New SketchUp Developers Tools - TestUp
-
Has anyone been playing with this yet?
GitHub - SketchUp/sketchup-developer-tools: Tools to make a SketchUp Ruby developer's life a little easier, including an improved console and a unit test runner.
Tools to make a SketchUp Ruby developer's life a little easier, including an improved console and a unit test runner. - SketchUp/sketchup-developer-tools
GitHub (github.com)
I was wondering what they said about it basecamp. I've installed it and run through testing all the scripts they have in it already. But I have not really tried it on anything of my own. Any comments on this new tool?
Chris
-
Chris,
does all the html/css work on a PC?
I have to use WebInspector to turn the tabs on to even see the test's.
not tested anything else yet...john
-
Everything worked fine on my system as far as I could tell. That's peculiar that it didn't work smoothly for you.
-
@chris fullmer said:
Has anyone been playing with this yet?
GitHub - SketchUp/sketchup-developer-tools: Tools to make a SketchUp Ruby developer's life a little easier, including an improved console and a unit test runner.
Tools to make a SketchUp Ruby developer's life a little easier, including an improved console and a unit test runner. - SketchUp/sketchup-developer-tools
GitHub (github.com)
I was wondering what they said about it basecamp. I've installed it and run through testing all the scripts they have in it already. But I have not really tried it on anything of my own. Any comments on this new tool?
I'll be making use of it for my larger, more complex plugins. You can create your own folder which will create a new tab in the UI.
They also recommend that when we report API bugs we create a test unit for it, as it'd be the best way for them to handle it.
(Btw, did you see in the code the reference to a Layout module...
 )
) -
@driven said:
does all the html/css work on a PC?
Works fine for me.
What IE version do you have on your PC? -
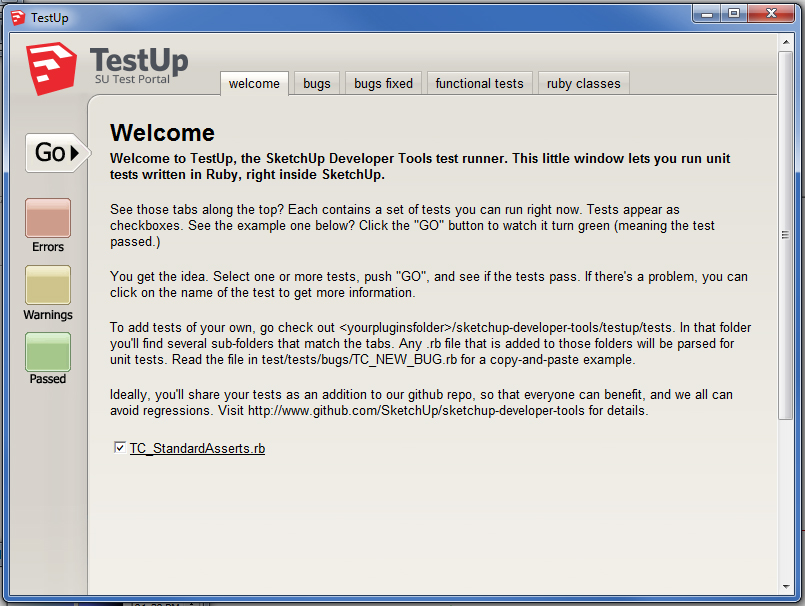
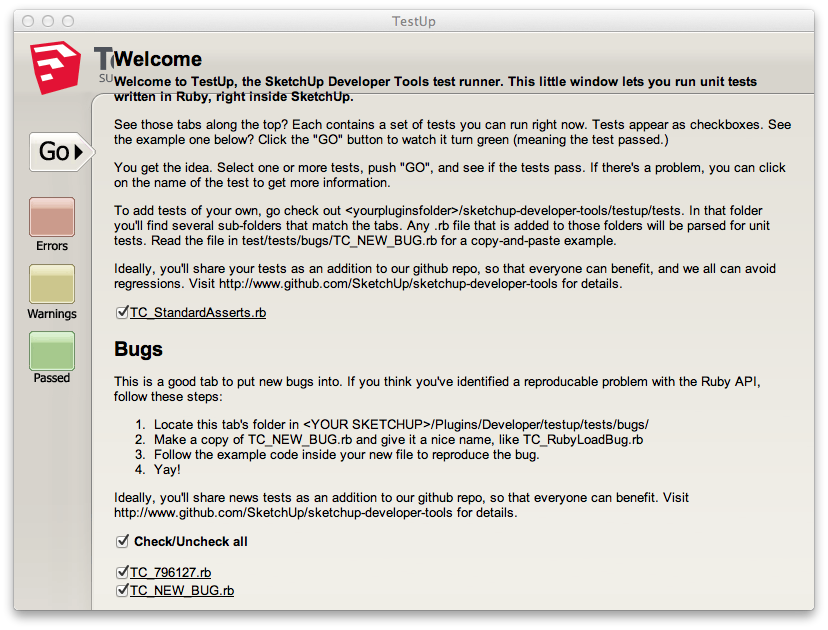
This is what it should look like.

