[Plugin Update] Ruby Console Pro with SketchTalk in Motion++
-
Edit: 6/7/2010 New file. Minor bug fixes. Added file: heavily annotated demonstration script.
Edit: Now (6/1/10, 9:15AM) includes very early version of this gizmo:

Edit: Even newer file! Get your movie director duds on and control the camera! See post #11 below for instructions.
Edit: New file! Now moves, rotates and scales.
Pioneering code. To pioneer you must be strong and fearless. Absolutely nothing is guaranteed. Edit: No reports yet of any fried computers.
This plugin lets you add motion to your models without any of the complications you used to meet. You can move one or more component instances at once, each doing one or more separate motions at times you specify.
In this sample script I open a background model, then import my biplane. It is imported to the origin. The first move (no start/stop times specified) slides it to the side instantly. The other moves specify start and stop seconds. It rolls forward and back, then takes off and flies away. Then I import "blueplane" and it does roughly the same. Note that "blueplane" does nothing between seconds 6 and 10. It waits for biplane to catch up.
n open '/models/airshow/background.skp' bp = i '/models/airshow/biplane' none m bp, [0,250,0] m bp, [100,0,0],0,5 m bp, [-100,0,0],5,10 m bp, [100,0,100],10,15 m bp, [1000,0,0], 15,20 bp2 = i '/models/airshow/blueplane' none m bp2, [-100,0,0], 0,3 m bp2, [100,0,0],3,6 m bp2, [100 ,0,100],10,15 m bp2, [1000,0,0], 15, 20 goThese are the non-obvious bits:
n- Ctrl+A, Del (File/New without the "Save changes..." dialog)
none- clear all selections (use "none" often)
go- begins executing the specified movementsDuring motion you can orbit and zoom. (If you're quick you can open a component for editing while it moves. If you see smoke coming from your computer, maybe that's not a good idea.)
The code above works on my computer because I've got, for example, a biplane in
/models/airshow/biplane.skp. You can try the following starter script that creates its own components. Copy here, paste into your Ruby Console Pro and click "Exec". Who says there's no magic in the world?n box o, [20,20,0], 10 box1 = g 'box1' m box1, [20,20,30], 2, 20 m box1, [-20,-20,-30], 20, 30 none box o, [-20,-20,0], 10 box2 = g 'box2' m box2, [-20,-20,30], 4, 20 m box2, [40,40,-20], 25, 30 none box o, [-20,20,0], 10 box3 = g 'box3' m box3, [-20,20,30], 8, 20 m box3, [40,-20,-10], 23, 27 none box o, [20,-20,0], 10 box4 = g 'box4' m box4, [20,-20,30], 12, 20 m box4, [-20,40,0], 20, 23 all goEdit: There are additional scripts in later posts. They keep getting better!
Extract the file into your Plugins folder. It adds a "Ruby Console Pro" item under "Ruby Console" in your "Window" menu. Launch and click "Setup" and set the default file to some folder that makes sense on your machine. Now you're ready to get moving.
Edit: Mac? You're almost ready. In the
Plugins/ruby_console_profolder there are three HTML files. In each you have to slip in a "1" in front of "0px" so it becomes "padding: 10px;". There's a comment at the appropriate spot.If you animate instances that are part of other instances, do let us know what happens. Bug Splat if you're lucky? Smoke if you're not?
F1 is set for SketchTalk help. You'll see that scale and rotate have little demo animations, but aren't yet integrated. I've got more to do. Edit: With any luck, scale and rotate happen this weekend! Edit 2: Two boxes rotating, 8:35 AM, Saturday! Edit 3: Box correctly scaled! Moved, rotated and scaled simultaneously, 11:05 AM. Edit 4: New demo script features four boxes moving, rotating and scaling and it's way more fun than just moving! On to package all this up and UL the file. 11:22 AM.
I've still got work to do. You need something similar for the camera. Edit: The camera eye moved over 3 seconds, 8:12 AM, Sunday morning. Moved by a vector, 8:34. Camera's field of view (zoom) is animatable, 10:12. Camera's target animatable, 10:59! Now to create a little doc and UL a new file. First, though a nifty demo script.
Heavily annotated script. DL to any convenient folder.
-
Thanks Martin, sounds like fun..
-
@cadfather said:
Thanks Martin, sounds like fun..
