Progressbar 2.0
-
Looks like a winner!
I wonder how many scripts will have to be updated
-
Great find, Marian!

-
@unknownuser said:
No more locking up of the Sketchup user interface by long running scripts
That is something that would have saved me many an hour of time when waiting for a script to complete that never does.
-
Hope this really works. Once in while something happens that makes an operation hang forever it would be really handy to stop it and not need to restart SU.
-
It works.
Here's the fun story...
I had a user in France that was running CloseOpens against a MONGO topo. He had to cancel SU after 3 days. He sent me the model and I ran against just a portion of it, and I cancelled SU after >8 hours, and it had not yet registered 1% complete.
So, I rewrote CloseOpens. My >8 hour test case would then run in 18 minutes. I was SO excited! I was doing the happy dance. I went to bed, and then realized I had a bug in my code. So I fixed it. OMG. My script now runs in < 1 minute (yes, over 8 hours down to less than 1 minute - I can't believe it either), and the whole model processed in 46 minutes (that would run for > 3 days with no end in sight).
While my sleeves were still rolled up, I decided to tackle how to interrupt the script while it was running. I figured out a way to combine technologies that would allow the user to start, pause, resume, stop and cancel a script while it was running, and at the same time, allow user interaction with the model (orbit, pan, zoom, select another tool, etc.). It's very slick.
Then, I ported this technique back to Progressbar. The way Progressbar 2.0 sits right now, it's not just "drop and play" to get the new functionality, unfortunately, so yes, existing scripts will have to be changed to use it, if they so choose. The old Progressbar technology will remain available in Progressbar 2.0, so I can just have one solution that works with all scripts. (In other words, if (when) you download the new Progressbar 2.0, and you have existing scripts that use the old Progressbar.rb, they will continue to work the same.)
So, both CloseOpens 2.0 and the Progressbar 2.0 will be released soon. I'm doing the final polishing on both.
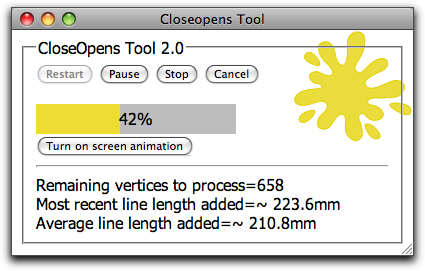
Here's what the current development copy of the new CloseOpens 2.0 console looks like.

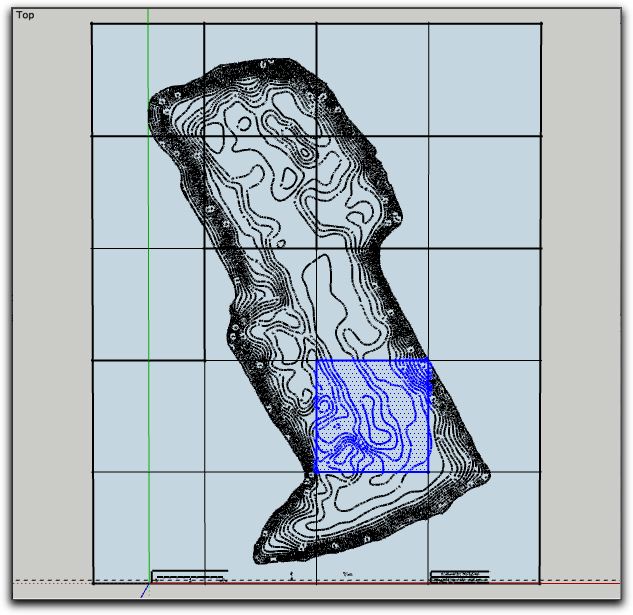
Here's a shot of the full topo of the lake that my user was trying to work with.

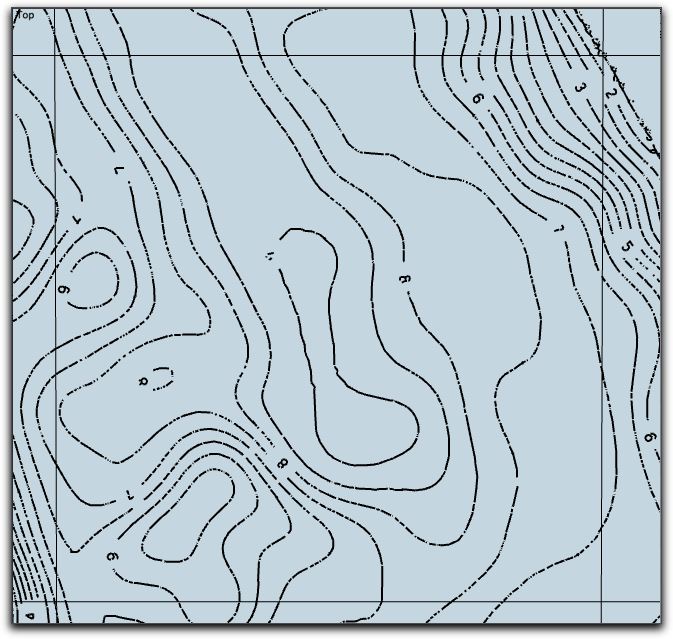
And this is the section I ran against for > 8 hours. The square is about 100m x 100m.

