Cricket for SketchUp; could this be true?
-
Thanks Thomthom, sounds good enough.
I'll give it a wack since I already got something going

-
If it sounds to good to be true...it usually is.

Jolran, I'd be very interested in seeing what you've done.
-
My Reply to Nathan Miller (who posted the announcement) was:
a) too bad it was a prank, but created a storm
b) thanked for making all of us aware there's a real need and a possibility something like this may become true
c) hope we can count on you (him) further...Cheers,
. Diego .
-
@unknownuser said:
You're correct, the "concept" is far from being new... See here: "Visual Algorithmic Design for Design Applications (A Rant]"
Cheers,
. Diego .
That's quite some old stuff but still very impressive list.
Paracloud looks cool. Still developped?
I think the only possibility is using webdialog, since SDK is no longer supported, or maintained ?@unknownuser said:
Jolran, I'd be very interested in seeing what you've done.
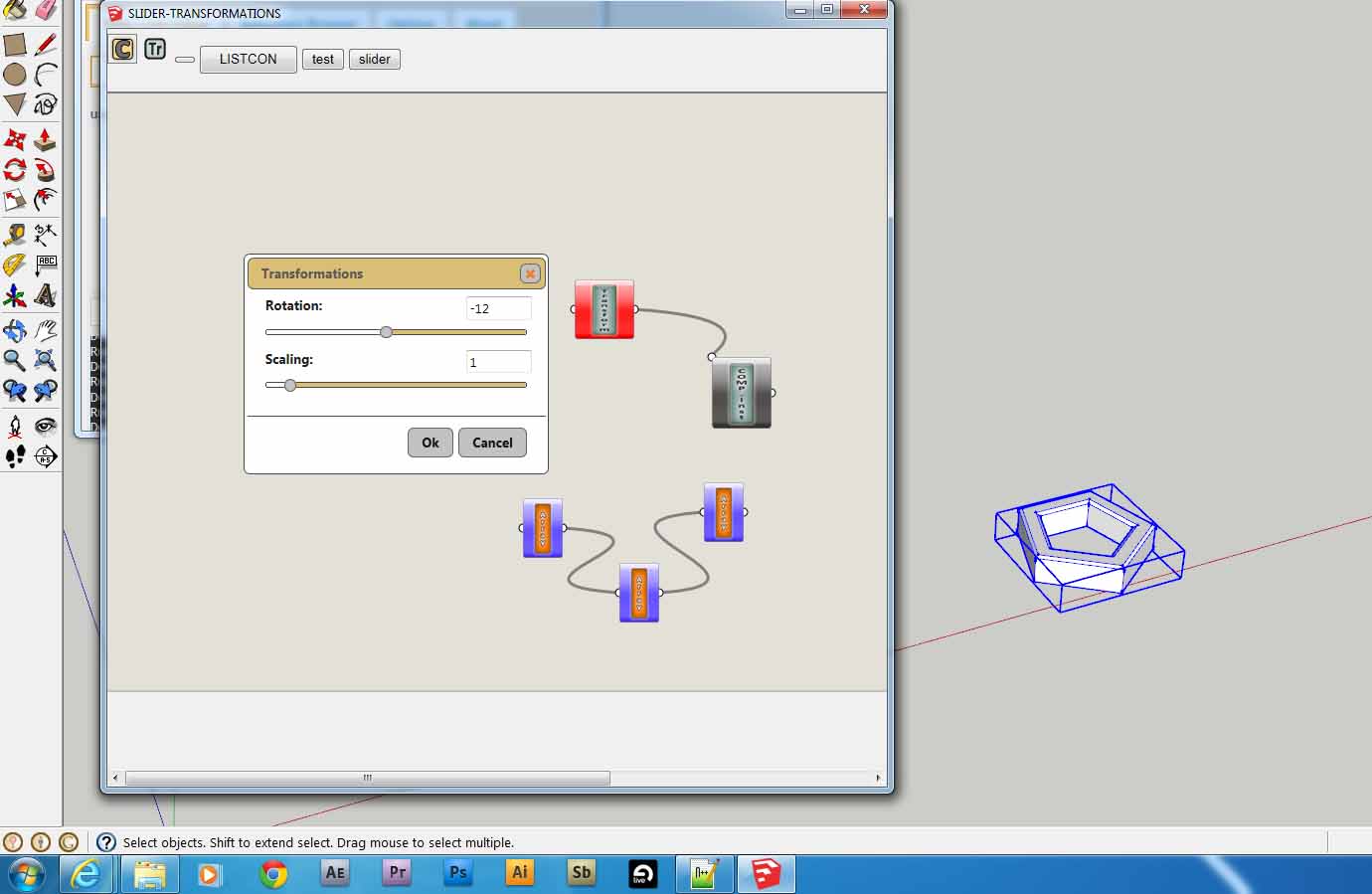
Yeah, Ok. Since youre a fellow countryman I toss in some screeners. I'll probably regret showing stuff already, but I like feedback good or bad.(preferable good).
I'm still testing out stuff. Solving each problem and decide if it's worth to continue.
The hard part will be solving communication between the nodes and what/how/when to send to SU. Cause it has to happend quickly.One idea is to have visual feedback all the time. Sort of design friendly. I don't think it is any point in letting the user connect X numbers of nodes and then hit a submitbutton.
Don't need a node interface for that.Anyway heres a screentest. Nothing much really just some Jquery draggables and a plugin for making connections(still learning about that one). Doesent do anything with Su yet. The dialog is Jquery dialogclass that is created dynamically when doubleclicking node.
Don't pay to much attention to the styling, I will distance me from Grasshopper quite a bit further on. Also the things they do in grasshopper is quite amazing and some of them would kill Sketchup.. So Start easy, yeah?