Animation can be fun. Did you see my movie? (running time: 3 minutes)
Animation has serious uses, too.
-
Zero bugs? No Mac issues?
-
@martinrinehart said:
Zero bugs? No Mac issues?
hi Martin,
great work, again, the test animation runs, no flames, yet, I'll have a proper look when I get some time
on the console [and the previous] I had to add padding to the body of the html to see the buttons, also not sure if Function keys work at all, but I may have them turned off for something else...
%(#0040BF)[style type='text/css'
body {
background: #f0ecd8;
height: 100%;
overflow: hidden;]
padding:10pxI did all three, or else you get a crop line on the mac...
I also changed the WD's to show_modal as I prefer that to hunting behind the drawing...john
-
@driven said:
I also changed the WD's to show_modal as I prefer that to hunting behind the drawing...
Damn the differences. On PC, they are on top by default. For me the Ruby Console, now the RCP, was always a vital modeling tool. Putting a banister on a stairway is a b* without it. I'd suggest an arrangement of a not-quite-maximized SketchUp beside peeking-out-from-behind RCP. (Big monitors are a Good Thing now that they're not prohibitively expensive.)
Got to check into your other stuff. Thanks much for the feedback.
-
11:50 AM, Saturday morning.
There's a new file attached to the original post. You definitely want it. It adds rotation and scale.
Put this in your RCP and Exec it with the new version:
n box o, [20,20,0], 10 box1 = g 'box1' m box1, [20,20,30], 2, 20 s box1, [0,0,0], 2, 2, 2, 5, 20 q box1, [0,0,0], 'gb', 360, 5, 20 m box1, [-20,-20,-30], 20, 30 s box1, [0,0,0], 0.5, 0.5, 0.5, 20, 32 none box o, [-20,-20,0], 10 box2 = g 'box2' m box2, [-20,-20,30], 4, 20 q box2, [0,0,0], 'rb', 360, 5, 18 m box2, [40,40,-20], 25, 30 none box o, [-20,20,0], 10 box3 = g 'box3' m box3, [-20,20,30], 8, 20 m box3, [40,-20,-10], 23, 27 q box3, [0,0,0], 'rb', 360, 20, 23 none box o, [20,-20,0], 10 box4 = g 'box4' m box4, [20,-20,30], 12, 20 m box4, [-20,40,0], 20, 23 q box4, [0,0,0], 'gb', 360, 20, 25 all go -
OK, John. Got my rotate/scale done. Now back to multi-platform coding.
@driven said:
%(#0040BF)[style type='text/css'
body {
background: #f0ecd8;
height: 100%;
overflow: hidden;]
padding:10pxOn a PC, that gives you this:

It's supposed to look like this:

I can write a little JavaScript that goes something like this:
// not real code! if ( platform === 'Mac' ) { body.style.padding = '10px' }What about the output and setup windows? Do they need help, too?
-
Martin,
I basically get the exact opposite to your images without the padding, so I add it to all three html's...
and the new script,
SU is hardly working at all when running this (8% of cpu) and it doesn't even slow down if I turn on transparency, shadows and fog...
It's run time comes in at 31.4sec on the mac, how does that compare?
john
-
@driven said:
It's run time comes in at 31.4sec on the mac, how does that compare?
There's a Conductor singleton at the center of the animation.
Every second the conductor looks at his watch. He speeds up or slows down based on what he sees. That means fast and slow machines will all run at the same speed. This animation is scripted for 30 sec. so 31.4 means the conductor is doing a pretty good job.
That 8% number is happy-making! (Edit: I got 0 to 6%.) Boxes are low-poly. 8% means you have room for animating much bigger things. An old-fashioned steam engine, anyone?
-
New SketchTalk for controlling and animating the camera!
There are six new methods, each with two forms but they are very regular. (Before you can use this you have to go buy a folding chair with the word "Director" stenciled in very large letters on the back.)
Now, the things you need to know about the new functions. First, they all start with "c" for camera.
Second, they continue with "e" for camera eye, "f" for camera field of view or "t" for camera target. Now you know four things: start with "c" and then specify "e" for eye, "f" for field of view or "t" for target.
