Webdialog - getting started?
-
I'm wanting to make a basic webdialog for my plugin whereby the webdialog is simply used to set the variables in my script. I have basic knowledge of html, css and javascript so for the moment have managed to scramble together a basic form for my inputs.
So for example the form goes:
[pre:twxh754o]height : (input box)
width : (input box)
depth : (input box)(submit button)[/pre:twxh754o]
(* I'm aware that it's easy enough to do this example using the UI.inputbox method but this is just a basic example so I can begin to wrap my head around using the webdialog!)
So what would be the best way to get the data that the user inputs into the form and asign it to variables once they press the 'submit button'?
Thanks in advance for your help,
Matt -
@wawmsey7 said:
I'm wanting to make a basic webdialog for my plugin whereby the webdialog is simply used to set the variables in my script. I have basic knowledge of html, css and javascript so for the moment have managed to scramble together a basic form for my inputs.
So for example the form goes:
[pre:1qwbd4yw]height : (input box)
width : (input box)
depth : (input box)(submit button)[/pre:1qwbd4yw]
(* I'm aware that it's easy enough to do this example using the UI.inputbox method but this is just a basic example so I can begin to wrap my head around using the webdialog!)
So what would be the best way to get the data that the user inputs into the form and asign it to variables once they press the 'submit button'?
Thanks in advance for your help,
MattThis is a dummy webdialog that I use as a starting point. You can use the onChange function and eliminate the submit button if desired.
def webdialog() @dlg=UI;;WebDialog.new("Plugin Name", false,"WDID",300,200,10,10,true) html = <<-HTML <!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8" /> <meta content="IE=edge" http-equiv="X-UA-Compatible" /> </head> <body> <form action='skp;submit_form@'> Selection;<select id='list' name='select' onChange='tellSU(this)'> </select><br><br> Text Box;<input id='txtbox' type='text' value='' onchange='tellSU(this)'/><br><br> Number;<input id='number' type='number' onchange='tellSU(this)'/><br><br> Check Box;<input id='chkbox' type='checkbox' onclick='tellSU(this)'/><br><br> <fieldset> <input type='radio' id='radbtn' name='radio' value='RB1' checked onclick='tellSU(this)'>RB1</input> <input type='radio' id='radbtn' name='radio' value='RB2' onclick='tellSU(this)'>RB2</input> <input type='radio' id='radbtn' name='radio' value='RB3' onclick='tellSU(this)'>RB3</input> </fieldset> <input type='submit' name='submit' value='Submit' /><br> </form> <script> function tellSU(element) { id=element.id value=element.value if (id=="chkbox"){ value=element.checked } window.location='skp;ValueChanged@'+id +'='+ value; }; function clearList(id) { var x = document.getElementById(id); while (x.length>0) {x.remove(0)}; }; function addToList(id,options) { var x = document.getElementById(id); for (i=0;i<options.length;i++){var option=document.createElement('option');option.text=options[i];x.add(option);}; x.selectIndex=0; }; </script> <script> window.location='skp;InitializeForm@'; </script> </body> </html> HTML @dlg.set_html(html) @dlg.add_action_callback("InitializeForm") { options=["Tom","Dick","Harry"];@dlg.execute_script("addToList('list',#{options});");}; @dlg.add_action_callback("ValueChanged") {|d,p| puts p var,val = p.split("=") case var when var1 then @var1 = val when var2 then @var2 = val end }; @dlg.add_action_callback("submit_form") {|d,p| puts p p.gsub!("?",""); tokens=p.split("&"); tokens.each{|t| var,val = t.split("="); #puts t case var when var1 then @var1 = val when var2 then @var2 = val end } }; RUBY_PLATFORM =~ /(darwin)/ ? @dlg.show_modal() ; @dlg.show(); end -
thanks for the help, that's a really useful reference!
-
I'm using SKUI and stopped the pain of webdialog learning... you do a lot of things with it!

