Colors and values
-
Hi!
I was asking myself if anyone could once more bring light on this issue of mine.
I was wondering if it was possible to create a script that colors a face to a certain color depending on the value of a variable?
Let's say I have a variable that can stretch from 0 to 100, can I, depending on a value, color the face from blue (for 0), up to red (100), which would accordingly assign orange, yellow, green etc to the values in between (rainbow style one would say)?
I guess it could be something to do with the red, green, blue parameters of the color but I'm not too familiar with this and I'm not quite sure of how these parameters have to change to make the "fade" right in my case.
-
Colors are RGB
'black' == [0,0,0]
'white' == [255,255,255]
'red' == [255,0,0]
etc
You can work out some complex rules for coloring by an 'index'...
BUT if you are only having the 6 or 7 colors of the rainbow then why not make a lookup list.
100/7 =~ 14 per color or 100/6 =~ 17 per color...
so for 6 use say
if index <= 17 color='red' elsif index <= 34 color='orange' elsif index <= 51 color='yellow' elsif index <= 68 color='green' elsif index <= 85 color='blue' elsif index <= 100 color='violet' else #should never happen! color='black' end -
The RGB color model is not a linear "strip-like" color space. It's most often mapped to a cubic space (or a sherical space.)
See: Wikipedia: RGB color model
and: Wikipedia: Colorspace
or : NCSU(Kuehni): Color Spaces -
My point was actually to make the color change very graduate, so the "index" solution is probably what I'm looking for.
Since the colors are described by RGB, I'm guessing it's not easy to play with those indexes in order to pass gradually from a color to the other. Each of the indexes describe an amount ranging from 0 to 255 right? (by the way, in opposition to what you said, white would be [0,0,0] and black [255,255,255] wouldn't it?). Since each intermediate color has its own ratio of red green and blue it's surely going to take some effort to find my way through this.
Has any scripts been already written that uses this in a way or another so I could get some inspiration?
Dan I just saw your post while writing this one, regarding what you wrote, is there any way to describre colors in rubby other that the RGB way? Like you say, a linear "strip like" color space would be perfect (and I believe doesn't exist)
-
OK.. how about using the EIA coded colors as the basis (ie the colors of the major gradiants.) ??
see: Electronic color code -
# make an EIA color array; eia = ['Black','Brown','Red','Orange','Yellow','Green','Blue','Violet','Gray','White']The array indexes correspond to the EIA numbers.
But let's say you insert a darker 'Purple', thus:
# make an weighted (modified) EIA color array; eia = ['Black','Brown','Red','Orange','Yellow','Green','Blue','Purple','Violet','Gray','White']and now you have the major gradients on each 1/10th (0.1) in the range of 0.0 to 1.0...
Take the float value (in the attribute or datafile,) and multiply it by 10 and truncate to get the "lower" color".
lower =( value * 10 ).to_i color_lo = Sketchup::Color.new( eia[lower] )Add 1 to get the next higher gradiant:
upper = lower + 1 color_hi = Sketchup::Color.new( eia[upper] )Now subtract
lowerfromvalue*10to get the fractional "mix distance" between theloweranduppercolors.
mix = (value * 10.0).to_f - lower.to_fAnd, finally... use the
blend()method of theSketchup::Colorclass:
values_color = color_lo.blend( color_hi, mix )Then assign the
values_colorto the face or whatever....P.S.: I did not make sure the indexes were within the array's range, so you'd need to check for that.
-
Sounds to me like you need to brush up on some color theory.
in rgb:
0,0,0 = black
255,255,255 = whiteanything with all 3 being equal is a shade of grey. You could consider 128,128,128 to be 50% grey - directly between white and black. 100,100,100 will be a slightly lighter grey. 200,200,200 is a dark grey.
Now imagine that red is all red, no green and no blue. In RGB, that is:
255,0,0
To get a smooth gradient from white to red - nice and linear, you just slide that red value from 255 down to 0 1 by one. 254,0,0, - 253,0,0 - 252,0,0 - etc.Here are a few scripts I've done that make color gradients:
Color by Z Height
http://forums.sketchucation.com/viewtopic.php?t=16660
Color by slope
http://forums.sketchucation.com/viewtopic.php?t=20635The API even has a nice tool to help blend colors using a percent. You give it any 2 colors and it will blend them by a percentage:
http://code.google.com/apis/sketchup/docs/ourdoc/color.html#blendThom gave a great example with some if loops I think that let you blend the entire rainbow smoothly from red to pink to purple to blue to cyan to green to yellow then orange and back to red. I'd have to search a ways back to think where that was posted though.
-
I have something here:
def generate_colors(ratio, colors=[]) return 0 if ratio>1 or colors.length==0 ratio=ratio.abs cr=(colors.length-1)*ratio #color ratio dec=cr-cr.to_i return colors[cr] if dec==0 #If no decimal points, then return the specified color in array. a=colors[cr.to_i] b=colors[cr.ceil] color=[((b[0]-a[0])*dec+a[0]).round, ((b[1]-a[1])*dec+a[1]).round, ((b[2]-a[2])*dec+a[2]).round] return color unless a[3] and b[3] #if a[3]==nil or b[3]==nil color[3]=((b[3].to_i-a[3].to_i)*dec+a[3].to_i).round return color endExample:
generate_colors(0.4, [[255,0,0], [0,255,0], [0,0,255], [255,255,0], [255,0,255]])
returns: [0, 102, 153]
You just need to fill in main colors and it will generate it out. -
Sounds like you just need Color#blend
-
@chris fullmer said:
Thom gave a great example with some if loops I think that let you blend the entire rainbow smoothly from red to pink to purple to blue to cyan to green to yellow then orange and back to red. I'd have to search a ways back to think where that was posted though.
