LayOut + Sketcher + ArtRage
-
Been toying with some alternate digital watercolor techniques.
Here's the best one that I've done.
Several versions of the file exported from LO to JPG and PNG. I exploded vector versions to control what was visible - basically setting up masks for my watercoloring.
I processed a simple textured model output in Sketcher for Mac, that becomes my base layer.
Several layers brought into ArtRage.
Hand colored / watercolor applied using ArtRage and Wacom Intuous Pen and Touch.
Adjusted pen lines, added people.
Etc.I can play with this all day, but have to stop.
The key for me was using LO to export images... I was doing this out of SU direct and had miserable results with line quality and controlling the sketchy edges. With LO I can set the point size of various pages, and then combine later. -
The advantage or an NPR like this is saving time with all the textures, lighting, and entourage needed for a making renderer output look right. The disadvantage is that almost all the steps need to be repeated for every revision. A fast and concise (fewer softwares) workflow is helpful to save time and money.
Mike, What do you mean set the point size out of layout?
-
@pbacot said:
The advantage or an NPR like this is saving time with all the textures, lighting, and entourage needed for a making renderer output look right. The disadvantage is that almost all the steps need to be repeated for every revision. A fast and concise (fewer softwares) workflow is helpful to save time and money.
Mike, What do you mean set the point size out of layout?
This at the moment is pretty involved... no doubt.
I can simplify it down quite a bit, but something I am trying on here is setting up the LO file so that I have areas that I can mask out to easily paint in the watercolor... so when I get into exterior and intereior design with clients I would rather paint with styles