Chris
-
@thomthom said:
What IE version do you have on your PC?
no IE or PC...
I only have macs...
this isn't working
# This blurring forces an update so the mac displays TestUp # immediately after loading its content. if @is_mac @webdlg.execute_script('window.blur()') endthe page is blank until I right click, then, I see all the content as a single page, i.e. no 'Tabs'

this is also not working...divNav.appendChild(ulNav); // Views are already attached, so insert the nav before all elements TESTUP_elements.gui.insertBefore(divNav, TESTUP_elements.gui.childNodes(0));if I amend it to
divNav.appendChild(ulNav); // Views are already attached, so insert the nav before all elements var sp2 = document.getElementsByClassName('view'); TESTUP_elements.gui.insertBefore(divNav, sp2);it generates the Tabs at the foot of the document, so I can then add css, to move it to the top of page
#divGui div { margin-top; 100px; padding-right; 20px; } #divTestCaseNav{ position; absolute; top; -100px; left; 100px; }All the test's will run in either state, but was not displaying as intended, and still isn't perfect.
I'm on the latest 'Mountain Lion'. the current SU version and the latest WebKit/WebCore that SU uses.
Can someone post a screenshot of what it should look like?
john -
cheers Chris,
I now have it looking like that, after the first 'Tab' selection,there's still something wrong with the 'blur' function, so I still start 'blank', then after a 'right click' I get the 'Tabs', but with all the 'tabs' content 'text' until I choose any 'Tab' then they ball work, i.e. only show their own content...
john
-
I suspect this is a Mountain Lion problem. Chris added to an issue over on the github site.
Console needs some style tweaks on the mac · Issue #1 · SketchUp/sketchup-developer-tools
There are some inconsistencies on the mac. We need to update the CSS to fix the following: Hover on the top checkboxes is inconsistent. One is white and one is nothing. Also, those checkboxes and labels should have the same cursor (point...
GitHub (github.com)
I'll buy a beer (or cookie) for whoever figures it out first.

-
-
-
Cloned the latest version and the TestUp CSS works now, however the blur still fails to refresh the page, and still require a 'right' click...
Another thing...
%(#0000FF)[3 ERROR(S): The following plugins had errors and may not be fully loaded:PLUGIN: platformhelper.rb
FOLDER: /Library/Application Support/Google SketchUp 8/SketchUp/plugins/sketchup-developer-tools/testup/ruby
ERROR: no such file to load -- win32/apiPLUGIN: registry.rb
FOLDER: /Library/Application Support/Google SketchUp 8/SketchUp/plugins/sketchup-developer-tools/testup/ruby
ERROR: no such file to load -- Win32APIPLUGIN: testuprunner.rb
FOLDER: /Library/Application Support/Google SketchUp 8/SketchUp/plugins/sketchup-developer-tools/testup/ruby
ERROR: No such file or directory - results/12.10.30.21.48.52-1351633732]if I add a conditional
is_mac=($LOAD_PATH[0][1..1] != ":") if !is_macbefore the require, and an additionalend
I can avoid the Win32 errors,
but the other I'm unsure about, the file is being made, but after the load check [ I guess]
john -
On Mountain Lion, This seems to be the simplest way to get the page to load correctly at startup...
<body> <a href="javascript:;" id="btnRunTests" onclick="run();return false;"> </a> <input id="runList" type="hidden" /> <span id="headsUpDisplay"></span> <div id="divGui"></div> <script type="text/javascript"> bodyLoad() </script> </body>everything else can stay the same...
would that work on other mac and IE versions?
john -
You might need to take your comments and code over to github. Scott and Brian Brown have been very active over there. Post something, get comments, and get it incorporated quickly.
-
@chris fullmer said:
You might need to take your comments and code over to github. Scott and Brian Brown have been very active over there. Post something, get comments, and get it incorporated quickly.
+1 - if even just to submit an issue ticket.
-
@unknownuser said:
I suspect this is a Mountain Lion problem. Chris added to an issue over on the github site.
Console needs some style tweaks on the mac · Issue #1 · SketchUp/sketchup-developer-tools
There are some inconsistencies on the mac. We need to update the CSS to fix the following: Hover on the top checkboxes is inconsistent. One is white and one is nothing. Also, those checkboxes and labels should have the same cursor (point...
GitHub (github.com)
I'll buy a beer (or cookie) for whoever figures it out first.

Well, maybe I can claim the beer !
There is a javascript bug in testup.html, at least on the Mac. The statement
TESTUP_elements.gui.insertBefore(divNav, TESTUP_elements.gui.childNodes(0));
throws an exception that causes createGUI to abort before it is finished, which is why the tabs never appear!
At least on the Mac, childNodes is an array, not a function, and the correct syntax is:TESTUP_elements.gui.insertBefore(divNav, TESTUP_elements.gui.childNodes[0]);
I still have the issue that John mentioned, the window is blank until the first time I right click. But all else is ok.
I don't grok github yet, so if someone who does can post this as a suggested change, I'd be grateful.Steve
P.S. I don't think it is relevant, but I also rewired SketchUp to use Ruby 1.8.7, per a note I posted on another thread.
Also, out of sheer fussiness, I changed the test for @is_mac in testup.rb to
@is_mac = (Object::RUBY_PLATFORM =~ /darwin/)!=nil
since the original code returns 5 (the index of darwin in RUBY_PLATFORM) whereas @is_mac should be boolean.PPS - Oh, it seems the discussion moved to github and this issue has already been resolved there.

But that leaves me puzzled. If the fix has been known for a month or so, how come the code I got from GitHub still had all the old errors? -
I did wonder the same after cloning the new version and losing that fix, at the same time I added
</body> <script> bodyLoad() </script>and deleted it the top tag, again.
I'm away for a few days but will try your version hack, does it work with gems?
john -
@driven said:
I did wonder the same after cloning the new version and losing that fix, at the same time I added
</body> > <script> bodyLoad() </script>and deleted it the top tag, again.
I'm away for a few days but will try your version hack, does it work with gems?
johnThe only reason it wouldn't work with gems is that SketchUp doesn't set up a library load path to anything except their own stuff. To get any other ruby code you need either to copy it into SketchUp's area or manipulate the ruby load path before you access it.
Steve
Advertisement








