Fade one style in to another in layout
-
Hi all...
Is this possible in Layout ?? Fading one model with two different styles in to one picture??? ( i know the picture shows a render and a model but it shows the principal)


-
That particular case it is possible... You just have to use a gradient png from transparent to white and place it over the bottom viewport, wich is textured. Above the previous 2 viewports you'll place a copy of the bottom viewport with a different style.
Of course this is a workaround that works in this case but not all.
-
@jql said:
That particular case it is possible... You just have to use a gradient png from transparent to white and place it over the bottom viewport, wich is textured. Above the previous 2 viewports you'll place a copy of the bottom viewport with a different style.
Of course this is a workaround that works in this case but not all.
Ehhhhhh.... what are the chanses of you making a little image tutorial for a complete Layout nooob... it would be so much apprichiated

thnx for reply..
-
@jonorman said:
Ehhhhhh.... what are the chanses of you making a little image tutorial for a complete Layout nooob...
The chances are pretty big!
@pbacot said:
You can make a transparent background but not a fully transparent line drawing or any other kind of transparency control in LO.
You're right! I spoke too soon... The hidden line shading mode doesn't allow for transparency and I assumed it did.
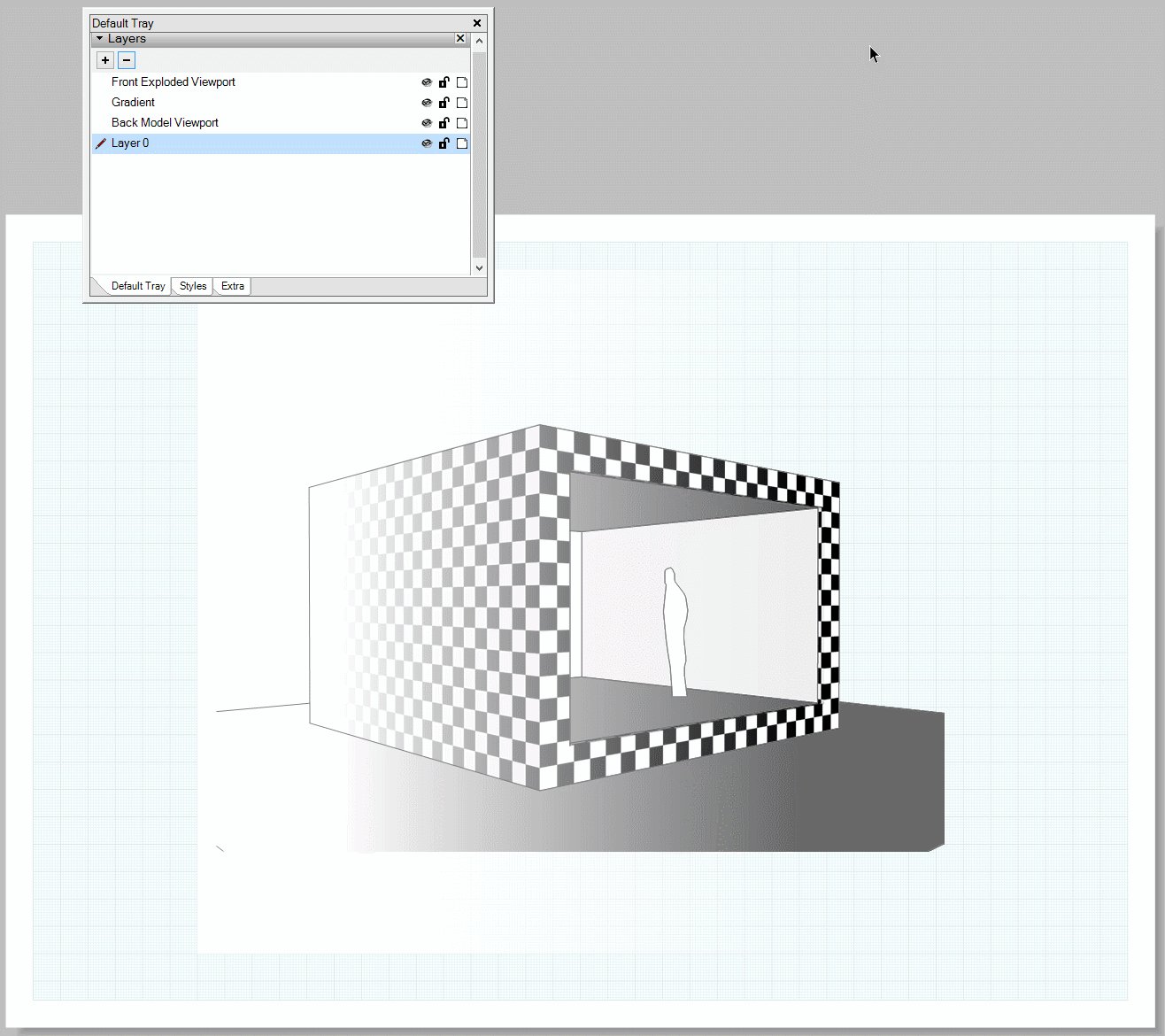
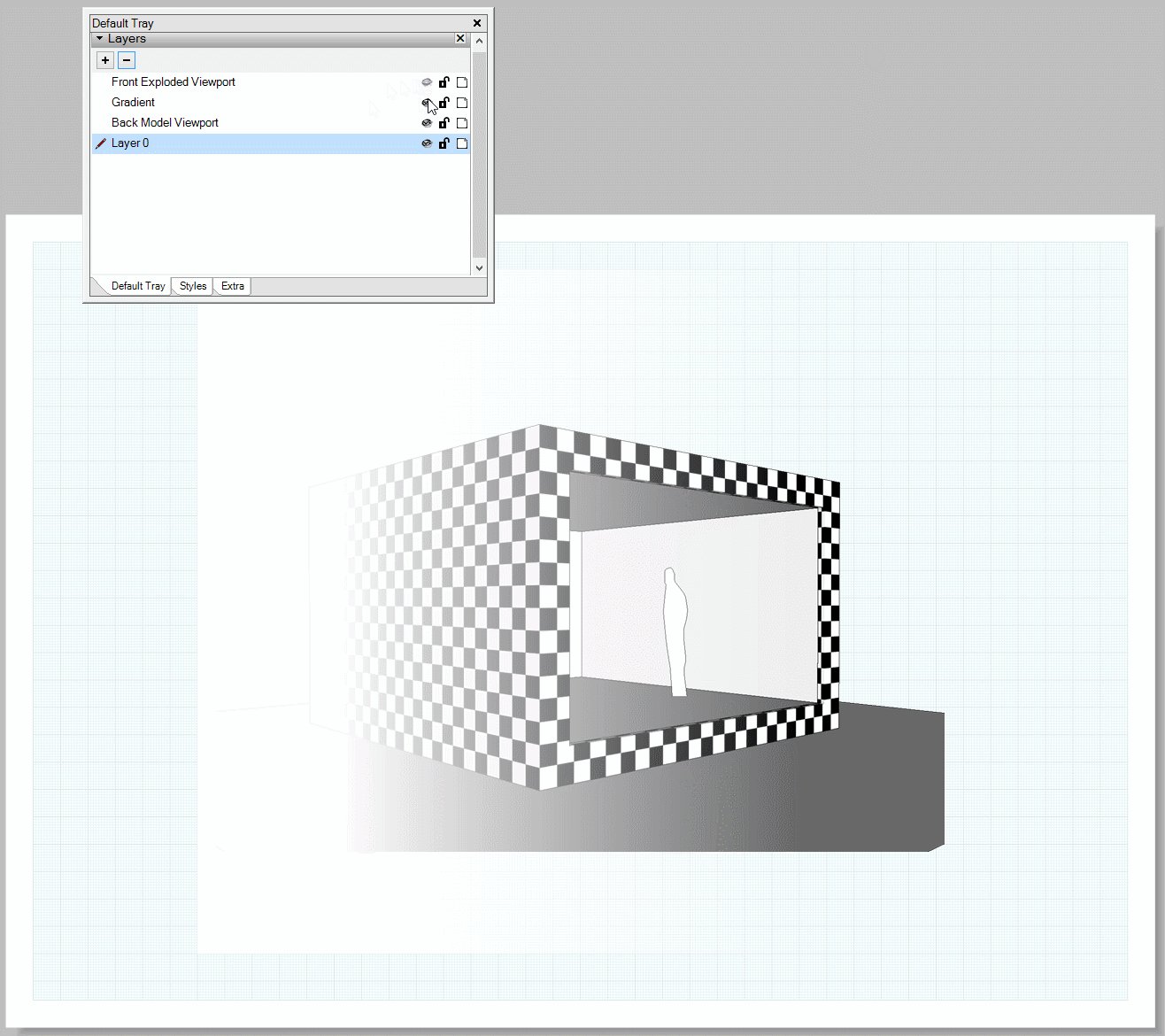
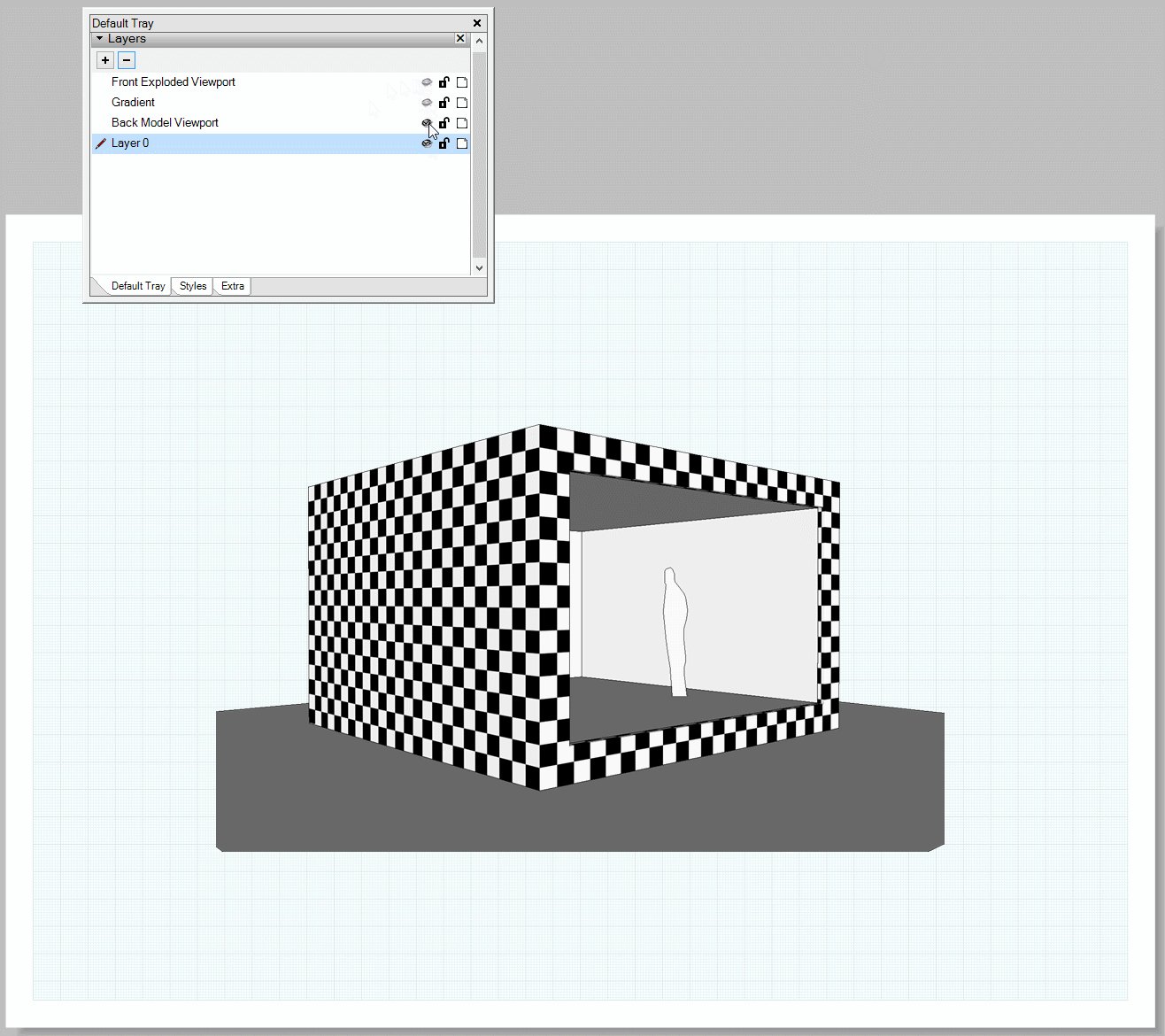
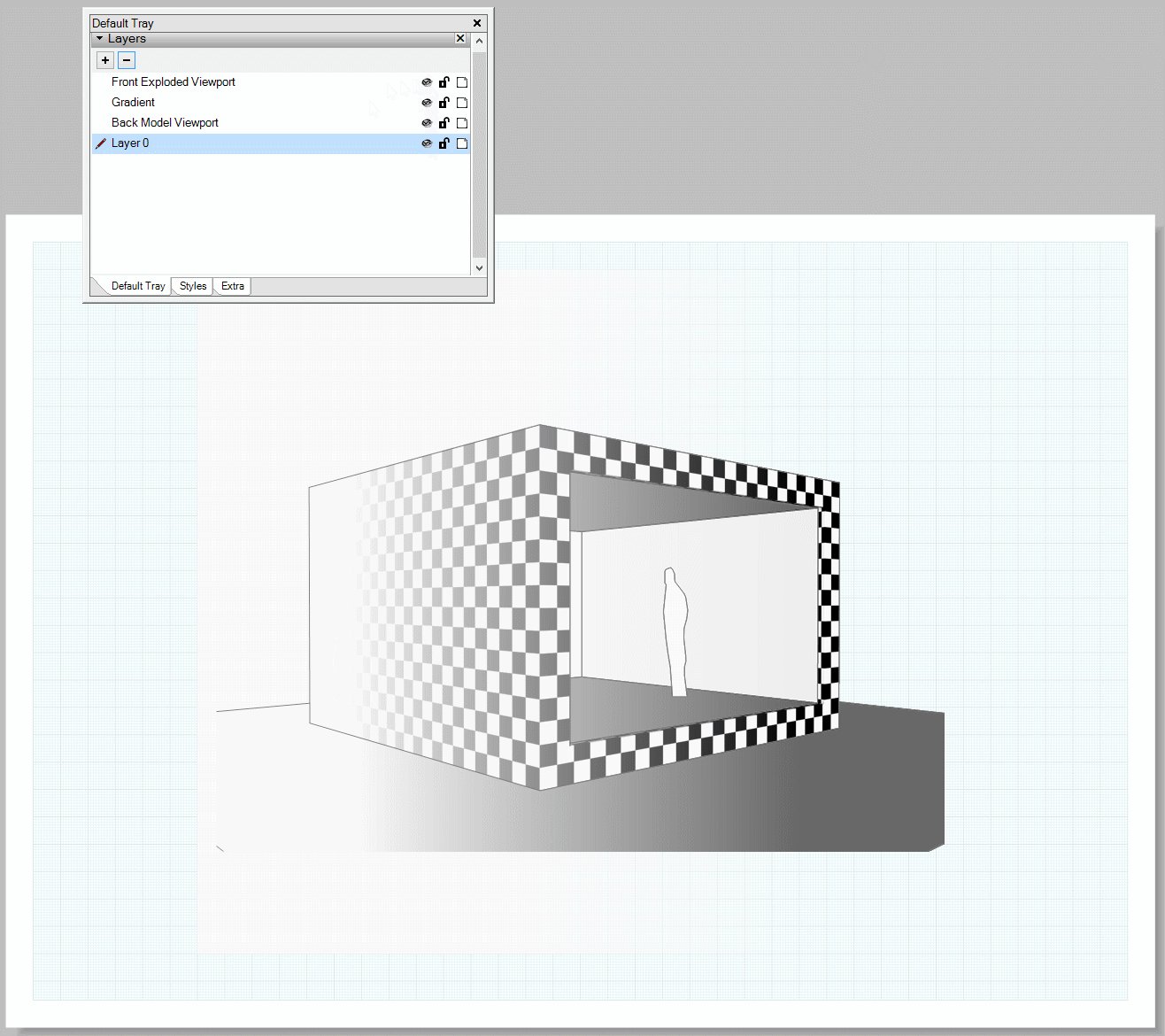
However you just have to explode the hidden line viewport. Then ungroup it. Then erase the white part out of it and if you did stack everything right you'll get this (click the below gif if it's not moving):

