[FIXED!!!] Anyone seen this web dialog bug?
-
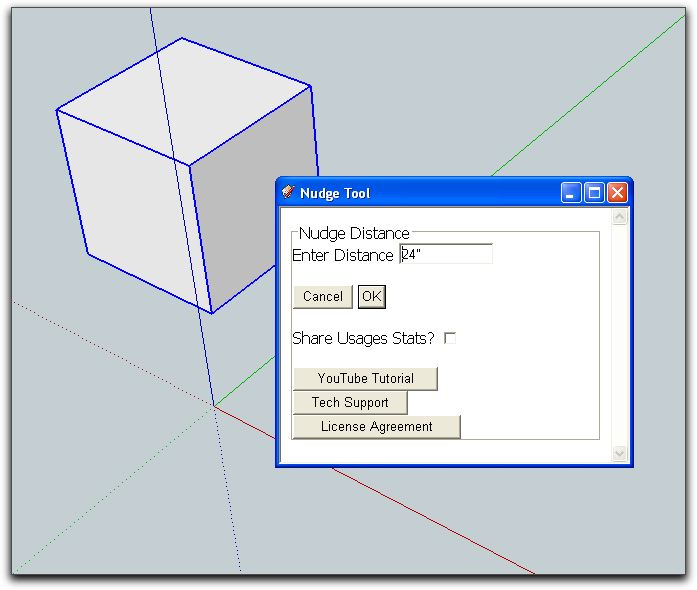
I'm rewriting the UI for nudge to use a Web Dialog instead of the classic text entry.
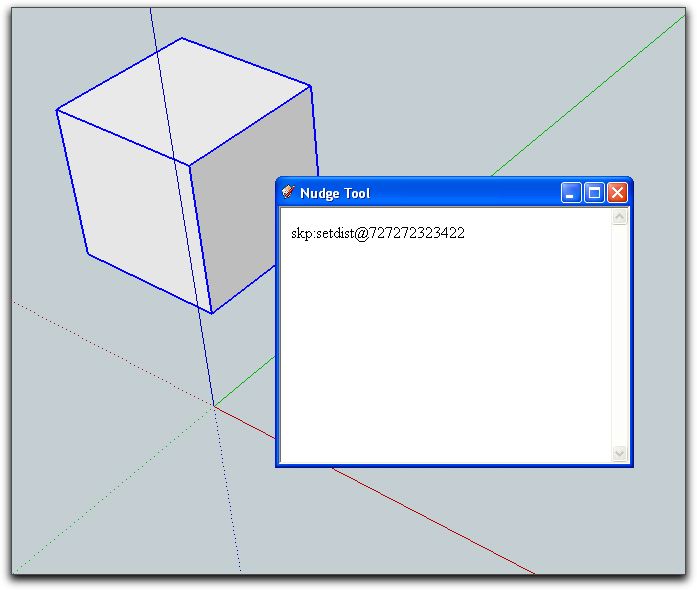
It's working great on a Mac, but on Windows, I get this "seemingly impossible to reproduce in a small test case" error, where instead of a Javascript alert() dialog box being displayed when a bad length is entered, the browser window displays, as text, the most recent window.location values. Very weird.
Here's the setup.

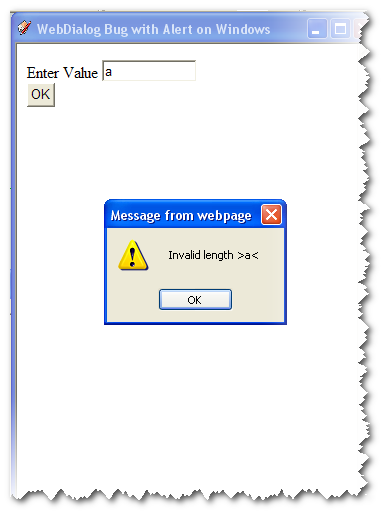
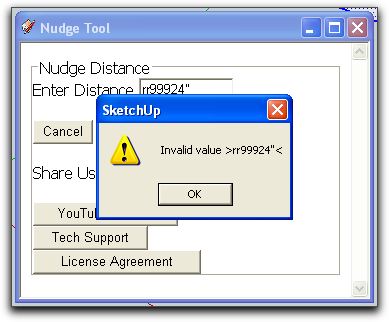
When a user enters a length, it is passed back to to Ruby in a callback (the "setdist" callback). The value is validated in Ruby. Inside a begin / rescue / end block, the value is converted to a length. If the conversion fails, the rescue clause gets control and issues a webdialog.execute_script("alert('bad value entered');") warning. On a Mac, the alert box displays just fine. But on Windows, I get the following situation. What gets displayed is the most recent window.location setting.

