Webdialog - getting started?
-
You might want to have a look at this GitHub repo I've put together with info about how to deal with WebDialogs: https://github.com/thomthom/sketchup-webdialogs-the-lost-manual
-
Thomthom, do you have a manual for SKUI showing all features availables?
-
@greenskp said:
Thomthom, do you have a manual for SKUI showing all features availables?
Afraid I got no published docs. But it's marked up with YARD so you can run that on the SKUI folder and you'll get a compiled HTML doc set.
http://yardoc.org/ -
@thomthom said:
@greenskp said:
Thomthom, do you have a manual for SKUI showing all features availables?
Afraid I got no published docs. But it's marked up with YARD so you can run that on the SKUI folder and you'll get a compiled HTML doc set.
http://yardoc.org/GitHub repos can be linked to generate YardDocs automatically. You as the owner of the repo need to flip the switch.
-
@thomthom said:
But it's marked up with YARD so you can run that on the SKUI folder
I ran inside src >> SKUI folder and i got a blank page

I also ran on root folder but i see the same hosted on github.I would like to know how to connect value sliders to events, like the default inputbox. Maybe open child windows and so on.

-
@greenskp said:
@thomthom said:
But it's marked up with YARD so you can run that on the SKUI folder
I ran inside src >> SKUI folder and i got a blank page

I also ran on root folder but i see the same hosted on github.I should add a .yardopts file to the repo.
To generate docs, use the following command from the repo root:yardoc src/**/*.rb@greenskp said:
I would like to know how to connect value sliders to events, like the default inputbox. Maybe open child windows and so on.
Slider value? Don't think any sliders has been added...
@dan rathbun said:
GitHub repos can be linked to generate YardDocs automatically. You as the owner of the repo need to flip the switch.
How? What switch?
-
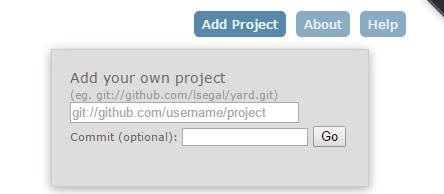
RubyDoc.info: Documenting RubyGems, Stdlib, and GitHub Projects
Documenting RubyGems, Stdlib, and GitHub Projects
(www.rubydoc.info)
maybe Dan means this
-
@sepultribe said:
RubyDoc.info: Documenting RubyGems, Stdlib, and GitHub Projects
Documenting RubyGems, Stdlib, and GitHub Projects
(www.rubydoc.info)
maybe Dan means this
Yes, he must have found it.
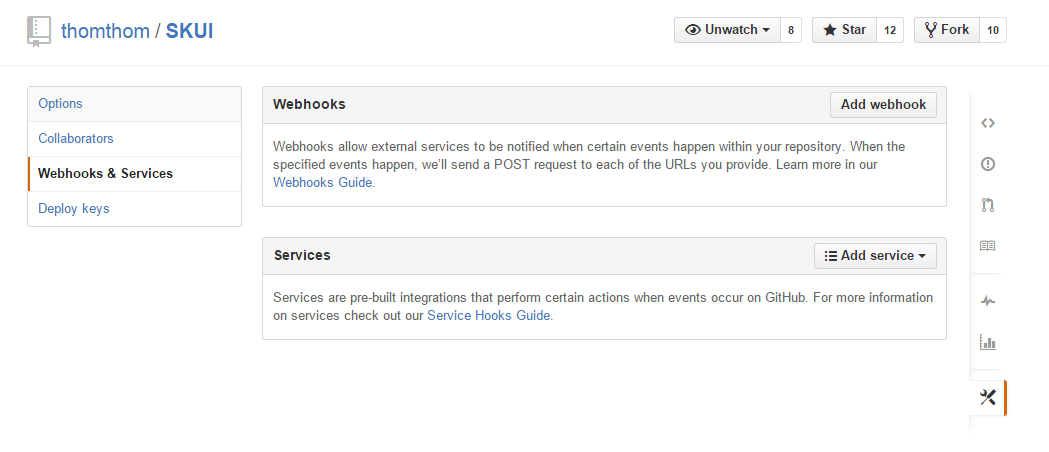
(1) from the repo (right column) "Settings", ...
(2) from the Settings page (left column) "Webhooks & Services", ...
(3) in the Services box, in the "Add Service" dropdown picklist, ...
(4) choose "RubyDoc.info" -
@sepultribe said:
RubyDoc.info: Documenting RubyGems, Stdlib, and GitHub Projects
Documenting RubyGems, Stdlib, and GitHub Projects
(www.rubydoc.info)
maybe Dan means this

I have never seen that....
-

It appear that it's automatically generating it...
...or might I have added it manually at some point?




-
hm... I added it manually from GitHub and afterwards it's not listed anywhere that it's been activated. ...odd...
-
-
@dan rathbun said:
If you follow my procedure (above,) does it then appear in the list of services ?
No - there was no item listed. And after manually adding it (just to see what happened) it's still not listed. But docs are still being generated...

-
@thomthom said:
[attachment=1:1sdocz38]<!-- ia1 -->2015-07-25_13h45_44.png<!-- ia1 -->[/attachment:1sdocz38]
It appear that it's automatically generating it...
...or might I have added it manually at some point?
[attachment=0:1sdocz38]<!-- ia0 -->2015-07-25_13h47_40.png<!-- ia0 -->[/attachment:1sdocz38]



I added it (on rubydocs) when I posted my previous post.
-
-
That explains it. But the settings page on GitHub should somehow show that the service is active.
-
I tried once more, and this time it's listed. (no idea why it wasn't earlier - but at least it's working now.)
Very nice feature.
Advertisement