-
@jql said:
@jonorman said:
Ehhhhhh.... what are the chanses of you making a little image tutorial for a complete Layout nooob...
The chances are pretty big!
Hi again..
Thank you so much for your great effort trying to explain this to a dummy, but it seems this is out of my reach


Do i import a gradient translusent picture and lay it over the original model ?? if i do it does not fade.. I must be doing something wrong but i dont know what LOOOOL ! !
Thnx again for your effort.
-
@jonorman said:
@jql said:
@jonorman said:
Ehhhhhh.... what are the chanses of you making a little image tutorial for a complete Layout nooob...
The chances are pretty big!
Hi again..
Thank you so much for your great effort trying to explain this to a dummy, but it seems this is out of my reach


Do i import a gradient translusent picture and lay it over the original model ?? if i do it does not fade.. I must be doing something wrong but i dont know what LOOOOL ! !
Thnx again for your effort.
did you check your layer stacking?
-
did you check your layer stacking?[/quote]
LOL, have no idea what that even means


-
@jonorman said:
LOL, have no idea what that even means


This will be harder than expected...
Forget about layers:
Right click on an item (gradient png from white to transparent)
from the context menu that pops up click on arrange > bring to front.The png will get above the viewport, fading it.
Now find a way to select only the model viewport and copy paste it.
It will be on top of the two items already there.Move to explode/ungroup stage of the above mini tutorial.
Explode and ungroup are also accessible in context/right click menu.
-
Well. The 2D LO objects (viewports and graphics) in layers will visually stack (overlay or hide one another) just as if the layers were transparent plastic sheets in a stack. The order can be changed by changing the order of the layers list in the layers window. So even if something is brought to the "front", this is only so for its own layer. A "higher" layer can have objects that overlay that. This is totally different than layers in 3D SU of course.
-
However you just have to explode the hidden line viewport. Then ungroup it. Then erase the white part out of it and if you did stack everything right you'll get this (click the below gif if it's not moving):
Ok people, I`m getting closer

First thank your for taking your time with my layout issue.. Again it is much appreciated.
I`m getting very close i guess, but the part that i don't understand now is the "Then ungroup it. Then erase the white part out of it"
I manage to explode it and get it translucent but the "erase the white part" i don't get. What am I missing out on ???
Thnx again.
-
If your original SU style had white background it will already be clear. In fact (I just figured out) if you then set it to hidden line and vector rendering in LO it will all be clear without exploding.
-
But could you get the forward viewport to fade? Also how would you overlay only lines (other than wireframe) as in the example--or create transparency for the fade effect?
You can make a transparent background but not a fully transparent line drawing or any other kind of transparency control in LO.
[EDIT]
OK Use a white background in SU and use hidden line / Vector in LO and you get only the linework and can see what's below it. You can't necessarily make the lines fade out though.You'd have to do it in an image editor where it's easy. Unfortunately that doesn't give you the update feature straight from SU.
-
@pbacot said:
If your original SU style had white background it will already be clear. In fact (I just figured out) if you then set it to hidden line and vector rendering in LO it will all be clear without exploding.
That worked just fine... Finaly i got a result
 Again thank you both for your effort
Again thank you both for your effort






-
@pbacot said:
If your original SU style had white background it will already be clear. In fact (I just figured out) if you then set it to hidden line and vector rendering in LO it will all be clear without exploding.
I knew it... I knew it would do it but I got stuck on hybrid because I'm so used to it! Thanks for clearing that out!
Advertisement







