[plugin] Ruby Code Editor - UPDATED to v3.0 3/4/2013
-
@thomthom: The bottom of the page disappears when the window width gets so small that the file name breaks into the next row. I wanted to keep the layout fluid so that elements adjust on resize, but maybe I can find a better way to arrange the page more reliably.
Not sure why there is no output. I didn't touch Jim's code that deals with capturing the Ruby response - does this also happen with the original Web Console?
Cheers, Alex
-
A most excellent update Alex!
-
As far as the bottom output goes, I see it behaving exactly as Jim's does. What ever the script returns is output below. All puts statements get output in the Ruby Console.
-
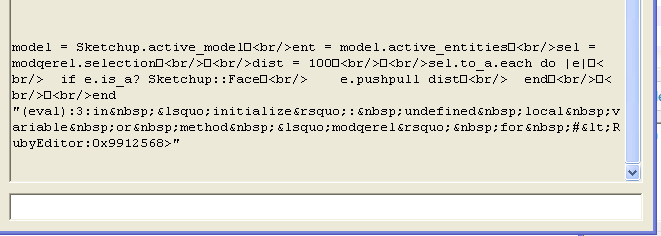
So one thought, if its possible to clean this up I don't know - but the ruby console errors that get output are trying to display a lot of html markup now. A simple spelling error in model.selection returned this:
model = Sketchup.active_model <br/>ent = model.active_entities <br/>sel = modqerel.selection <br/> <br/>dist = 100 <br/> <br/>sel.to_a.each do |e| <br/> if e.is_a? Sketchup;;Face <br/> e.pushpull dist <br/> end <br/> <br/> <br/>end "(eval);3;in ‘initialize’; undefined local variable or method ‘modqerel’ for #<RubyEditor;0x9912568>"I added an image since I think it shows the error more clearly than the code block above.

I have no clue how that would be fixed.
Also, I am a little torn on the undo button. You set it so that it automatically wraps everything into a single undo command, which is nice so that a single press of "undo" will undo everything that was done in the script. But at the same time, I kind of don't like that because I'm worried I might forget to to write in my own start and commit operation methods. Don't know if that makes sense? I also don't know if I really would want it back how it was. Maybe this is a better workflow that I just need to adapt to.
Still though, I am liking it a lot!
Chris
-
-
Thanks for the feedback, everybody! Keep it coming...
@Chris Fullmer: Looking at the result capture code, it appears to convert characters such as the newline into HTML characters before sending it to the dialog. I tried to find a way around this - to no avail. Sending a newline \n to the execute_script doesn't work for me. Apparently that's why Jim put these conversions in there. I'll try later if there is an easier way to "encode" these before sending and "decode" them in Javascript in the dialog.
@chrisglasier: I remember your nameset approach from earlier. It can very well work with my editor. At some point, it would be great to have a code completion available, which could be your method. I am thinking of the user placing the caret, then clicking a key combination and then having a window pop up (like yours), where the method can be selected. How is your window implemented? I can easily incorporate something that resides in a DIV with Javascript.
Cheers,
Alex -
@alexschreyer said:
I have also not tested this on a mac.
For the PC, put the following META tag in the HEAD section, so the browser displays Themed Controls instead of those old ugly plain Win 3.x style controls (ie buttons, scrollbars, etc.)
The Mac (Safari) should just ignore the tag.
HTML
<!-- Use MS Common Controls ver 6+ if available --> <!-- (also known as XP style themed controls.) --> <META HTTP-EQUIV="MSThemeCompatible" CONTENT="Yes">_
-
@alexschreyer said:
@thomthom: The bottom of the page disappears when the window width gets so small that the file name breaks into the next row. I wanted to keep the layout fluid so that elements adjust on resize, but maybe I can find a better way to arrange the page more reliably.
I'd like to see the rb filename on the line below the toolbar (as a step towards future tabbed multi-snippet interface where the filename would be on the tabs anyway.)
-
@unknownuser said:
(No output?) The Ruby Console reports no error - but does output the puts statements.
@alexschreyer said:@thomthom: Not sure why there is no output. I didn't touch Jim's code that deals with capturing the Ruby response - does this also happen with the original Web Console?
Yes it happens with the original WebConsole.
(1) Keep in mind that the output pane in the WebConsole (currently) displays the result of the eval method, NOT the output stream of STDERR and/or STDOUT as the SUConsole does. (This is why for multiple statements you see only the result from the LAST statement.)
(2) The puts method returns nil so you won't see anything if Jim's code stripped textstring "nil" out.
-
@alexschreyer said:
@Chris Fullmer: Looking at the result capture code, it appears to convert characters such as the newline into HTML characters before sending it to the dialog. I tried to find a way around this - to no avail. Sending a newline \n to the execute_script doesn't work for me. Apparently that's why Jim put these conversions in there. I'll try later if there is an easier way to "encode" these before sending and "decode" them in Javascript in the dialog.
Yes the HTML conversion may be necessary for the WebDialog side but not for the STDOUT.
Alex YOU caused the HTML tags to also go to STDOUT by inserting the line "p r" AFTER the conversion gsub! statements. IF "p r" is needed, move it up before the conversion statements.
-
@dan rathbun said:
(2) The puts method returns nil so you won't see anything if Jim's code stripped textstring "nil" out.