like this than get into realistic rendering and output. Leave it a little dreamy and in washes.If I setup the basic colors in SU (even if I had 2-3-4 options for walls / roof / interiors etc. I could do this in 2-3 steps and it would be ALOT faster. Basically SU > LO > Output a JPG, PNG linework, and a PNG solid shape for background knock out or paste in. Then into Sketcher for watercolor effect, then assemble in Pixelmator.
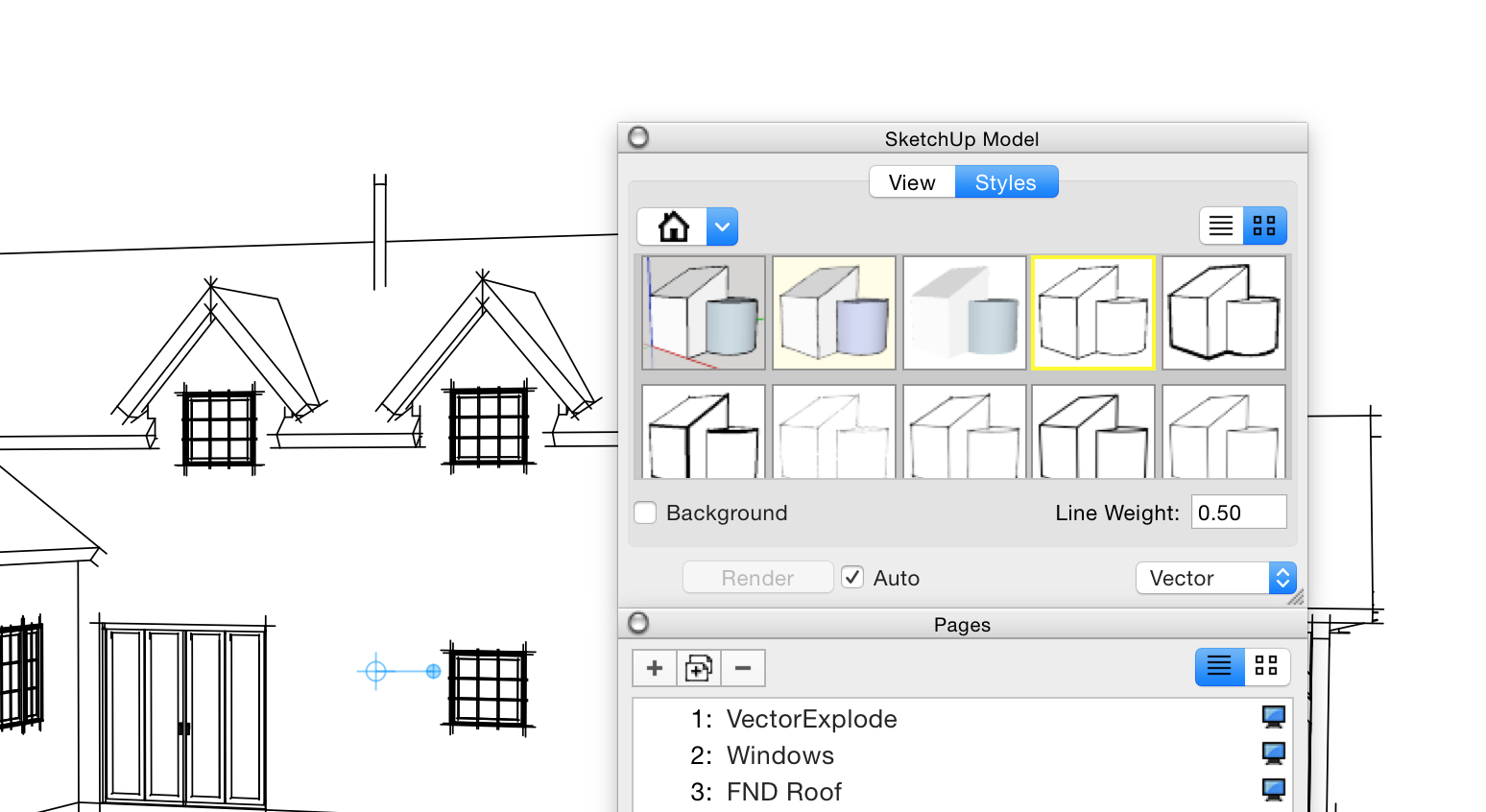
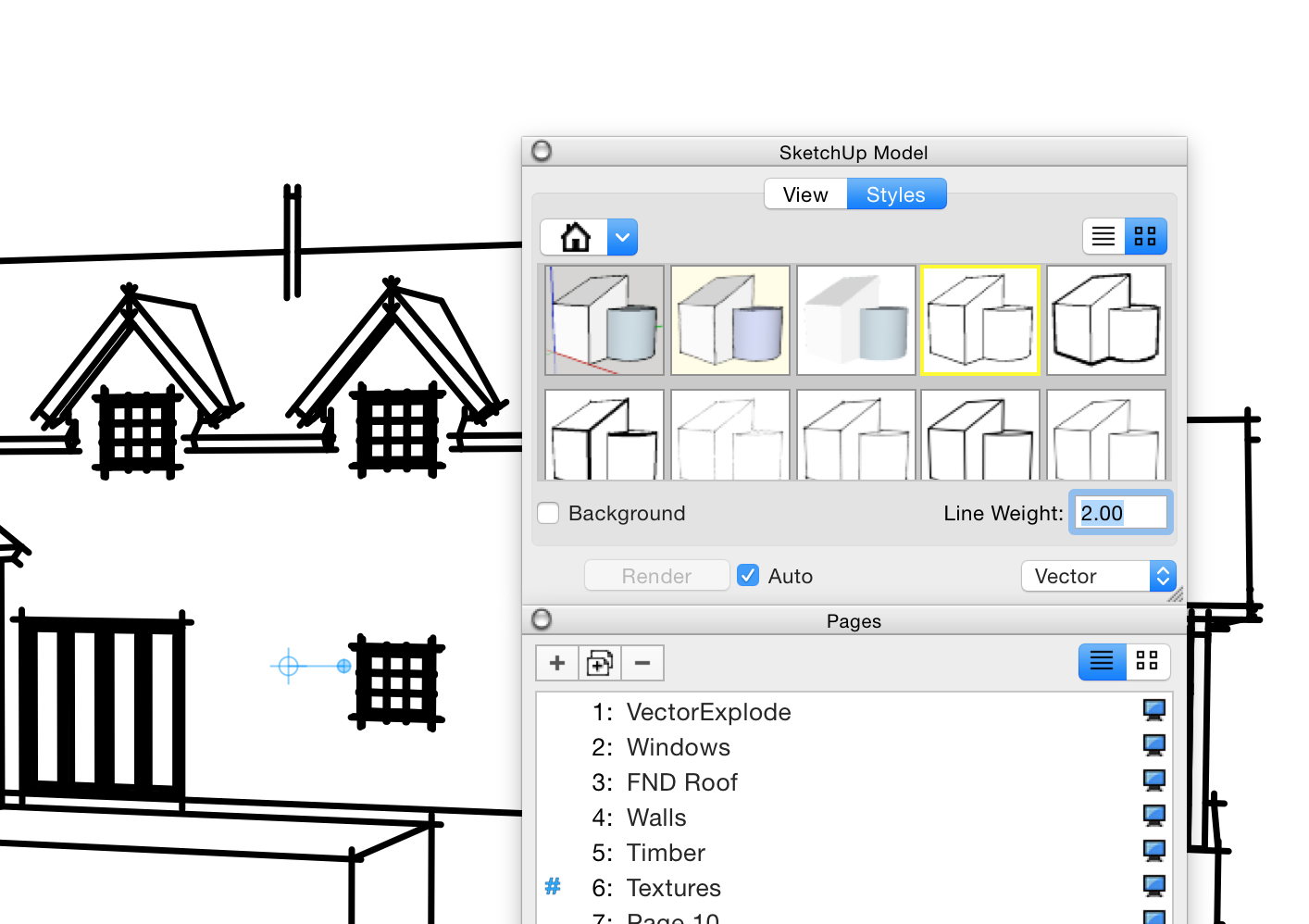
Regarding the point size - you can alter the thickness of lines in LO with the SU Window.


-
@bmike, are all the styles in the SU model?
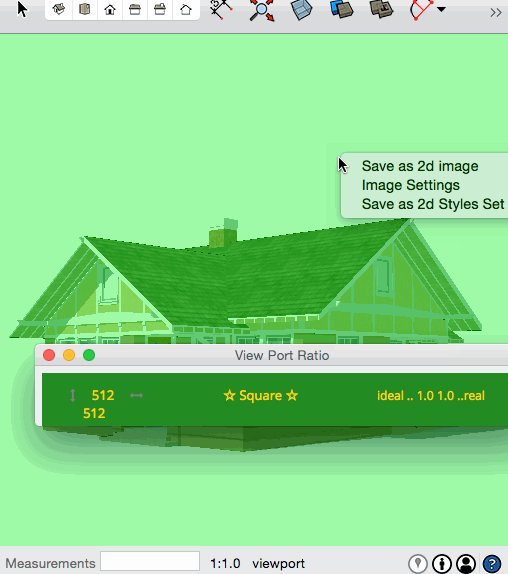
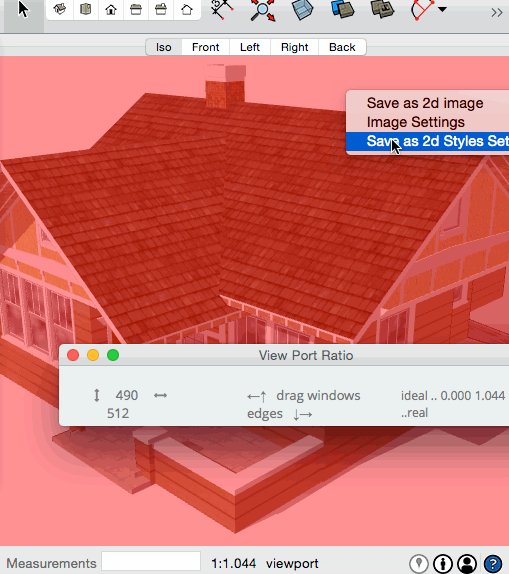
In an 'experimental' version of 'View Port Ratio' it's a one click in 'context menu' option to create a set of images for each 'Style' in the model...

john -
@driven said:
@bmike, are all the styles in the SU model?