-
Hope reborn!

-
Just posted this morning
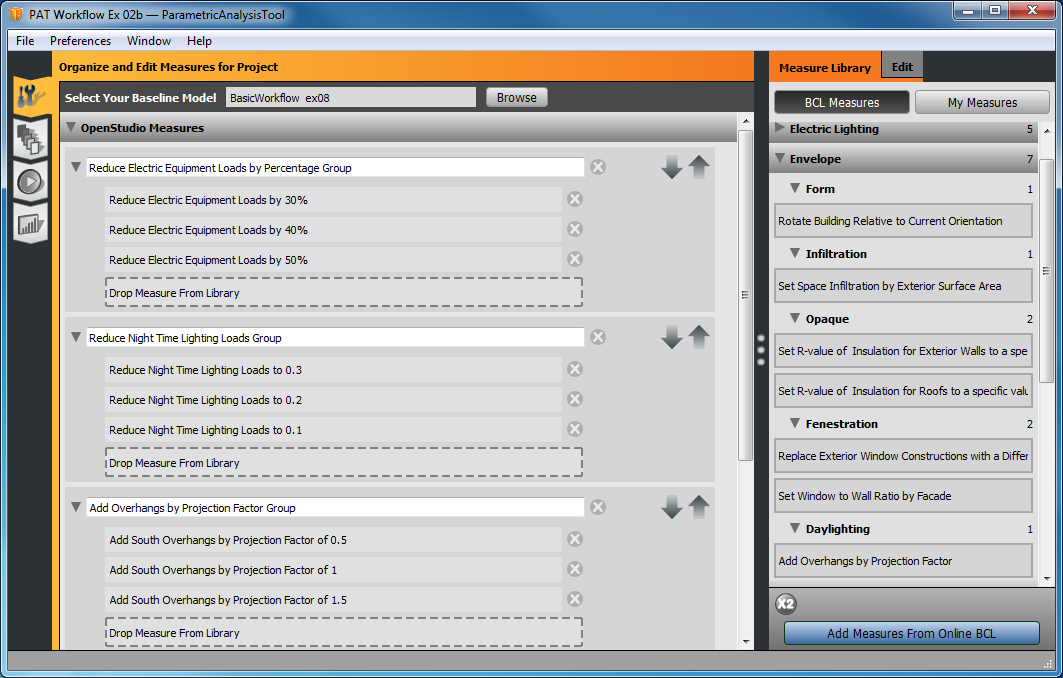
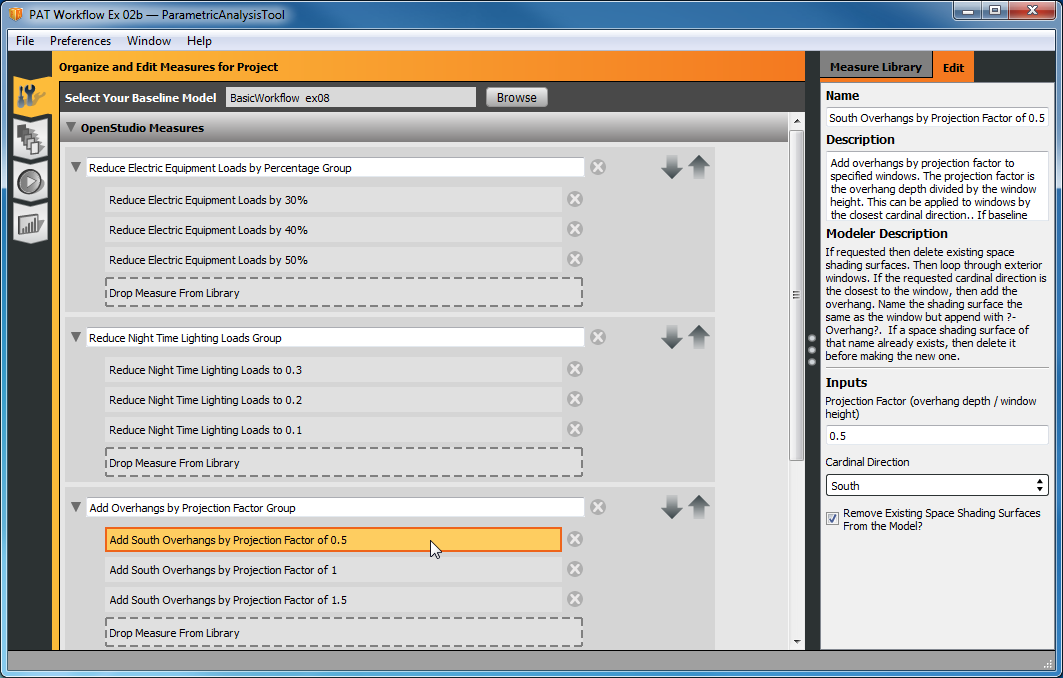
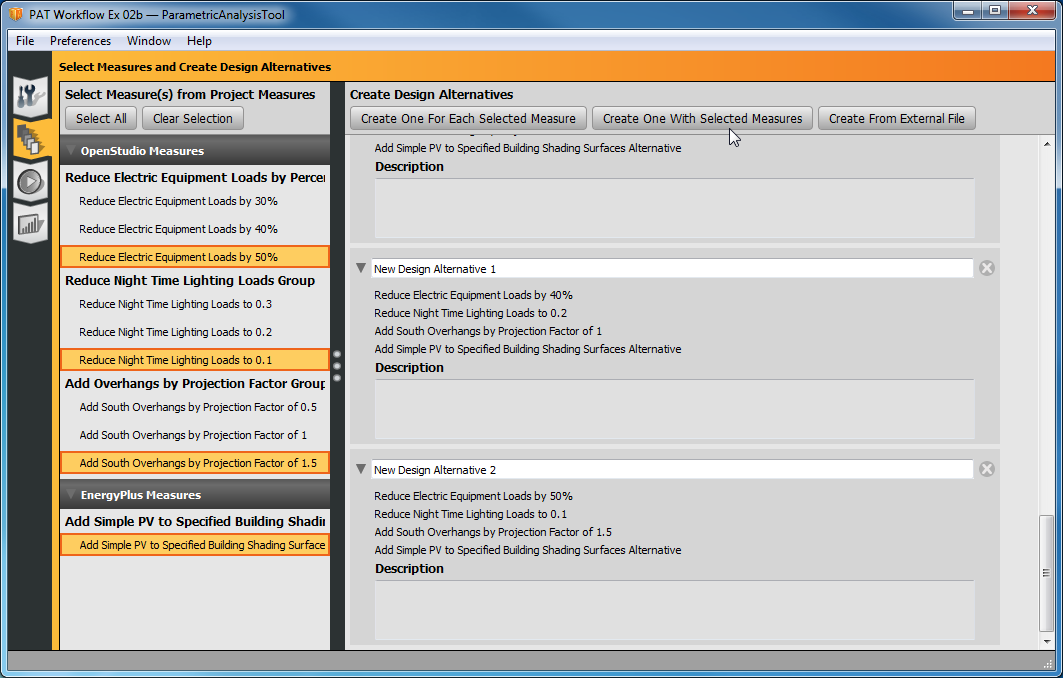
http://sketchucation.com/forums/viewtopic.php?f=323&t=51586This is not what typical SketchUp user wants unless they are doing energy modeling but thought I would share. We are doing our parametric analysis outside of SketchUp using an OSM file (OpenStudio Model) as a baseline, and then the OSM can be loaded into the OpenStudio SketchUp Plugin. The ruby based measures that form the basis for design alternatives in PAT (Parametric Analysis Tool) can also be loaded into the OpenStudio SketchUp plugin and used to manipulate the currently loaded OpenStudio model. These can be geometric manipulations or can relate to less visible changes such as the type of activity or equipment in specific spaces.



-
@jolran said:
I'm still testing out stuff. Solving each problem and decide if it's worth to continue.
The hard part will be solving communication between the nodes and what/how/when to send to SU. Cause it has to happend quickly.One idea is to have visual feedback all the time. Sort of design friendly. I don't think it is any point in letting the user connect X numbers of nodes and then hit a submitbutton.
Don't need a node interface for that.Looking mighty interesting and promising!
One option for fast visual feedback is to draw the geometry to the viewport using the view.draw method - and then generate the actual geometry as the user exits the tool.
I do that in my Catmull-clark subdivision experiment:The generation of geometry is so much slower than the calculation of the subdivision that it was a good compromise - despite that the polygons got no soft shading or textures.
-
Spot on Thomthom! Thats the way to go.
Have made some experimenting outside this project with the viewclass. Very cool feature of the API I havent dug to deep into yet. Was thinking wireframe, but when I saw your flat shading gave me new hope. Very COOL!
Adding it to the A1 page TODO list.BTW. Why do hardcore-programmers slam the keyboard so hard ?