I couldn't find the example I posted earlier either, so here it is again:
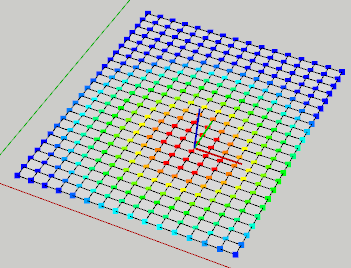
<span class="syntaxdefault"><br /></span><span class="syntaxcomment"># Soft Selection Colour Map<br /># Colours to translate to. First is max, last is bottom.<br /></span><span class="syntaxkeyword">@</span><span class="syntaxdefault">clr </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">[]<br />@</span><span class="syntaxdefault">clr </span><span class="syntaxkeyword"><<</span><span class="syntaxdefault"> Sketchup</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Color</span><span class="syntaxkeyword">.new(</span><span class="syntaxdefault">255</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> 0</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> 0</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxcomment"># 100%<br /></span><span class="syntaxkeyword">@</span><span class="syntaxdefault">clr </span><span class="syntaxkeyword"><<</span><span class="syntaxdefault"> Sketchup</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Color</span><span class="syntaxkeyword">.new(</span><span class="syntaxdefault">255</span><span class="syntaxkeyword">,</span><span class="syntaxdefault">255</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> 0</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxcomment"># 75%<br /></span><span class="syntaxkeyword">@</span><span class="syntaxdefault">clr </span><span class="syntaxkeyword"><<</span><span class="syntaxdefault"> Sketchup</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Color</span><span class="syntaxkeyword">.new(</span><span class="syntaxdefault"> 0</span><span class="syntaxkeyword">,</span><span class="syntaxdefault">255</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> 0</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxcomment"># 50%<br /></span><span class="syntaxkeyword">@</span><span class="syntaxdefault">clr </span><span class="syntaxkeyword"><<</span><span class="syntaxdefault"> Sketchup</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Color</span><span class="syntaxkeyword">.new(</span><span class="syntaxdefault"> 0</span><span class="syntaxkeyword">,</span><span class="syntaxdefault">255</span><span class="syntaxkeyword">,</span><span class="syntaxdefault">255</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxcomment"># 25%<br /></span><span class="syntaxkeyword">@</span><span class="syntaxdefault">clr </span><span class="syntaxkeyword"><<</span><span class="syntaxdefault"> Sketchup</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Color</span><span class="syntaxkeyword">.new(</span><span class="syntaxdefault"> 0</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> 0</span><span class="syntaxkeyword">,</span><span class="syntaxdefault">255</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxcomment"># 0%<br /></span><span class="syntaxdefault">def self</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">clr</span><span class="syntaxkeyword">;</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">@</span><span class="syntaxdefault">clr</span><span class="syntaxkeyword">;</span><span class="syntaxdefault"> end </span><span class="syntaxcomment"># Accessor<br /># (?) Should this be done by CExt?<br /></span><span class="syntaxdefault">def self</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">value_to_color</span><span class="syntaxkeyword">(</span><span class="syntaxdefault">value </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> 0</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> max </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> 100</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> min </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> 0</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> clr </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">@</span><span class="syntaxdefault">clr</span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault"> </span><span class="syntaxcomment"># Cap value to range.<br /></span><span class="syntaxdefault"> value </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">[</span><span class="syntaxdefault">min</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> value</span><span class="syntaxkeyword">].</span><span class="syntaxdefault">max<br /> value </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">[</span><span class="syntaxdefault">max</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> value</span><span class="syntaxkeyword">].</span><span class="syntaxdefault">min<br /> </span><span class="syntaxcomment"># Calculate what colours to blend between and the blending ratio.<br /></span><span class="syntaxdefault"> n </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">(</span><span class="syntaxdefault">value</span><span class="syntaxkeyword">-</span><span class="syntaxdefault">min</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">/</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">(</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">(</span><span class="syntaxdefault">max</span><span class="syntaxkeyword">-</span><span class="syntaxdefault">min</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">/</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">(</span><span class="syntaxdefault">clr</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">length</span><span class="syntaxkeyword">-</span><span class="syntaxdefault">1.0</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault"> index1 </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> n</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">to_i<br /> index2 </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">[</span><span class="syntaxdefault">index1</span><span class="syntaxkeyword">+</span><span class="syntaxdefault">1</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> clr</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">length</span><span class="syntaxkeyword">-</span><span class="syntaxdefault">1</span><span class="syntaxkeyword">].</span><span class="syntaxdefault">min<br /> ratio </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> n </span><span class="syntaxkeyword">-</span><span class="syntaxdefault"> index1<br /> return clr</span><span class="syntaxkeyword">[</span><span class="syntaxdefault">index2</span><span class="syntaxkeyword">].</span><span class="syntaxdefault">blend</span><span class="syntaxkeyword">(</span><span class="syntaxdefault">clr</span><span class="syntaxkeyword">[</span><span class="syntaxdefault">index1</span><span class="syntaxkeyword">],</span><span class="syntaxdefault"> ratio</span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault">end<br /></span>That's the method I use in Vertex Tools to colour the soft selection:

Advertisement