In an 'experimental' version of 'View Port Ratio' it's a one click in 'context menu' option to create a set of images for each 'Style' in the model...[attachment=0:39ob6whq]<!-- ia0 -->context.gif<!-- ia0 -->[/attachment:39ob6whq]
johnall the styles are in SU.
the problem I have with exporting out of SU is that I can't change the PPI (well, you can, but I can't seem to get higher resolution images...)
doing it LO and opening up the same view in 3 pages with 3 different styles works well, and i can control image size on export including PPI
(unless I'm missing something...!)
that looks pretty cool.
I'm working on a project for screen res, basically a series of HTML5 animations. having something like that setup would be sweet... as i need to export a large # of images for each individual part, to then build the animation with. i could automate the postproduction then quite a bit (i think...). -
you can only 'up' the resolution by image pixel dimension, ppi/dpi is just a tag...
here's a good read on it http://bjango.com/articles/ppiisatag/
in my plugin I assign multipliers to the style name so e.g. Fine_Line.style can be 2 x (px dims), Heavy_Line 3 x px's...
If you want to PM a test file with what you want as output I'll have a look at tailoring it...
this is the out put from that gif when I use US Legal as my base size...["/Users/johns_iMac/Documents/SketchUp_skp/bungalow/bungalow/CFC1 thick.png", 3540, 2154, false, nil, false]
["/Users/johns_iMac/Documents/SketchUp_skp/bungalow/bungalow/CFC1 TextShad.png", 1770, 1077, false, nil, false]
["/Users/johns_iMac/Documents/SketchUp_skp/bungalow/bungalow/CFC1 thin.png", 3540, 2154, false, nil, false]
["/Users/johns_iMac/Documents/SketchUp_skp/bungalow/bungalow/CFC1 Textures.png", 1770, 1077, false, nil, false]
["/Users/johns_iMac/Documents/SketchUp_skp/bungalow/bungalow/CFC1 Shadows.png", 1770, 1077, false, nil, false]you can see thick and thin are both doubled on this version...
john -
@driven said:
you can only 'up' the resolution by image pixel dimension, ppi/dpi is just a tag...
here's a good read on it http://bjango.com/articles/ppiisatag/
in my plugin I assign multipliers to the style name so e.g. Fine_Line.style can be 2 x (px dims), Heavy_Line 3 x px's...
If you want to PM a test file with what you want as output I'll have a look at tailoring it...
this is the out put from that gif when I use US Legal as my base size...["/Users/johns_iMac/Documents/SketchUp_skp/bungalow/bungalow/CFC1 thick.png", 3540, 2154, false, nil, false]
["/Users/johns_iMac/Documents/SketchUp_skp/bungalow/bungalow/CFC1 TextShad.png", 1770, 1077, false, nil, false]
["/Users/johns_iMac/Documents/SketchUp_skp/bungalow/bungalow/CFC1 thin.png", 3540, 2154, false, nil, false]
["/Users/johns_iMac/Documents/SketchUp_skp/bungalow/bungalow/CFC1 Textures.png", 1770, 1077, false, nil, false]
["/Users/johns_iMac/Documents/SketchUp_skp/bungalow/bungalow/CFC1 Shadows.png", 1770, 1077, false, nil, false]you can see thick and thin are both doubled on this version...
johnthose attachments got messed up.
yeah, i get that i can change the effective ppi by changing the image size - but i'd rather not mess around with doubling or tripling image sizes to get different line weights, so i do it in layout. export is the same for all sheets, but i can control the line weight of the viewport nicely. fine line for details, heavier for main building components, and i tried doing the depth cue at even thicker.
then when i export i can set the ppi and the overall image size updates accordingly. and everything is the same size so when i stack them in pixelmator or art rage they all line up.
but, very curious to see your solution.
-
I've been doing this sort of thing for years, exporting various images out of SU and then combining them after some simple manipulation. I use different image size exports from SketchUp and have never found that to be a problem. Resizing the images as needed is simple enough, too. I hadn't thought about adding the additional step of going through LayOut. Might have to look at it.
I like having control over the lines separate from the faces and separate from the shadows.