The fifth thing you need to know is that they each have an optional third letter "m" for movement. The
cem()andctm()functions move eye and target by a vector from their current location. Thecfm()function adds the specified number of degrees to the current field of view. (Higher degrees==zoom out.)You set the eye with
ce(), just once. From then on usecem(). Similarly, you set the field of view once withcf(). From then on you change it withcfm().The sixth, and last, thing you need to know is that they are like the move, scale and rotate methods. You provide a single value if you just want the thing to happen immediately. You append start and stop second specifications if you want it to be animated. (My personal most common mistake: forget to put 'go' in the script and wonder why nothing happens.)
The first value for
ce()is aGeom::Point3dobject. That is too much trouble to type, however. Just use a[r,g,b]array. Ditto forct(). Ditto for theGeom::Vector3dyou want forcem()andctm().Here's a sample. Yes, its way over the top, but it's still a sample.
n ct [0,0,0] cf 35 cfm 35, 2, 14 cfm -35, 14, 30 ce [ 100, 100, 0] cem [ 0, 0, 50], 0, 2 # 100, 100 cem [ 0, -100, 0 ], 2, 5 # 100, 0 cem [ 0, -100, 0 ], 5, 8 # 100, -100 cem [ -100, 0, 0 ], 8, 11 # 0, -100 cem [ -100, 0, 0 ], 11, 14 # -100, -100 cem [ 0, 100, 0 ], 14, 17 # -100, 0 cem [ 0, 100, 0 ], 17, 20 # -100, 100 cem [ 100, 0, 0 ], 20, 23 # 0, 100 cem [ 100, 0, 0 ], 23, 30 # 100, 100 box o, [20,20,0], 10 box1 = g 'box1' m box1, [20,20,30], 2, 20 s box1, [0,0,0], 2, 2, 2, 5, 20 q box1, [0,0,0], 'gb', 360, 5, 20 m box1, [-20,-20,-30], 20, 30 s box1, [0,0,0], 0.5, 0.5, 0.5, 20, 32 none box o, [-20,-20,0], 10 box2 = g 'box2' m box2, [-20,-20,30], 4, 20 q box2, [0,0,0], 'rb', 360, 5, 18 m box2, [40,40,-20], 25, 30 none box o, [-20,20,0], 10 box3 = g 'box3' m box3, [-20,20,30], 8, 20 m box3, [40,-20,-10], 23, 27 q box3, [0,0,0], 'rb', 360, 20, 23 none box o, [20,-20,0], 10 box4 = g 'box4' m box4, [20,-20,30], 12, 20 m box4, [-20,40,0], 20, 23 q box4, [0,0,0], 'gb', 360, 20, 25 all goWe start with a 35 degree (default if you haven't changed it) field of view. We zoom out to 70, then back in to 35.
The eye takes a clockwise tour around the origin in a big square, from 100,100 to -100,-100. If you think this is easy, try it without copying my code.
Good luck!
-
EDIT: this is what happens when you DON"T swap out the NEW version at top of page, it's all working now
%(#FF0080)[n # nil
ct [0,0,0] # #<NoMethodError: undefined method `ct' for Ruby_Console_Pro:Module>cf 35 # #<NoMethodError: undefined method
cf' for Ruby_Console_Pro:Module> cfm 35, 2, 14 # #<NoMethodError: undefined methodcfm' for Ruby_Console_Pro:Module>
cfm -35, 14, 30 # #<NoMethodError: undefined method `cfm' for Ruby_Console_Pro:Module>ce [ 100, 100, 0] # #<NoMethodError: undefined method
ce' for Ruby_Console_Pro:Module> cem [ 0, 0, 50], 0, 2 # 100, 100 # #<NoMethodError: undefined methodcem' for Ruby_Console_Pro:Module>
cem [ 0, -100, 0 ], 2, 5 # 100, 0 # #<NoMethodError: undefined methodcem' for Ruby_Console_Pro:Module> cem [ 0, -100, 0 ], 5, 8 # 100, -100 # #<NoMethodError: undefined methodcem' for Ruby_Console_Pro:Module>
cem [ -100, 0, 0 ], 8, 11 # 0, -100 # #<NoMethodError: undefined methodcem' for Ruby_Console_Pro:Module> cem [ -100, 0, 0 ], 11, 14 # -100, -100 # #<NoMethodError: undefined methodcem' for Ruby_Console_Pro:Module>
cem [ 0, 100, 0 ], 14, 17 # -100, 0 # #<NoMethodError: undefined methodcem' for Ruby_Console_Pro:Module> cem [ 0, 100, 0 ], 17, 20 # -100, 100 # #<NoMethodError: undefined methodcem' for Ruby_Console_Pro:Module>
cem [ 100, 0, 0 ], 20, 23 # 0, 100 # #<NoMethodError: undefined methodcem' for Ruby_Console_Pro:Module> cem [ 100, 0, 0 ], 23, 30 # 100, 100 # #<NoMethodError: undefined methodcem' for Ruby_Console_Pro:Module>]I'll look closer later, but for now... yesterday's bit ran, but no new camera moves, do I need to require SketchTalk?
