[Plugin] 'Camera2Vue.rb'
-
Thanks to some help from some ruby masters, I've managed to adapt Grant Marshall's 'Camera2Modo' script to export SketchUP cameras to E-on software's 'Vue' digital environment software.
I hope it's useful. I've tested it on SU6 with Vue 7 infinite on a Mac. It will almost certainly work with SU6 on a PC, and with Vue7 / 7.4 infinite / xstream on either platform. Not tested with SU7.
Here's my 'proof of concept'
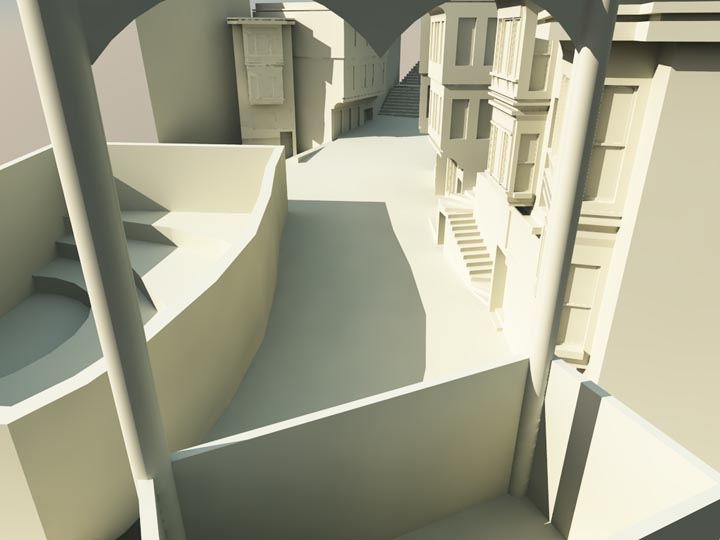
SU Render:

Vue Render:

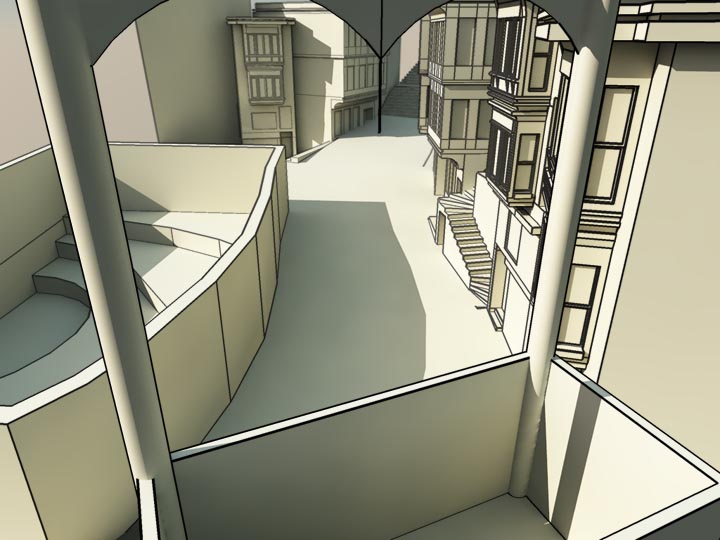
Combined:

You can download the script, a vue scene ready-setup and a tutorial here:
I don't seem to be able to make the files into an attachment (might be safari), so if someone else / a mod can do it, that would be great. Let me know if there are any problems.
Enjoy.
AJ
-
If this works, and I don't see why it should not (since you tested different combinations of vue + sketchup) thank you very much!
I'll stop to to do the edge overlay by hand, attempting to match the vue perspective with the sketchup output set as background.
I really like to combine sketchup edges with a radiosity rendering of the some view.

-
Attached the file, not sure why it didnt work for you.
thanks for the script, as well. Although i dont use vue, im sure those who do will make good use of it.
-
Looks great, thanks Alex! Hopefully I'll get to use Vue more in the future and then I'll check this out in more detail,
Chris
-
Alex
Thank you so much for your efforts in bringing another very needed script to our community and especially when it involves SU and Vue.
Would you mind if I did a video tutorial for the guys at geekatplay and Cornicopia so they too can benifit from this script?
-
one last thing...how does it work?

-
Ah, seems to be working, the one thing that I missed was my SU resolution/aspect vs Vue render size.
-
There's a 'readme' file in the zip folder I uploaded, which hopefully explains everything.
Let me know if you have any trouble getting it to work - I haven't tried it on any system apart from mine yet, so a bit of testing is probably in order.
If it's working well for you, then please post the script / tutorials wherever you want.
Enjoy!
AJ
-
hi Alex,
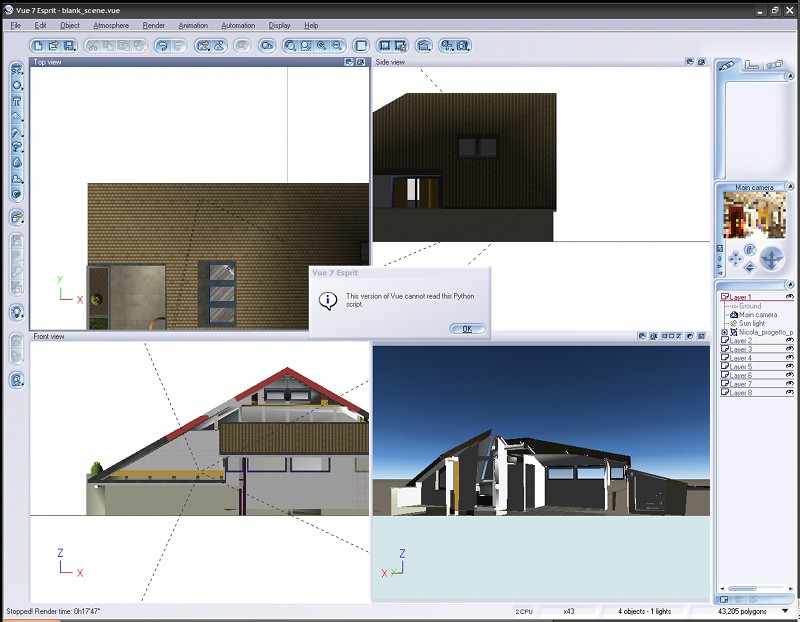
I've tested it with Vue 7 Esprit on windows xp: sadly it can't read this kind of python script (see attached image).
Howerer, if i open the python script with a text editor, i can copy and paste the camera coordinates and orientation into the upper right panel of Vue.
Now my problem is how to convert SU fov to Vue fov, since I can't find the the box labelled 'Vertical FoV' in the advanced camera options of Vue 7 Esprit. I'll have to develop a small trigonometric function to convert it.