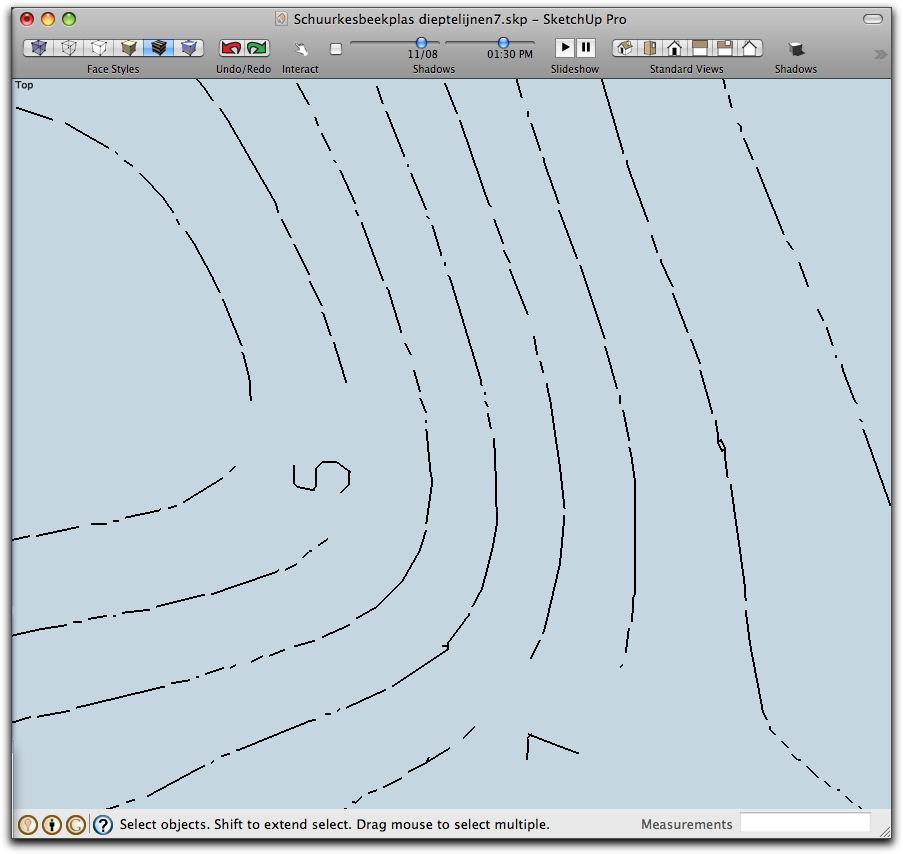
Here's a real close up, showing the massive broken lines. This was created from a raster scan of an image and then run through some vector-izer. The average length of most of those short breaks is about 200mm. (7-8 inches).

Todd
-
Bravo Todd, glad to hear about the backwards compatibility!

-
you Rock Todd...
-
Care to share some technical insight to how you did this? I've been going through an array of various experiments to achieve a pause-resume progressbar. Closest I got was by using a timer, but that resulted in the whole prosess taking many times longer.

-
Yes, I'm still writing it up. In a nutshell, progressbar is a class that you create an instance of in your tool (nothing new here).
Then, for the new part, you call a new method in progressbar, passing a method reference in your tool, that drives your processing-intensive loop/logic.
Progressbar then performs a callback to your method. Each time your method is called, you'll perform 1 (or "n") iteration of your loop. When you exit your loop and give control back to progressbar, you'll pass the new iteration count to update the progress. Progressbar updates the progress, and calls your method again, and again, and again, until the iteration count reaches the total count you passed when you created the progressbar, and then progressbar returns control to your script, where you can continue processing, start another progressbar, exit, or do whatever.
They'll be other callbacks to your tool for user-initiated events like cancel, stop, start, resume, etc., and you, the developer, will choose what to implement.
That's it - in a nutshell.
-
But how does it allow time for user input, like mouse and keyboard to interrupt? That's always the main problem as a loop locks up the SU UI and all child windows including WebDialogs.


-
Two very key and underutilized methods: #nextFrame and #stop.
Progressbar fills in the blanks that #pause and #resume were supposed to address.
-
Oooh... interesting. And how is the overhead of using the animation class? The timer solution I tried, which was similar concept was just all too slow. http://forums.sketchucation.com/viewtopic.php?f=180&t=34205&p=301000#p300953 I'm not sure why it was so slow, with an interval of 0.
And it's very interesting how you got your script from never ending to run under a minute. Just shows how much the method of processing and iterating means. I've been thinking of trying to introduce some performance challenges where we would take a task and see how people solve it and how fast we could get it. It'd be an interesting way to learn performance tricks from each other as well as maybe picking up a couple of other tricks.
-
Why this works has to be because an Animation runs in its own thread, separate from the thread of the SU UI and Ruby.
It just goes to prove that as we've been screaming for our own (Ruby) thread for 7 years, we really do know why.
There's overhead. Nothing is free. It seems the most overhead is in the Ruby-to-javascript path through execute_script.
I did a sampling of the execution of a do-nothing script to exercise Progressbar 2.0 (merely count to 5000), for a small period of time on my Mac, and the WebCore / Javascript engines in webkit actually appear to be calling compilers and assemblers and linkers internally to prepare the #execute_script calls. Big overhead there. After studying that trace, it convinced me to reduce the traffic between Ruby and Javascript as much as possible, as all those transactions have to be compiled and evaluated. Expensive processing - long code paths. Too bad they can't be cached.
Todd
-
Todd, I'm excited about this one! Looks super awesome. Glad you finally got around to tackling this script. Plus its good to see you are the forums again

Chris
-
@unknownuser said:
There's overhead. Nothing is free. It seems the most overhead is in the Ruby-to-javascript path through execute_script.
A small overhead is acceptable. Timer has too much.
I'll try the animation method with the my old testcase of using a Tool to draw the progressbar. will be interesting to see the times there since it doesn't run through any js or webdialogs. -
Is there a plugin list to know what works with this?
-
@fuzzion said:
Is there a plugin list to know what works with this?
Since Progressbar isn't release yet, the list would be: none
-
@thomthom said:
Since Progressbar isn't release yet, the list would be: none
Wow must of taken ages to compile

-
Took me the wee hours of the night.


-
Advertisement