SKUI — A GUI Framework for SketchUp
Introducing SKUI, a GUI framework for SketchUp. It’s a library that lets you create and manipulate WebDialog GUI using only Ruby code. It saves you from needing any knowledge of HTML, CSS, JS…
Procrastinators Revolt! (www.thomthom.net)
-
You might want to have a look at this GitHub repo I've put together with info about how to deal with WebDialogs: https://github.com/thomthom/sketchup-webdialogs-the-lost-manual
-
Thomthom, do you have a manual for SKUI showing all features availables?
-
@greenskp said:
Thomthom, do you have a manual for SKUI showing all features availables?
Afraid I got no published docs. But it's marked up with YARD so you can run that on the SKUI folder and you'll get a compiled HTML doc set.
http://yardoc.org/ -
@thomthom said:
@greenskp said:
Thomthom, do you have a manual for SKUI showing all features availables?
Afraid I got no published docs. But it's marked up with YARD so you can run that on the SKUI folder and you'll get a compiled HTML doc set.
http://yardoc.org/GitHub repos can be linked to generate YardDocs automatically. You as the owner of the repo need to flip the switch.
-
@thomthom said:
But it's marked up with YARD so you can run that on the SKUI folder
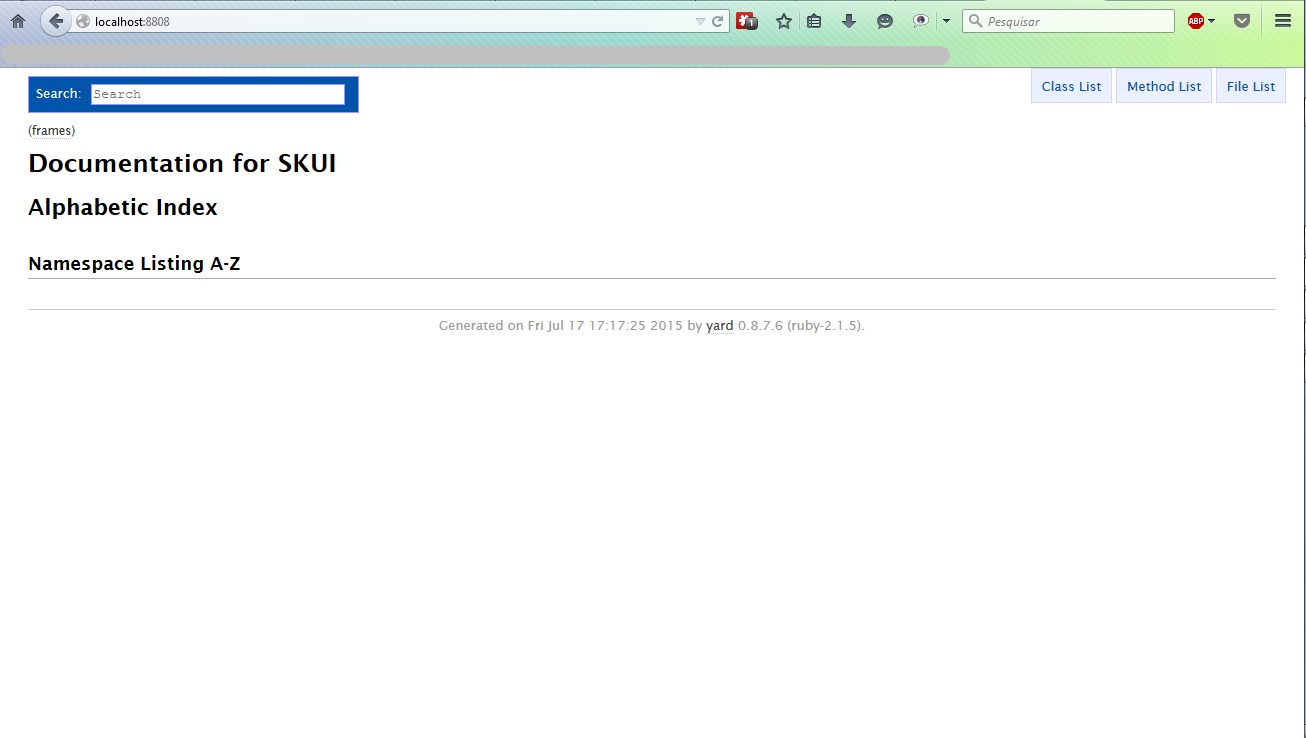
I ran inside src >> SKUI folder and i got a blank page

I also ran on root folder but i see the same hosted on github.I would like to know how to connect value sliders to events, like the default inputbox. Maybe open child windows and so on.