-
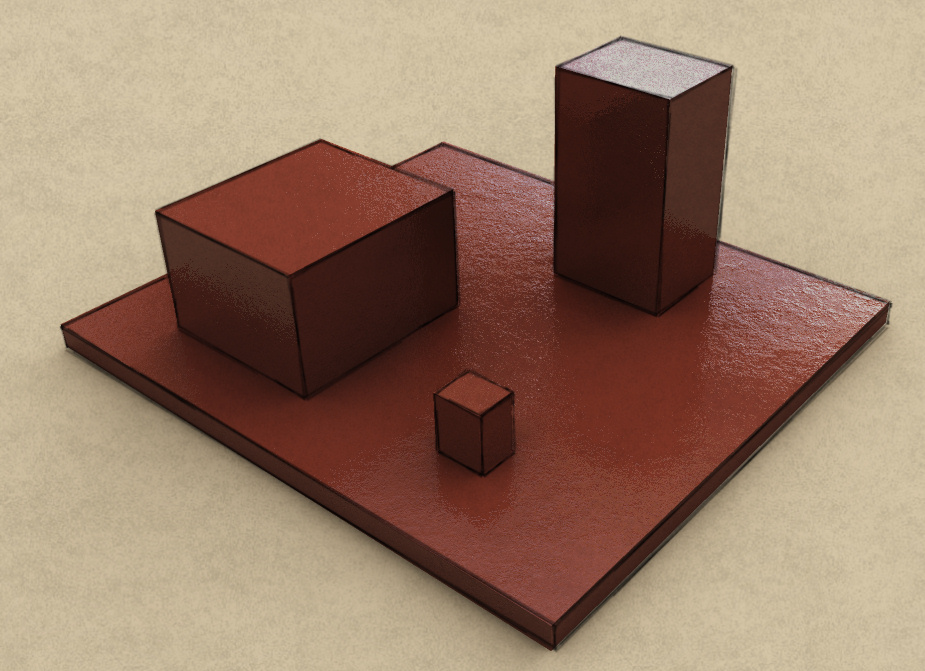
success!!


-
Hi ...
Thanks for making Camera2Vue available ...
However, although I'm sure I followed the instructions, the scene does not appear as expected - the camera is not positioned correctly relative to the 3B object.
I don't have Sketchup Pro so can't export as as OBJ with "swap yz" - would that make a difference?
I am using an OBJ exporter script instead.
Thanks
Richard -
I'm honestly not sure - I just tried to record my own process as closely as possible.
It's worth checking in 'vue' to see if the orientation of the object is nearly right - i.e. the vertical axis in SU is the same as the 'up' in Vue.
If it is, there are a couple of things to check:
-
The field of view matches (SU's 'field of view' is the VERTICAL field of view in 'VUE'
-
The units are the same. My script outputs the camera data in METRES. If your obj exporter uses mm, feet, or something else it's not going to match.
-
The object is not hidden by the ground plane in 'vue' (delete it to make sure). Also check that vue doesn't automatically centre or resize your obj geometry.
Hope you can sort it out!
Vue d'esprit can only read python scripts that e-on has created themselves. I don't have a copy, so I can't test out your problem. It should be possible to use the FoV and the aspect ratio to calculate the camera focal length - there's plenty of info around on how to do this, but it's a bit tricky. Let me know if you find a workaround, and I might try to add it to the script.
Yay! Great news - glad you got it playing ball. Did it work the way I described, or did you have to put in a bit of extra legwork?
Please put together a video tutoral if you've got the time - I'm not sure it's something I'm going to be able to do.Thanks for your time everyone - most appreciated.
AJ
-
-
Hi Alex ...
Thanks - I'll try out your suggestions.
Cheers
Richard -
Here's another one - used a Sketchy Edge style to cover the inaccuracies, but it looks quite nice!

-
I'm very close but not quite there - not sure what needs changing. I am working at maximum precision in Sketchup ... maybe rounding errors in Vue, which only accepts 3 dps.
it isn't just a scaling error, but there is a slight rotational one too - the left corner is matched, but the bottom one isn't.
I import the SKP file into Vue as an SKP - the free OBJ exporter creates a mirror image for some reason.
If I can get this working for the SKP file, it might be useful to other Free SU users.
Cheers
Richard

-
Doest it work with any of those free vue types?
-
Should work with the PLE version.
-
Here is a quick pdf tutorial with installation files:
-
@Solo: That's brilliant - thank you so much for taking the time to put that together. Mind if I host a mirror of it on my own server?
@craftycurate: Can you upload / email me the skippy file, and let me know which version of 'Vue' you are using? I'll look into it, see if I can some up with a solution for you. alex [at] aj-concepts.net
Cheers
AJ
-
Sure thing Alex.
Advertisement







