SKUI — A GUI Framework for SketchUp
-
Introducing SKUI, a GUI framework for SketchUp that let you quickly create GUIs for your SketchUp extension without any HTML, CSS or JS knowledge.
It's still in development and needs some last few tweaks before I can announce the first release. But I invite you all to have a look at it for feedback and with the hopes that people will contribute to improve the project.

SKUI — A GUI Framework for SketchUp
Introducing SKUI, a GUI framework for SketchUp. It’s a library that lets you create and manipulate WebDialog GUI using only Ruby code. It saves you from needing any knowledge of HTML, CSS, JS…
Procrastinators Revolt! (www.thomthom.net)
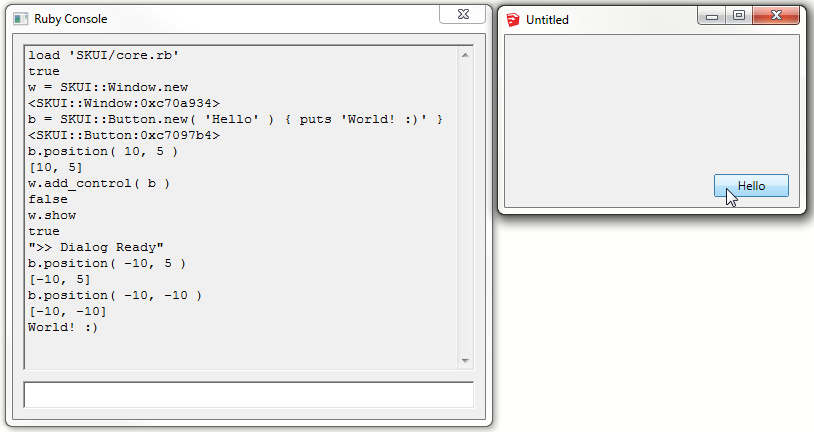
Hello World
<span class="syntaxdefault">w </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> SKUI</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Window</span><span class="syntaxkeyword">.new<br /></span><span class="syntaxdefault">b </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> SKUI</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Button</span><span class="syntaxkeyword">.new(</span><span class="syntaxdefault"> </span><span class="syntaxstring">'Hello'</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">{</span><span class="syntaxdefault"> puts </span><span class="syntaxstring">'World! ;)'</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">}<br /></span><span class="syntaxdefault">b</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">position</span><span class="syntaxkeyword">(</span><span class="syntaxdefault"> 10</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> 5 </span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault">w</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">add_control</span><span class="syntaxkeyword">(</span><span class="syntaxdefault"> b </span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault">w</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">show</span>
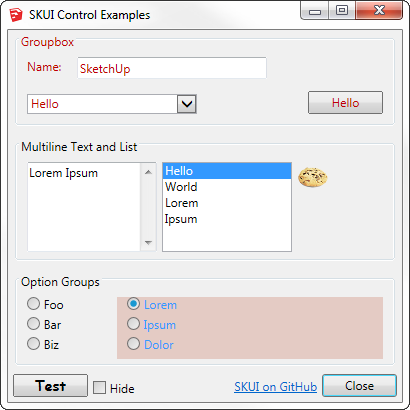
Example Controls

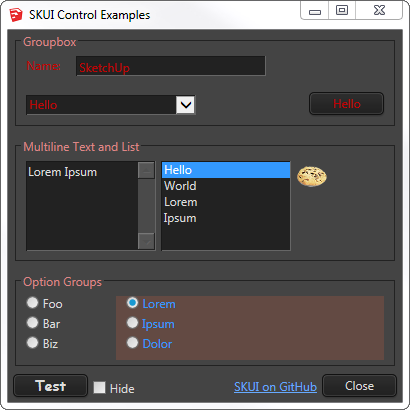
Themable

-
very nice...
-
Interesting!
"A picture is worth a thousand words" .....will it contain the ability to include small graphics that provide better feedback to the user. A simple line of text in a dialog box with a cryptic title such as Depth of Window Sill, is hard to visualize. -
YEAH!!!
-
Wow!!!

Thomthom you're so awesome!!! I have wanted something like that long before. Your website is also super amazing and beautiful! I'm not quite sure why I haven't seen it before
 , especially when I use almost all of your plugins. When I'll get older and get the job, I will send you cookies, no doubt!!
, especially when I use almost all of your plugins. When I'll get older and get the job, I will send you cookies, no doubt!! 
Thankyou so much


-
@tomot said:
Interesting!
"A picture is worth a thousand words" .....will it contain the ability to include small graphics that provide better feedback to the user. A simple line of text in a dialog box with a cryptic title such as Depth of Window Sill, is hard to visualize.There is an Image class which simply maps to an <IMG> tag. So you can display illustrative graphics to go along with the input elements. You can even make it update depending on what input element has the focus. (Actually, I might not have implemented all the events for that yet - but it's on the list of issues to address before an official v1.0 release)
-
@anton_s said:
I have wanted something like that long before.
I hope you get a chance to try it out. I'm sorry that I've not gotten around to generate the API documentation yet. It's also one of the last things on my todo list before v1.0. I need to work out how to configure YARD to understand the new syntax I introduced.
But it's getting really close I think, which is why I make my call for testing.
-
Exciting to see. Looking forward to putting it to good creative use.
-
I'll be working on the documentation so people can get started.
-
Hi Thomas, you have done a wonderful thing. Again. Congratulations!
-
I agree. This looks fantastic!
-
Wow this looks great. May I suggest some sliders also.
-
@pixero said:
May I suggest some sliders also.
I'd like the emphasize that I hope for this project to become a community project. That people improve it and grow it.
Right now I implemented a basic set of controls. I want to get the Milestone 1 issues done so the project has a good solid foundation. Once that is done the next focus would be more controls.
-
Interesting.. I forked your repository for tested with my exporter.
My level of Ruby / javascript is very limited.. atm
Greetings.. -
Great project! I have also been thinking about something like this.
I'm going to try this out, beta or not, it seems way more solid than my own webdialogs
-
@brewsky said:
I'm going to try this out, beta or not
It's quite a stable beta. I hope to get the last few issues ironed out soon.
-
I'm also going to try this. Where can I get the most up to date documentation and examples?
Questions I have:
- How will language translation work?
- Do you support hints during hovering?
- How well do the components line up? I would like to line things up like this.
-
@pgarmyn said:
This is big great.
If it's platform independent, It will become the most downloaded plugin (after Sketchucation tools)

By devs, certainly! But I don't think regular users will download this.
(Well, they will, but embedded in other plugins) -
@garry k said:
Where can I get the most up to date documentation and examples?
Everything is located at the GitHub repository. https://github.com/thomthom/SKUI
@garry k said:
- How will language translation work?
That's not handled by SKUI. You use your own translator - use it when you create the dialog. You can also change the labels after it's been loaded.
@garry k said:
- Do you support hints during hovering?
Tooltips? By using the
.tooltipgetter and setter.
https://github.com/thomthom/SKUI/blob/master/src/SKUI/control.rb#L45@garry k said:
- How well do the components line up? I would like to line things up like this.
You line them us as you please. You specify position and size. There is no automatic layout as of now.
Note that it's still in beta. It's not 100% complete and might still incur breaking changes so pay attention if you use it and update. The Issue tracker on GitHub got an overview of open issues and what's targeted for the first release.
-
@jiminy-billy-bob said:
By devs, certainly! But I don't think regular users will download this.
(Well, they will, but embedded in other plugins)That's why it has to be on the plugin store as a library, and (automatically ?) loaded (by dependency)
Advertisement







