Does anyone have any suggestions on a work around for this problem.
I've been tempted to switch to HTMLDialog from WebDialog but I have too many people using the plugins who have older versions of SU.
I also don't see any distinct advantage to switching unless it will fix my MacOS problem.
-
Here is my code for my webdialog for the timber truss feature that I recently added. I think the issues with Mac users may have to do with the dialog not being "modal" even though I am using the show_modal method:
# Create the WebDialog instance if @Licensemode == "trial" dlg1 = UI;;WebDialog.new("Timber Truss Geometry - Medeek Truss Plugin - (trial version)", true, "SelectionInfoPrefKey", 1210, 860, 500, 250, true) else dlg1 = UI;;WebDialog.new("Timber Truss Geometry - Medeek Truss Plugin", true, "SelectionInfoPrefKey", 1210, 860, 500, 250, true) end dlg1.add_action_callback("PUSHTOHTML_SETTINGS") {|dialog, params| js_command = 'pushdata( "' + @Trusstype.to_s + '|' .... .... '|' + @Panel.to_s + '" );' # puts js_command dialog.execute_script(js_command) } dlg1.add_action_callback("GET_SETTINGS") {|dialog, params| params = params.to_s # puts params paramlist = [] paramlist = params.split("|") @Trusstype = paramlist[0] @Span = paramlist[1] if @Span == "" @Span = @TrussSpan_ft else @Span = @Span.to_f end .... @Panel = paramlist[20] if @Panel == "" @Panel = @Span * 12.0 * 0.25 else @Panel = @Panel.to_f end } dlg1.add_action_callback("CLOSE_DIALOG") {|dialog, params| dialog.close } # Find and show our html file dlg1.set_file File.dirname(__FILE__) + "/html/web_dialog_timber_truss.html" dlg1.show_modal() -
can you add a link to the version showing issues...
without the html and params it's impossible to guess the issue...
I doubt it has anything to do with modality of the window...
john
-
The html code is rather large due to the insane amount of javascript that is used to generate the SVG preview so rather than post it on the board it can be viewed here:
Just take a look at the source code of this page.
The version of the plugin having the issues is 1.9.8, download here:
http://design.medeek.com/calculator/sketchup/medeek_truss_ext.rbz
-
are they seeing errors like this?
the `onLButtonDown' doesn't finalise before the dialog shows, and then creates and new dialog when you click again...
/users/johns_imac/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_timber_roof_truss.rbs;801;in `get_truss_geometry_timber' /users/johns_imac/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;1103;in `main_menu' /users/johns_imac/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5705;in `calculate_obj' /users/johns_imac/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5718;in `update_state' /users/johns_imac/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5726;in `onLButtonDown'john
-
I will check with the user who reported the error and see what I come back with. Thank-you for helping me look into this.
-
Error; #<NoMethodError; undefined method `*' for nil;NilClass> /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_timber_roof_truss.rbs;1064;in `create_timber_geometry' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_timber_roof_truss.rbs;801;in `get_truss_geometry_timber' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;1103;in `main_menu' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5705;in `calculate_obj' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5718;in `update_state' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5726;in `onLButtonDown' Error; #<TypeError; String can't be coerced into Float> /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_timber_roof_truss.rbs;1355;in `+' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_timber_roof_truss.rbs;1355;in `create_timber_geometry' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_timber_roof_truss.rbs;801;in `get_truss_geometry_timber' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;1103;in `main_menu' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5705;in `calculate_obj' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5718;in `update_state' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5726;in `onLButtonDown' Error; #<TypeError; String can't be coerced into Float> /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_timber_roof_truss.rbs;1355;in `+' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_timber_roof_truss.rbs;1355;in `create_timber_geometry' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_timber_roof_truss.rbs;801;in `get_truss_geometry_timber' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;1103;in `main_menu' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5705;in `calculate_obj' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5718;in `update_state' /users/momdad/library/application support/sketchup 2017/sketchup/plugins/medeek_truss_ext/medeek_roof_truss.rbs;5726;in `onLButtonDown' -
The error codes posted above.
Advertisement