OK if a var evaluates to nil, and then you convert it to a String with .to_s, the result is an empty length String.
So line 73 needs a nil test, thus:
r!=nil ? r=r.to_s : r='nil'
(Don't just have "r" as the boolean expression, because false values would get set to 'nil' instead of 'false'.)
-
Thanks, Dan, for going through this so thoroughly. Everyone, please feel free to suggest code improvements. I would like to make this as useful as possible. Of course, I'll mention every help on the "About" tab.
@Dan: I'll incorporate your revisions into the output code. That is really the part here that I had looked at the least.
I like the idea of having tabbed multiple files. With the current tab support that should be relatively easy to implement.
And thanks for the hint on the Windows UI look for IE. I didn't even know about the tag.
Cheers,
Alex -
I think I see another problem. If an error occurs don't you need to abort the operation instead of committing it?
Try something like this:
add_action_callback("exec") do |webconsole_dialog, p| v = webconsole_dialog.get_element_value('console').strip # puts v # what's this for -- testing ?? r = nil begin Sketchup.active_model.start_operation "RubyEditor" begin # evaluation r = eval v rescue => e r = e raise # pass to outer rescue clause end # eval rescue Sketchup.active_model.abort_operation else # only do if NO errors Sketchup.active_model.commit_operation ensure # always do this r!=nil ? r = r.to_s ; r='nil' p r r.gsub!(/ /, " ") r.gsub!(/\n/, "<br>") r.gsub!(/'/, "’") r.gsub!(/`/, "‘") r.gsub!(/</, "<") webconsole_dialog.execute_script("document.getElementById('results').innerHTML='#{r}'") end end # callback -
Alex.. you did not change the Name of the DefaultSettings Key ('WebCon'), so your plugin is overwriting the values for Jim's standard WebConsole in the registry.
There is always the possibilty that some people may still wish to use Jim's "plain Jane" version from time to time, even with yours installed.
You should setup a unique Keyname for your defaults.
-
I'll change the dialog name. Must have overlooked that one. I changed the class name.
In the meantime, I figured out how to get linebreaks from a file into a dialog.
filename = UI.openpanel f = File.new(filename,"r") text = f.readlines.join.gsub!(/\n/, '<KghBr31sD>') ndlg = UI;;WebDialog.new("Ruby Web Console", true, "WebCon123", 600, 400, 100, 100, true) ndlg.set_html ("<html><head></head><body><textarea style='width;100%;height;100%' name='mybox' id='mybox'></textarea></body></html>") ndlg.show { ndlg.execute_script("var text = '#{text}';var asddsa = text.replace(/<KghBr31sD>/g,String.fromCharCode(13));document.getElementById('mybox').value = asddsa") }I think I saw the method (i.e. using a gibberish tag) discussed recently in the developers forum. I'll give that a try soon.
Cheers,
Alex -
@alexschreyer said:
@chrisglasier: ... It can very well work with my editor.
It is not your editor it belongs to Jim; what you did, as I did, was to dress it up. But I don't want to focus on individual efforts but more on why the cognoscenti allow software companies to fob us off with metaphors for paperwork rather than providing digital machines.
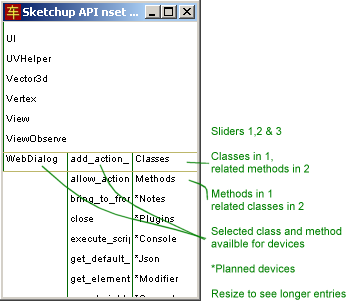
Take for example your original cheat sheets and my/Jim's Sketchup API digital device which provided an opportunity to link up many other devices like the console. The style is not an issue and you are more adept at implementing the links than an amateur and reluctant coder like me; the code is freely available here.
I am very disappointed that you ignored this opportunity to exploit a way to link up data (that belongs to objects that have names) and digital devices (that can automate common tasks).
-
@chrisglasier: I see now where you are coming from. My idea with my revision of Jim's Web Console was to make it more functional and spruce up the visuals but keep it easy enough for the beginning coder. I'll look again at your approach with the namesets but it seemed to me at the time to complicate things. I guess I just don't fully understand it yet.
I am all for collaboration and combining efforts, though.
Cheers,
Alex -
Just a note on personal preference.
If you use the META tag I gave you previously, the buttons (New, Open, Save, Quit) take on the look of the nice XP style buttons (rounded corners & which hilite on hover, etc.) They look just as they do in native dialogs.
The jQuery buttons you have used take up more space (especilally height-wise) and have the look of the old MS Frontpage styling, which I have always hated.
I prefer the native XP look.
-
@Dan: You are right, going with the OS styling also makes sense to keep elements looking "native" on Win and Mac.
I wanted to go with the jQuery UI framework, though, so that a) the dialog looks exactly the same on Win and Mac and b) later I could offer different styling to users, so that they can pick their preference from a dropdown. The UI system has various nice templates:

ThemeRoller | jQuery UI
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
(jqueryui.com)
One question: I have to save some preferences (like the UI selection) locally. Can I reliably use cookies or should I go with an ini file?
Cheers,
Alex -
Cookies can be purged by the user or utilities that clean the browser data. Safest is to store it separately.
Advertisement