Cricket for SketchUp; could this be true?
-
Hi
I just came across this today: http://www.theprovingground.org/2013/04/announcing-cricket-for-sketch-up.htmlI hope it's not an April Fool's Day prank. "...Visit The Proving Ground tomorrow, April 2, for an update on this exciting new tool..."
Cheers,
. Diego .
-
Grasshopper inside Sketchup seems a very good idea!

-
What exactly is it? the link does not explain
-
@unknownuser said:
What exactly is it?
Just parametric modelisation with nodes!

if you don't like nodes, forgive it!



-
@unknownuser said:
I hope it's not an April Fool's Day prank. "...Visit The Proving Ground tomorrow, April 2, for an update on this exciting new tool..."
Seems Nathan Miller not a troll!

-
Well, if it IS a joke he will make a lot of people disappointed.
Really hoping this is true but the look of the nodes look a bit to much like Grasshopper.
-
It has the old SU logo which is kinda outta whack.
-
@jolran said:
Not so fast! ...The concept is NOT new...
You're correct, the "concept" is far from being new... See here: ["Visual Algorithmic Design for Design Applications (A Rant]"](http://sketchucation.com/forums/viewtopic.php?f)
Cheers,
. Diego .
-
@unknownuser said:
@unknownuser said:
I hope it's not an April Fool's Day prank. "...Visit The Proving Ground tomorrow, April 2, for an update on this exciting new tool..."
Seems Nathan Miller not a troll!

That post has been updated. It IS in fact an April Fools joke. And a bad one because it hits a sore spot for many SU afficionados like myself who would love to see SU reach new heights. Looks like he is a troll after all.
If you look at his portfolio of work it is almost all Grasshopper/Rhino stuff, so doubly unlikely that anything related to SU would ever come out of there.
-
Not so fast!
I've been developping a similar thing. so...The concept is NOT new.
But by the looks of it, they are much much further in developpment. Thats to bad..
For me that is..
Wheep
-
Damned!

-
The real joke is that this got him more traffic than anything else he's done... Ouch.
-
Hang on guys - don't be too disappointed:
@jolran said:
Not so fast!
I've been developping a similar thing. so...The concept is NOT new.
But by the looks of it, they are much much further in developpment. Thats to bad..
For me that is..
Wheep
I talked to some guys at Basecamp about something like this. There is interest. Which this thread also displays. So it's a good potential for a plugin project.

-
@krisidious said:
The real joke is that this got him more traffic than anything else he's done... Ouch.
haha yeah, attention seeking blogger troll!

-
@unknownuser said:
I talked to some guys at Basecamp about something like this. There is interest. Which this thread also displays. So it's a good potential for a plugin project
Well it already is a plugin project for me. Got some nice interaction with nodes and bezier curves.
But I don't feel like putting a lot of work into this if someone else or even a company like it looked in this case has a similar project almost in hand.It's no fun putting a lot of work into something and then someone else beat you to it. But I guess thats the rule of the game..
So the guys at bascamp already started something or ?
BTW. Pilou, I doubt you would benifit from a plugin like this anyway clinging on to Ie6 and SU6 NO? This would require at least IE9.

-
@jolran said:
So the guys at bascamp already started something or ?
Just idea talk. Someone showcased grasshopper for Rhino and some of up talked whether if it would be possible for SketchUp. I know of no-one who's working on something like this.
I'd say go for it. Release an early simple version and grow it over time.@jolran said:
BTW. Pilou, I doubt you would benifit from a plugin like this anyway clinging on to Ie6 and SU6 NO? This would require at least IE9.


-
Thanks Thomthom, sounds good enough.
I'll give it a wack since I already got something going

-
If it sounds to good to be true...it usually is.