-
It's my cursed web-cam microphone. Picks up every ambient sound.

I need to use my headset with microphone - but I always forget to bring it home from the office.Honesty, I'm very gentle!
Aaaanyway! Really looking forward to seeing how your project progresses.

-
Btw, to further improve viewport drawing performance: cache! cache! cache!
Don't compute for every draw event, build a cache of instructions when the mesh changes instead.
I got a DrawCache class which has worked very well for me, it can be easily dropped into a project with little modifications because it accepts the same draw methods as the View class.
I wrote it for BezierSurface - but I'll untangle it and push it to TT_Lib so it's publicly accessible.
In my test model the draw event spent 0.100s because it was doing calculations each time. When I hooked up the DrawCache it spent only 0.005s.
-
-
Thomthom has a youtube channel? must subscribe...
-
Thanks! Very generous and useful

I'm deep into JS and webdialog stuff right now so I have to deal with that Ruby part later.
But again VERY useful.This Node-based UI needs heavy planning. Compared to a normal UI wich more or less has determined number of options, here the user adds new options dynamically.
Obviously one has to consider that when working on communication between nodes..
It's functional programing I suppose..My brother bought a Mac, so I will be able to test for that as well. So thats good.
Funny little thing, looked like a Playstation. -
I recommend using a framework such as jQuery - takes a lot of the pain away.
-
@unknownuser said:
I recommend using a framework such as jQuery - takes a lot of the pain away.
I am. It would be very difficult for me without Jquery. It's difficult as it is.
When things get going I guess one can refactor to plain js as much as possible, should one feel improved performance is necessary? -
@jolran said:
When things get going I guess one can refactor to plain js as much as possible, should one feel improved performance is necessary?
I wouldn't even consider it. Not unless you can prove by measurements that jQuery produces a bottleneck.
-
@unknownuser said:
I wouldn't even consider it. Not unless you can prove by measurements that jQuery produces a bottleneck.
Thanks that's sounds reassuring. I'd rather not change..
Spent a whole day trying to get the nodes communicating.
Finally made some progress. When dropping a nodecurve on an endpoint, and a event trigger and grab the value from the sourcenode, yesy! That's a very important aspect of the plugin.It turned out that the connectionplugin do not create DOM elements or rather JQuery objects
 . So had to find some fancy Jquery selectors to convert the elements for "parler".
. So had to find some fancy Jquery selectors to convert the elements for "parler".I notice I'm raping this topic quite a bit. Might create a new topic later on IF I get some good news or a testversion(that might delay) to play with. Sort of WIP maybe?
-
@unknownuser said:
Might create a new topic later on IF I get some good news or a testversion(that might delay) to play with. Sort of WIP maybe?
Sure!

Bon courage!
-
@jolran said:
It turned out that the connectionplugin do not create DOM elements or rather JQuery objects
 . So had to find some fancy Jquery selectors to convert the elements for "parler".
. So had to find some fancy Jquery selectors to convert the elements for "parler".What fancy selectors? Swapping between jQuery and DOM objects is trivial. Are you doing too much work?
@jolran said:
I notice I'm raping this topic quite a bit. Might create a new topic later on IF I get some good news or a testversion(that might delay) to play with. Sort of WIP maybe?
This topic was based on an April Fool's prank. It'd served its purpose. But if you want to keep the discussion grouped in a separate thread then let me know if you want me to move some of the comments from this thread to another.
-
Thanks Pilou

@unknownuser said:
What fancy selectors? Swapping between jQuery and DOM objects is trivial. Are you doing too much work?
Don't know, it wasent obvious how to go about.
The connector JS-plugin has it's own namespace.
So I could not slam id or class selectors on the connector. The connector had it's own special object Id where I could extract "source" as the DOM object connected to this connector And from there use whatever Jquery selector needed.
And from there use whatever Jquery selector needed.Just took a while to figure out..
@unknownuser said:
This topic was based on an April Fool's prank. It'd served its purpose. But if you want to keep the discussion grouped in a separate thread then let me know if you want me to move some of the comments from this thread to another.
I will do that. But I think it will be ok to start an empty topic.
First I got to see where this can lead to. Then gotta figure out a name.
Cockroach ? Just kidding. I don't think it's a good idea to have a name that has a bug in it.
Just kidding. I don't think it's a good idea to have a name that has a bug in it.
Advertisement