I have tried quite a bit to write a very small test case illustrating the error, but to no avail. I have worked around the error by just dismissing the dialog if running on Windows, and another mouse click will being it back, but I'm not 100% satisfied with that hack.
So my question is, has anyone else seen this behavior?
Thanks.
-
I'll also add that if I code a SketchUp UI.messagebox instead of a javascript alert in the rescue clause to report the invalid value, I get the same erroneous behavior.
-
Never seen it.
Got the code to poke about? -
Here's my test case that does not show the error. I think perhaps having more callbacks in the mix might make it happen, I just haven't spent the time to go there yet.
require 'sketchup.rb' myhtml =<<DATA <html> <head> <meta http-equiv="Content-Type" content="text/html" charset="utf-8"/> <script> function toHex(str) { var hex = '' ; var achar = '' ; var bchar = '' ; var cchar = '' ; for (var i = 0 ; i < str.length ; i++ ) { cchar = str.charCodeAt(i).toString(16) ; if (cchar.length == 1) cchar = '0' + cchar ; hex += '' + cchar.toUpperCase() ; } return hex ; } </script> </head> <body> <form name='myform'> <label for='input_field'>Enter Value</label> <input id='ifield' name='myfield' type='text' maxlength='10' size='10' > <br /> <input type='button' value='OK' onclick="window.location='skp;setvalue@' + toHex(document.getElementById('ifield').value);" > </form> </body> </html> DATA wd = UI;;WebDialog.new("WebDialog Bug with Alert on Windows", true, nil, 300, 270, 600, 200, true) ; result = wd.add_action_callback("setvalue") {|dialog, parm| value = nil ; parm = [parm].pack('H*') begin value = parm.to_l rescue UI.beep dialog.execute_script("alert('Invalid length >#{parm}<');") end # begin } wd.set_html(myhtml) ; wd.show -
almost seems like a mis-placed quote, or at least something quote-related.
-
No indications of a syntax error anywhere. Only place (that would make sense) where the syntax error or misplaced quote might be would be in the ALERT function, but, even when I remove that and use a messagebox, I still get the error.
It's almost as if the rescue is somehow changing the internal browser's stack to get confused in what should be displayed or something.
-
The example you posted displays the alert for me.
UPdate - Ok, you already said this DOES work and the error is hard to reproduce.

-
I get this with normal websites when I forget the "return false" at the end of the onClick code so that the browser does not try to follow the link. Maybe try:
onclick="window.location='skp;setvalue@' + toHex(document.getElementById('ifield').value);return false"Cheers,
Alex -
WOO-HOO!!!
That didn't fix it directly, but it did get me in the right area.
I first tried changing from a direct
onclick="window.loc............"to calling a js function instead. I run the dialog, and enter junk:
In the function, I did the callback, and after that, coded up a
return false;, and this is what I got:
So.... being the inquisitive guy I am... I removed the "false" from
return false;. That did the trick!! Go figure.I'm so HAPPY!! Thanks Alex.
-
@dan rathbun said:
therefore... you should be able to do it in the input tag thus:
onclick="void( window.location='skp:setvalue@' + toHex(document.getElementById('ifield').value) );"
.. and shouldn't need to have a function call.ON second thot... chances are we'll forget and have the same 'bug' again on other projects.
Let's promote Jim Foltz's idea of using a generic callback function.from Jim's v6 webconsole:
%(#8000BF)[// Javascript function cb(name, args) { // CALLBACK window.location='skp;'+name+'@'+args; }]
modified with a void operator and a bit of typechecking:
%(#8000BF)[// Javascript function cb(name, args) { // CALLBACK if typeof(name)=='string' { if typeof(args)!='string' { args=args.toString } void( window.location='skp;'+name+'@'+args; ); } else { void( window.location='skp;webError@Callback name is not a string!';); } }]
So, Todd's callback could be:
onclick="cb( 'setvalue',toHex(document.getElementById('ifield').value) );" -
@unknownuser said:
So.... being the inquisitive guy I am... I removed the "false" from
return false;. That did the trick!! Go figure.return [( [expression] [)];]
@unknownuser said:
"If expression is omitted, or no return statement is executed from within the function, the expression that called the current function is assigned the value undefined."
http://msdn.microsoft.com/en-us/library/22a685h9(VS.85).aspxvoid expression
@unknownuser said:
"The void operator evaluates its expression, and returns undefined. It is most useful in situations where you want an expression evaluated but do not want the results visible to the remainder of the script.
The expressionargument is any valid JScript expression."
http://msdn.microsoft.com/en-us/library/e17c7cbe(VS.85).aspx.. this is why you often see void(0); used in the HREF attribute for controls (such as a <A> tag,) that display popups or alert boxes.
ADDED: See SCF topic: [url=http://forums.sketchucation.com/viewtopic.php?f=180&t=25252:dqe1rmdx]Webdialogs and Javascript void[/url:dqe1rmdx]therefore... you should be able to do it in the input tag thus:
onclick="void( window.location='skp:setvalue@' + toHex(document.getElementById('ifield').value) );"
.. and shouldn't need to have a function call.EDIT: put MSDN quotes in quoteboxes for clarity.
Advertisement