Jolran, I'd be very interested in seeing what you've done.
-
My Reply to Nathan Miller (who posted the announcement) was:
a) too bad it was a prank, but created a storm
b) thanked for making all of us aware there's a real need and a possibility something like this may become true
c) hope we can count on you (him) further...Cheers,
. Diego .
-
@unknownuser said:
You're correct, the "concept" is far from being new... See here: "Visual Algorithmic Design for Design Applications (A Rant]"
Cheers,
. Diego .
That's quite some old stuff but still very impressive list.
Paracloud looks cool. Still developped?
I think the only possibility is using webdialog, since SDK is no longer supported, or maintained ?@unknownuser said:
Jolran, I'd be very interested in seeing what you've done.
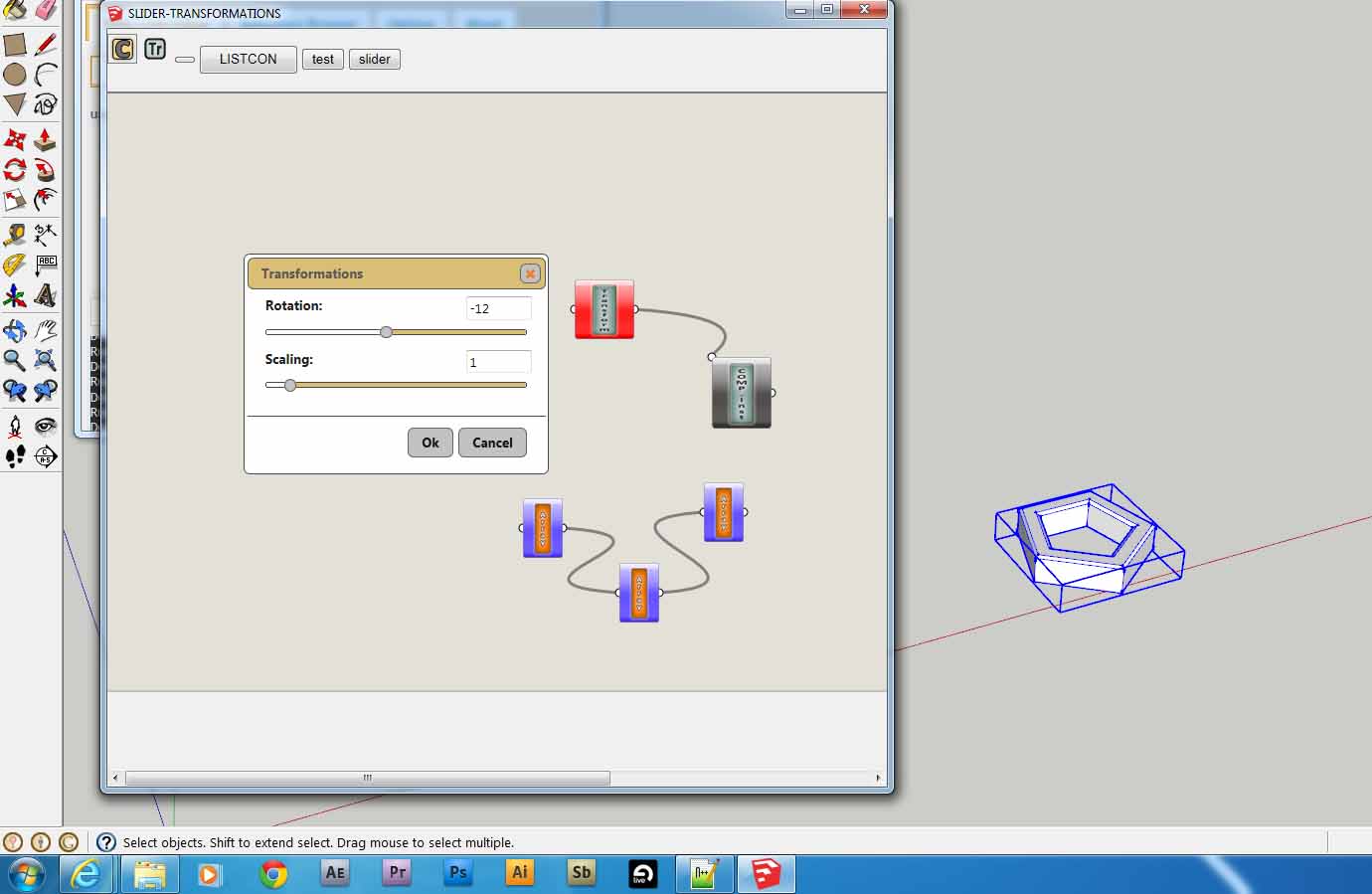
Yeah, Ok. Since youre a fellow countryman I toss in some screeners. I'll probably regret showing stuff already, but I like feedback good or bad.(preferable good).
I'm still testing out stuff. Solving each problem and decide if it's worth to continue.
The hard part will be solving communication between the nodes and what/how/when to send to SU. Cause it has to happend quickly.One idea is to have visual feedback all the time. Sort of design friendly. I don't think it is any point in letting the user connect X numbers of nodes and then hit a submitbutton.
Don't need a node interface for that.Anyway heres a screentest. Nothing much really just some Jquery draggables and a plugin for making connections(still learning about that one). Doesent do anything with Su yet. The dialog is Jquery dialogclass that is created dynamically when doubleclicking node.
Don't pay to much attention to the styling, I will distance me from Grasshopper quite a bit further on. Also the things they do in grasshopper is quite amazing and some of them would kill Sketchup.. So Start easy, yeah?

Advertisement







