Pont du Gard
-
@gaieus said:
Yes, Julius, certainly it is very boring but once you finish an arch, you may be able to use it as a component on arches of the same size and shape.
that arch is a component: but there are 6 different kinds of arches in this model...
@gaieus said:
And don't forget; texturing (especially if you want to render in an external application) is almost as important as modeling itself.

you're right: in fact i exported the model to kerkythea and the texture on the arches was randomly placed! after all the time i spent positioning it! so i had to go back to SU, export a 2d view of the arch and import it as texture. and when i exported it to KT it was ok.
-
Hm... There must be some problem then, during the export. It should not screww up the positioned textures!

-
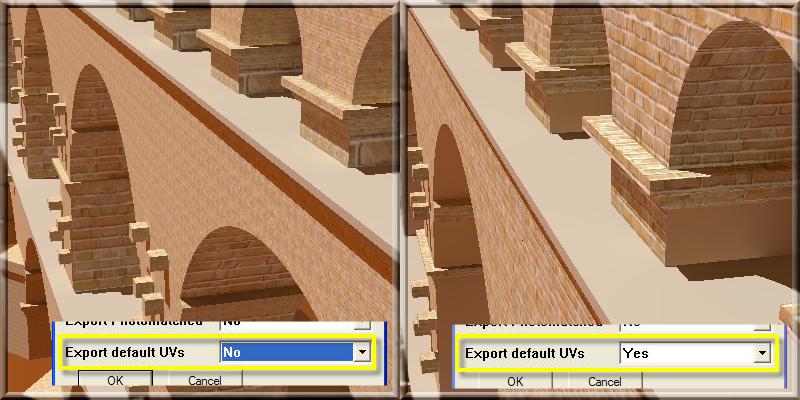
Most likely you need to select "Export default UVs" as 'Yes' when you export to Kerkythea from SketchUp. If the UVs aren't exported then KT uses settings of its own.
The picture on the left has the default settings and some textures are large and others small. The one on the right uses the SU mapping (though some textures are missing in this case - it's the earlier version of he model posted below).
Bob

-
@greyhead said:
Most likely you need to select "Export default UVs" as 'Yes' when you export to Kerkythea from SketchUp. If the UVs aren't exported then KT uses settings of its own.
The picture on the left has the default settings and some textures are large and others small. The one on the right uses the SU mapping (though some textures are missing in this case - it's the earlier version of he model posted below).
Bob
mmm...that doesn't seem to solve the problem, on the contrary...
the attached image below shows the model exported in KT with UVs:
-
Interesting . . . scratches head . . .
Bob
Julius, have sent you a pm.
-
Julius - sorry for my ignorance, but how have you applied the textures..??
And have you tried exporting to an OBJ-file, instead of using the SU2KT..??
Reason for asking is that SU2KT can't handle some parts of SU texturing very good (i.e. Photomatch)...Can't you post your scene or a part of it at the KT Forum..??
I'm sure that someone will be happy to debug this...
-
@frederik said:
Julius - sorry for my ignorance, but how have you applied the textures..??
with the bucket tool and then i adjusted the position.(
 )
)@frederik said:
And have you tried exporting to an OBJ-file, instead of using the SU2KT..??
since i use SU free version i can't export to OBJ.@frederik said:
Reason for asking is that SU2KT can't handle some parts of SU texturing very good (i.e. Photomatch)...
here i didn't use photomatch.
@frederik said:
Can't you post your scene or a part of it at the KT Forum..??
I'm sure that someone will be happy to debug this...
if you insist...

-
If you want you could PM me the new file with the updated textures and i'll export it as an obj.
-
I had the same problem with the textures in my roman theatre of orange. I am working in a better version, I will have to ask for someone to export it to .obj when finished.
-
@julius said:
if you insist...

I do...

@pichuneke said:
I had the same problem with the textures in my roman theatre of orange.
Aaahhh yeah - I remember that...

I explained this to you in the Roman theatre of Orange (France) Today....
@pichuneke said:
I am working in a better version, I will have to ask for someone to export it to .obj when finished.
If it doesn't breach any copyright issues, I have no problem doing it for you...

-
@frederik said:
If it doesn't breach any copyright issues, I have no problem doing it for you...

I don't know how it may break any copyright issues. The model is made by me, it is freely downloadable from 3D Warehouse, all the images for the textures have authorization of use by their owners...
Anyway I won the prize and I am going to Orange at the end of the month. I'll take a lot of photos, I may even use my own textures

France must be frightened. Pichuneke arrives

-
Congratulations on the Prize!! France quakes . . .
I've been playing with this model, mostly blindly groping. Exporting directly to KT seems to lose the UV mapping, the textures are still there but the scaling is badly out. Exporting via obj keeps the textures beautifully but some other artifacts appear in side the arches.
Bob
-
I'm glad to announce that i finshed the bridge!!!

you can download it at the first post.the big change are the textures: i spent a lot of time positioning them.
-
Julius, the first arc I "visited":

I believe that it is a mistake...
-
@pichuneke said:
Julius, the first arc I "visited":
I believe that it is a mistake...
unfortunately not...i know that arch looks wierd, but i didn't know how to do to make it looks good. maybe i will have to draw it again. apart from that, everything is fine?

-
Everything is fantastic!
Forgive me, when I upload a render, what I want is that people tell me what mistakes I have done. I don't want congratulations and things like that, and I forgive to say it to the people.
But is going to be one of the more visited models of 3D Warehouse. Congratulations

You must inform the owner of the group of UNESCO sites to add your model:
It's one of the most interesting collections I have seen in 3D Warehouse.
-
@pichuneke said:
Everything is fantastic!
Forgive me, when I upload a render, what I want is that people tell me what mistakes I have done. I don't want congratulations and things like that, and I forgive to say it to the people.
But is going to be one of the more visited models of 3D Warehouse. Congratulations

You must inform the owner of the group of UNESCO sites to add your model:
It's one of the most interesting collections I have seen in 3D Warehouse.
don't worry, it's good you criticized that arch, so i know i'll have to edit it (even though it's not a funny thing

 )
)
about the unesco thing...why not? but first i have to modify that arch. -
My english is rusty and limited.
I don't forgive. I forget.


I don't want congratulations and things like that, and I forget to say it to the people.
That's what I wanted to say.
-
Funny to see, I was there last summer

Notice the prehistoric looking forest. Almost expected an dinosaurus to show up

-
nice pics!
i edited the arch: check it out and tell me what you think.
Advertisement







