Let's Talk About Export Graphics: PNG, JPG, TIFF...
-
I have a few graphic output issues that I have not been able to suss out. Any help or insight would be appreciated.
-
I work with a graphics person who does post-processing in Photoshop.
One thing we do a lot is concept site designs...simplified block buildings, simple site. We typically export PNG out of SU. I'll do an export for each layer typically; one for sketch linework, one for site colors, one for building group A, building group B, site graphics like north arrow. In this manner, the image can be easily adjusted in PS/layers. All this time I expected that the PNG retained transparency by it's nature (so sketch linework had a transparent backgorund and would lay right over the site color base)...but when the graphics person works with these in PS, they tell me that they cannot get transparency. How to best solve this? -
If exporting images, TIFF or JPG, with sketchy styles, if resolution is low, say 2000, then all "lines" are fuzzy and this generally does not work well in our presentations. But if the resolution is boosted much higher, the resulting image is "cleaned up" to the point that the sketchy parameters are clearly suppressed and it looks like more of a standard style. Why is this and how can I get a TIFF output that resembles my display as closely as possible?
-
When exporting JPG images, the results are "anemic"; linework is very thin...much less dynamic than what I'm seeing on the display. Why is this? It seems nuts that I frequently screen shot and past to pdf as a better graphic output.
Thanks!

-
-
for my two pence, on raster exports, I would always use .tiff as first choice, .png second and never jpg...
tiff is native and highly optimised on 99.9% of all computers as it's a standardized format for 'fax machines' and scanners... [so they've had a long time to get it right]
although the files are bigger, they are often faster to process...
For exporting to post production, I would always export image sets to combine in post...
shadows, edges, texture, etc.. can each be at different scales to improve quality of some and speed up others...
there are many post on this concept and a few plugins that can help...
if you can supply a sample model it would be easier to advise...
john
-
blackdogsketch, no expert but do a lot of line overlay stuff for presentation boards. maybe I can offer some help.
1 - enabling transparency when exporting a 2d graphic only applies transparency to empty areas of the view. all objects still retain their color. to get transparent image I export my line style image, open in Gimp and run the "color to alpha" operation. wipes out all the white so I can overlay on my other images. I'm sure PhotoShop has a similar function.
2 - Export your line style images at twice the resolution of your view size. Scale back down in Photoshop. Your styles will retain their character without looking to heavy. It seems to be the common practice when doing this type of work.
3 - can't really give any insight into your jpeg question as I always export my stuff in png format.
-
@tuna1957 said:
blackdogsketch, no expert but do a lot of line overlay stuff for presentation boards. maybe I can offer some help.
1 - enabling transparency when exporting a 2d graphic only applies transparency to empty areas of the view. all objects still retain their color. to get transparent image I export my line style image, open in Gimp and run the "color to alpha" operation. wipes out all the white so I can overlay on my other images. I'm sure PhotoShop has a similar function.
So if I have a line drawing of a circle, the area outside the perimeter will retain transparency but the area inside will be a "color"? Interesting...OK, thanks for the tip. I'll tell the PS person about this.
-
"So if I have a line drawing of a circle, the area outside the perimeter will retain transparency but the area inside will be a "color"? Interesting...OK, thanks for the tip. I'll tell the PS person about this.[/quote]"
Exactly. Do a quick test. Pull a cube in SU, save with transparency. Open with PS, cube will be white, all the background will have transparency.
-
@blackdogsketch said:
@tuna1957 said:
blackdogsketch, no expert but do a lot of line overlay stuff for presentation boards. maybe I can offer some help.
1 - enabling transparency when exporting a 2d graphic only applies transparency to empty areas of the view. all objects still retain their color. to get transparent image I export my line style image, open in Gimp and run the "color to alpha" operation. wipes out all the white so I can overlay on my other images. I'm sure PhotoShop has a similar function.
So if I have a line drawing of a circle, the area outside the perimeter will retain transparency but the area inside will be a "color"? Interesting...OK, thanks for the tip. I'll tell the PS person about this.
In Photoshop just have your artist set the exported line graphics on a layer to Multiply. Problem solved assuming they just want the linework? Same goes for shadows, sketchy styles, etc.
I haven't run into this sketchy export issue you've had either. I generally export my Sketchup layers at 4000px wide and then scale up to 150ppi in Photoshop before I begin an illustration. Hope that helps.
-
If I understand you correctly, you are exporting sketchup "layers" separately...so that the linework, sketchy style or not, and the colored /textured elements are on a separate PNG? Just to be able to control the linework in PS? Like make it chunkier? It doesn't seem that YOU are doing it to reduce image export time.
-
blackdogsketch , not sure if your last post was directed at me but I'll chime in. If I want to do a presentation board with a sketchy line style and the native SU shaded w/ textures this is what I do......
Save my native SU image , shaded with textures. Open the styles window and select the sketchy line style I want to use. Save this image at twice the size as the native SU image.
Import my sketchy line image into Gimp , scale back down to size of shaded w/ textures image. Make background transparent.
Drag native shaded w/texture image into gimp and there you have it.
