Triggering an onClick inside an 'onClick-animated' group
-
I have the following situation:
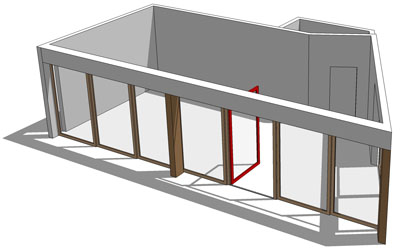
a set of sliding doors, that - when onClicked - slide to the side.
in one of those door panels there is an integrated pivoting door, that you can open to enter the space, when the facade is closed...
I would like to be able to animate this door, when onClicking and at the same time being able to animate all the sliding doors when onClicking any of the other panels.I grouped all the doors to animate them all together with one onClick. unfortunately that means, that when I click the red door, it triggers the sliding animation as well, ignoring the pivoting door animation.
that behavior is logical, for the sliding animation is 'higher up' in the grouping hierarchy.I then applied the sliding animation to another trigger-surface (the collums in that case) and tried to pass the information on to the sliding doors. but it seems that variable information is only passed on from parent to child, but not from brother to sister or from child to parent.
at the moment I can't think of a way to solve this problem. I would be delighted to hear your theories...
PS: ideally, when the red door is open and you click the sliding doors, the red door would close first and only then the sliding animation would start. just to make things more complicated...

Advertisement