-
@greenskp said:
@thomthom said:
But it's marked up with YARD so you can run that on the SKUI folder
I ran inside src >> SKUI folder and i got a blank page

I also ran on root folder but i see the same hosted on github.I should add a .yardopts file to the repo.
To generate docs, use the following command from the repo root:yardoc src/**/*.rb@greenskp said:
I would like to know how to connect value sliders to events, like the default inputbox. Maybe open child windows and so on.
Slider value? Don't think any sliders has been added...
@dan rathbun said:
GitHub repos can be linked to generate YardDocs automatically. You as the owner of the repo need to flip the switch.
How? What switch?
-
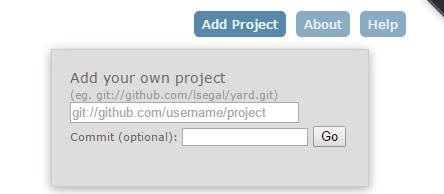
RubyDoc.info: Documenting RubyGems, Stdlib, and GitHub Projects
Documenting RubyGems, Stdlib, and GitHub Projects
(www.rubydoc.info)
maybe Dan means this
-
@sepultribe said:
RubyDoc.info: Documenting RubyGems, Stdlib, and GitHub Projects
Documenting RubyGems, Stdlib, and GitHub Projects
(www.rubydoc.info)
maybe Dan means this
Yes, he must have found it.
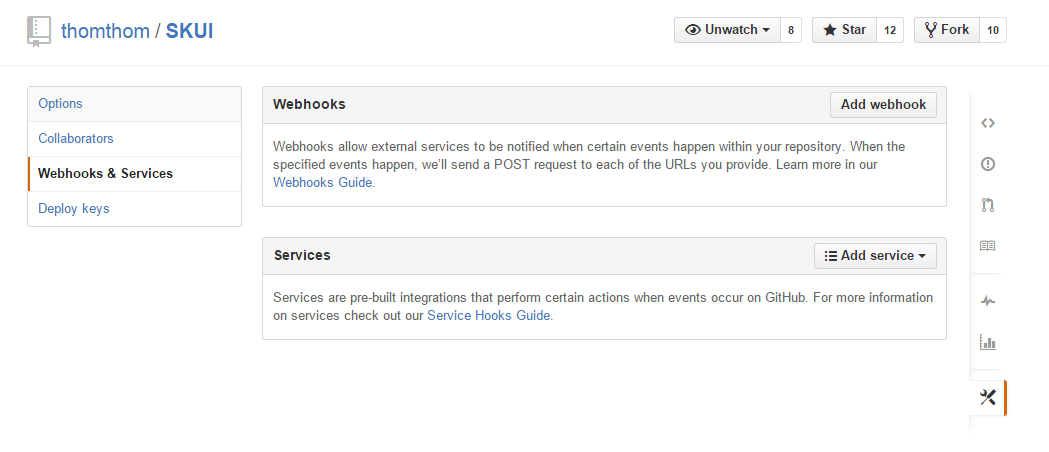
(1) from the repo (right column) "Settings", ...
(2) from the Settings page (left column) "Webhooks & Services", ...
(3) in the Services box, in the "Add Service" dropdown picklist, ...
(4) choose "RubyDoc.info" -
@sepultribe said:
RubyDoc.info: Documenting RubyGems, Stdlib, and GitHub Projects
Documenting RubyGems, Stdlib, and GitHub Projects
(www.rubydoc.info)
maybe Dan means this

I have never seen that....
-

It appear that it's automatically generating it...
...or might I have added it manually at some point?




-
hm... I added it manually from GitHub and afterwards it's not listed anywhere that it's been activated. ...odd...
-
-
@dan rathbun said:
If you follow my procedure (above,) does it then appear in the list of services ?
No - there was no item listed. And after manually adding it (just to see what happened) it's still not listed. But docs are still being generated...

-
@thomthom said:
[attachment=1:1sdocz38]<!-- ia1 -->2015-07-25_13h45_44.png<!-- ia1 -->[/attachment:1sdocz38]
It appear that it's automatically generating it...
...or might I have added it manually at some point?
[attachment=0:1sdocz38]<!-- ia0 -->2015-07-25_13h47_40.png<!-- ia0 -->[/attachment:1sdocz38]



I added it (on rubydocs) when I posted my previous post.
-
-
That explains it. But the settings page on GitHub should somehow show that the service is active.
Advertisement








