Blogs?
-
Edson,
Cool. That is the final goal anyway.
I have a whole lot of "web developer tools" (websites bookmarked) which I have already promised Bruce to share here. During the week-end I'll put together a little "package" with some very basic descriptions where you can find what and post it in this topic if you guys don't mind me interfere... -
bruce,
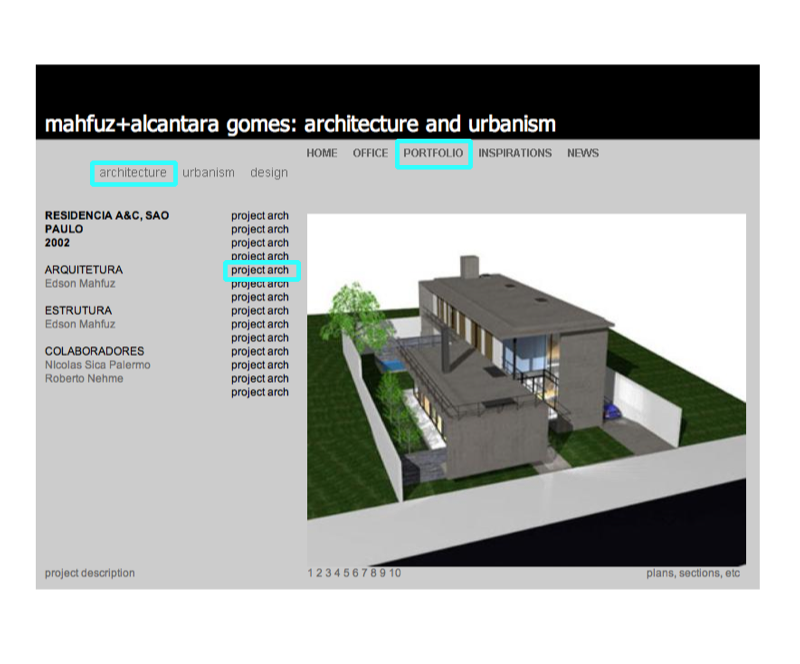
in order to better orientate the viewer i would like for some elements of the nav bars to be highlighted in some way (underlined, or in bold, or in a diffrent color, etc) to tell people where they are on the site. to exemplify this i posted a picture of the site in which the cyan rectangles indicate that the viewer would on the portfolio section, architecture sub-section, viewing project X.
is this possible to do with the resoursces we have?
cheers.

-
Some "webmasters' resources":
Free buttonsets:
http://www.freebuttons.com/index.php?page=freebuttons&buttonName=BlurMetal&color=8
http://www.prodraw.net/button/buttons1.htm
http://www.webdesignhelper.co.uk/design_elements/web_graphics/buttons_113to140/buttons_113to140.shtmlUnicode charts:
http://www.unicode.org/charts/Link validator (Xenu)
http://home.snafu.de/tilman/xenulink.html
CSS editor (go down the page for the "lite" version)
http://www.newsgator.com/Individuals/TopStyle/Default.aspxHTML
Getting started:
http://www.w3.org/MarkUp/Guide/Code tutorial
http://www.htmlcodetutorial.com/Some more tuts
http://www.htmlgoodies.com/primers/html/Another "introduction"
http://www.case.edu/help/introHTML/toc.htmlSoma other basics
http://www.sparklist.com/resources/tools/htmlbasics.htmlMaybe this is the best of all
http://www.w3schools.com/html/Javascript collections*
http://www.123webmaster.com/Scripts/Java_and_Javascript/
http://www.dynamicdrive.com/
http://www.hotscripts.com/JavaScript/ (!)And so on, but I think this is enough for now.
I'll get back with more links & resources later.
*Always check if a javascript works at laest on all major browsers!
-
hi, bruce.
all of us have other stuff to do too and i (we?) am not in such a hurry. your contribution has been great so far. thus, take your time. it will be fine whenever you find time to do it.
meanwhile, i got my hands on a couple of training videos on dreamweaver cs3 which are amazingly instructive.
regards.
-
Hi Bruce,
I will second Edson's comments. I have plenty to work on ,and any time you are free, I will take up the lessons again, when you have time.
Thank you
Alan -
Hi all websitebuilders,
I just checked "Givaway of the day" website and found that they have "ConceptDraw WebWawe" for free today (for another 16 hs to download adn install).
The product is 300 bucks otherwise so it must be a powerful one (I haven't tried it yet just downloaded).
Also, read carefully the TOS.
Have fun;
Edit:
Ah well, the link -
Hi Gaieus,
thanks for that
Alan -
Hi Modehead,

Great to see you here.
Thanks for this lesson.
This feature could have a great deal of use in my project, allowing the viewer to have a 'brief overview' of what I am going to cover in a particular teach package.
This will keep me busy for tomorrow.
Thanks
Alan
-
thanks, bruce. i will have a look a it tomorrow morning. a presentation rush in the last 48 hs left me almost brainless.
cheers.
edson
-
bruce, i am glad you included that caution note. i will wait a bit for the cut and paste.
cheers.
edson
-
great, bruce. can't wait to get my hands on it!
-
this is totally OT:
couldn't stay away any longer heh Bruce?
 good to see you back and posting
good to see you back and posting -
Hi Modelhead,
Just picked up the latest lesson.
I will get on with that this evening.
Thank you
Alan
-
I'd just like to congratulate you all on having the most viewed and most replied to thread on our board...
where's Bruce? he's the driving force behind this... and Alan and Edson... and let's not forget Dylan for starting it...
keep it coming kids...
-
thanks, kris. this thread sums up to me what this board is all about: we learn from each other, grow together and make friends in the process.
-
Hi Guys,
Yep. Second that from Edson. I would love to know how many people other than Edson and myself,who are also in the process of building their own web pages thanks to there tutorials.
Right, back to my homework.
cheers
Alan.
-
Hi Modelhead,
Greetings.
Just finished the last. Excellent tutorial.
Only completed a folder for project 1 so far.
I will see if this link works.http://www.hand-cut-dovetails.com/complexmavigation/project1
cheers
Alan
now that did not work. Give me a minute or two.Thats better. Done.
What I like about this feature is that I will be able to give a brief overview of the topic that I will be covering. Great potential.
I will be ready to work on the next part of this teach tomorrow evening, or whenever the other guys are up to speed.
Thank you
Alan -
Hi Modelhead,
Thanks for the last. Yep Im pretty pleased with the tools. They should help considerably when I'm attempting to explain my methods.
cheers
Alan -
hi bruce,
yes, i had seen the "publish as picture" feature, but left it for a later moment. they advise you to use it with caution, though.
well, i did the last lesson in the context of the site i am building. please go to my site, choose the english language and have a look at the portfolio section. the project i set up as per the lesson is sevilha92. while you are at it, have a look at the office section too.
i am ready for the next lesson, if you are.
best wishes.
-
Modelhead,
Problem resolved with the navigation bar in this lesson. I now know how to fix a similar problem with my web site.
Thank you
Alan
http://www.hand-cut-dovetails.com/complexnavigation/project1/image1.html
Advertisement