-
@bmike said:
those attachments got messed up.
I didn't attach images, just the 'Ruby Console' output to show the sizes...
@unknownuser said:...then when i export i can set the ppi and the overall image size...
for a mac I can set the dpi from SU output so they are already all the same px dims but at different dpi...as a side note mixing jpg's and png's can be an issue with retina as png use ppm [pixels per meter]...
Dave has been my test pilot for many versions of this, so if your up for some testing it could relieve his pain...
john
-
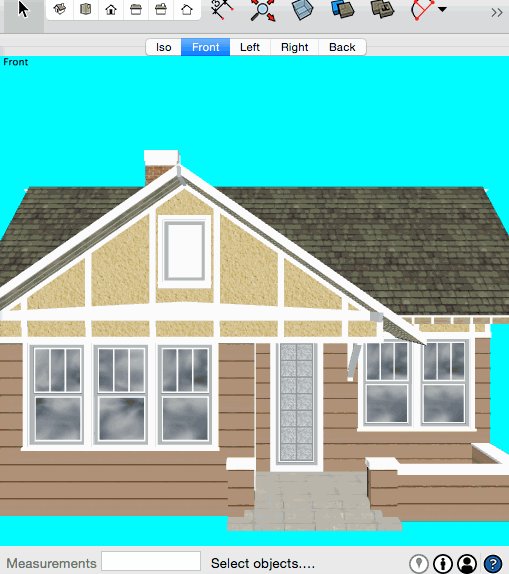
3 images :export 2D from Sketchup
- Only Shadows: (On first Style menu disable all lines) and Menu Window enable shadows
- Only Lines : (Styles)
- only Faces: Disable Shadows On second Style Menu enable Color
Then free Pixelr editor on line!

-
Dave - those are nice. I remember going through some examples with Fotosketcher on my PC back in 2008.
-
@driven said:
@bmike said:
those attachments got messed up.
I didn't attach images, just the 'Ruby Console' output to show the sizes...
@unknownuser said:...then when i export i can set the ppi and the overall image size...
for a mac I can set the dpi from SU output so they are already all the same px dims but at different dpi...as a side note mixing jpg's and png's can be an issue with retina as png use ppm [pixels per meter]...
Dave has been my test pilot for many versions of this, so if your up for some testing it could relieve his pain...
john
Hmm. No matter what I do with the DPI setting in SU when I export they all come back 72 dpi and whatever dimensions I put in. I'll have to try again and get some screen caps.
Retina - haven't had an issue out of LO. Everything lines up nicely when I bring them into Pixelmator.
I could be up for some testing. I don't do this everyday, but I need to get faster at it.
-
@bmike said:
...Hmm. No matter what I do with the DPI setting in SU when I export they all come back 72 dpi
I'm cheating...
I'm doing it in code, using Apples builtin system image processing 'sips', so once the image is made at 3 x px dims, I convert it to 3 x dpi at 1 x px dims...a set of images from a set of styles will all have the same px dims...
but it's one click to create them if you have styles set up, I turn shadows/lines on/off as required...
the hurdle for me is making it 'all' cross-platform...
I have played with doing similar from layout, but it's a little trickier without Ruby in Layout...
A simple skp and an outline to see what your working towards would be useful...
john
-

The pages/Scenes have no style settings and are only for the camera...
with this one i'm using ImageMagicks to resize at higher dpi and switching to a vivid background to keep the white material when making the background transparent...I can probably do it with built in apple stuff but this is an attempt at being cross platform...
john
-
@driven said:
[attachment=0:2q9x7k1i]<!-- ia0 -->vpr_pages.gif<!-- ia0 -->[/attachment:2q9x7k1i]
The pages/Scenes have no style settings and are only for the camera...
with this one i'm using ImageMagicks to resize at higher dpi and switching to a vivid background to keep the white material when making the background transparent...I can probably do it with built in apple stuff but this is an attempt at being cross platform...
john
Pretty cool. I'll pm you when I get a set of drawings off my desk. Been head down and drawing all week.
Advertisement