Reasons for doing this. Sketchy line styles generally look a little to heavy when printed out. Scaling down usually looks better without losing the sketchy effect. I'm also able to work on the line overlay and erase any errant lines that I don't want in my final image. I can also reduce the "strength of lines in the distance if they appear to "strong" by running the erase tool with the opacity dialed down. Don't lose the lines but their not so "in your face" as lines in the foreground.
I've never had issues with the time it takes to save multiple images, but I'm usually not working with massive models. Although the size of the file can run pretty high due to lots of organic models in the drawing. Think one of my bigger files has over 3 million faces in it.
Hope your able to figure things out.
-
@blackdogsketch said:
... It doesn't seem that YOU are doing it to reduce image export time.
if it was too me...
overall, you reduce the export time mainly by splitting out the shadows from the textures and any raster line work...
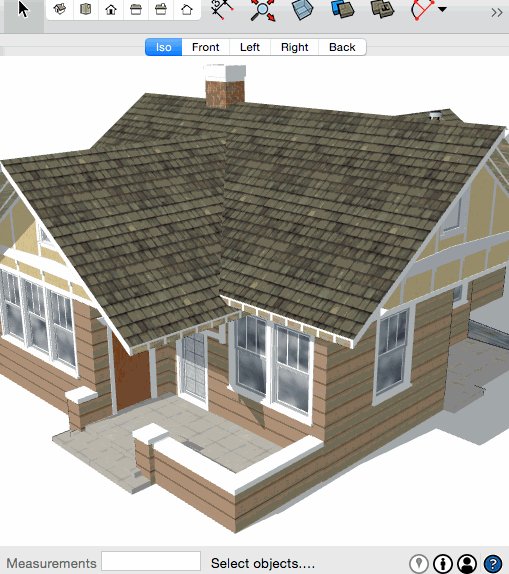
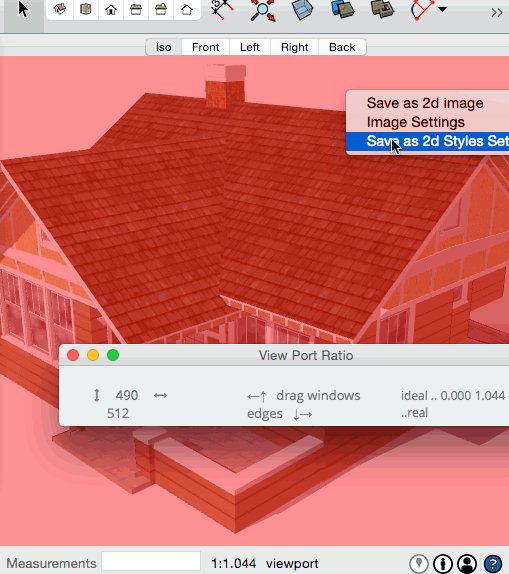
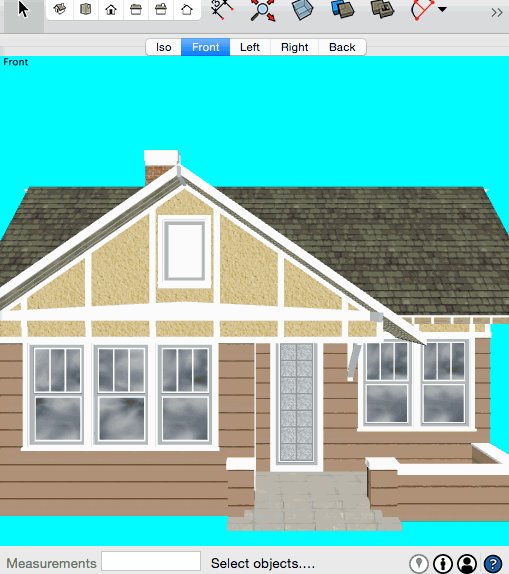
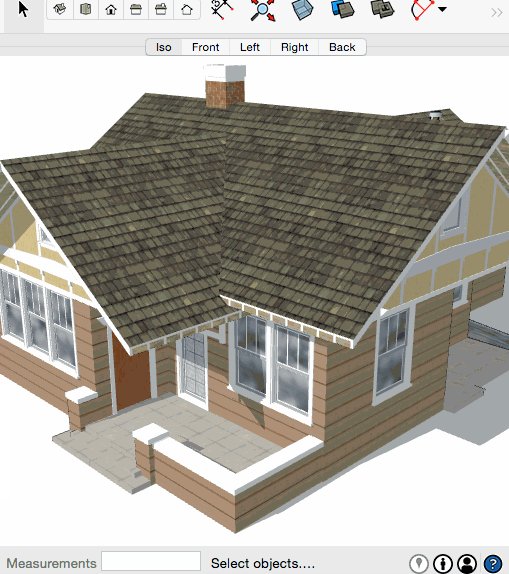
here's a realtime export of a simple model...
ignore the fact it's crammed so small for the gif, the shadows were 4000px wide, line work 2000 and 3000 texture 2000
ignore the plugin resizing the window, I just added my code in it to save some time coding...
I also used a vivid background because I was doing all the post in code and it made it easier...
but the principle is the same for manually making these...
have x number of style and one scene per view...
for each scene export an image, sized depending on the style... i.e. shadow style was biggest because I wanted the most control over it...

john
john
Advertisement