john
-
Hi Martin,
I did a quick[ish] hi-poly test 1.5 million edges and it slowed down to 01:27.8 min and was pulling 92-96% on single core of CPU, but ran quite smoothly after the component switch settled down. It certainly looks cool animating grassy blocks...

I know should do it in code, but it's just quick trick to test hi-poly performance
john
-
I so love what you are doing!!!!! How do we get this into the hands of kids so they concurrently learn both their math and animation...Perhaps so they can control undersea vehicles and tophats under the ocean!
-
@driven said:
I did a quick[ish] hi-poly test 1.5 million edges and it slowed down to 01:27.8 min
Take it easy! Your conductor's probably becoming neurotic because he can't get the job done.
Seriously, its good to find the limits. We could actually model the lawn, showing it grow. Would have to do something more clever than modeling each blade separately.
@mptak said:
I so love what you are doing!!!!! How do we get this into the hands of kids ...
Hmmm. Good thought. First, though, a little controller thingie and we've got a really nice walk-through capability for the architects.
-
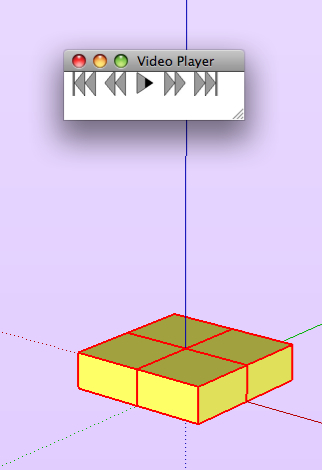
Video Player now included in very early stage. It pauses and resumes play.
It seems to argue with the timing software. I'll look into that tomorrow. I think what's needed now is a tutorial for creating walkthroughs.
-
@martinrinehart said:
Video Player now included in very early stage. It pauses and resumes play.
It seems to argue with the timing software. I'll look into that tomorrow. I think what's needed now is a tutorial for creating walkthroughs.
pause and resume work, no < << ; >> > [but you didn't say there was..]
the padding 'trick' doesn't work, had to redo as simply padding: 10px
great work, keep it coming
john
-
@driven said:
@martinrinehart said:
Video Player now included in very early stage. It pauses and resumes play.
pause and resume work, no < << ; >> > [but you didn't say there was..]
johnStart/End should be cake. Back, For'd? Hmmm. Timing tho is more worrisome. Did three tests, none of them using pause/resume: 22, 32 and 40 sec. (All should have been 32.)
Does Video Player look OK on Mac? Had to play tricks to get it to look right in MSIE.
-
@martinrinehart said:
Did three tests, none of them using pause/resume: 22, 32 and 40 sec. (All should have been 32.)
the current, 'select all' file is running at 13.5 sec from pressing play until end without using pause, what are you timing?
EDIT: Sometimes, I get 35>37 sec if I re-run 'without' (me) deleting the existing 4 boxes (from a previous run) other times the same thing still runs fast... It is the camera move file, but the non cam version runs at 13.5ish as well@unknownuser said:
Does Video Player look OK on Mac? Had to play tricks to get it to look right in MSIE.
Where is the WD container generated/sized? I was going to see if I could restrict it to the button block size or add some Mac only features as an experiment, but I can't find where you hid it...

-
Timing: 3 tests ranging from 31+ to just under 33 for a 32 second model. (Stupid me: was setting start time at go. Now setting it, correctly, when you click to start.)
@driven said:
Where is the WD container generated/sized?
In the Conductor
initialize()method,sketch_talk_motion_classes.rb, line 217. Then position fiddled invideo_player.htmlin the <body> tag. This is what I want:
Advertisement







