Blogs?
-
Hi Modelhead,
What would suit my needs, as with Edson, is something that is possible with sitebuilder.If the navigation bar at the bottom of the page is possible with sitebuilder, that would be perfect for me.
thanking your
cheers
Alan. -
GOTCHA!!!! after a couple of hours of work, i managed to create the damned scroll bar!!!
actually, inserting it was no problem. the thing that was getting me mad was the adjusting of the text's width so that i did not have a horizontal bar, obviously not needed.
cheers.
-
Edson your site is looking great... keep it up I can't wait to see more of your gallery.
-
thanks, kris. it is always good to have an external opinion on any design, no matter what kind. the english side of it is coming soon.
question: could you get the dog's pict at the staff's page? (POR >> escritorio >> equipe)
have a good sunday.
-
Edson,
I've got some great idea form your site to do with nagivations bars and links.
cheers
Alan -
@alan wood said:
Edson,
I've got some great idea form your site to do with nagivations bars and links.
cheers
Alanthanks, alan. you are more than welcome. i am glad my efforts can serve more than my immediate purpose.
have a good sunday.
-
Hi guys,
I will out of this space now until tomorrow. The boss has been on a jolly jaunt to France, and I need to do a few jobs before she returns.
Thanks for the last Edson. Have a good Sunday as well.
cheers
Alan. -
questions, questions...
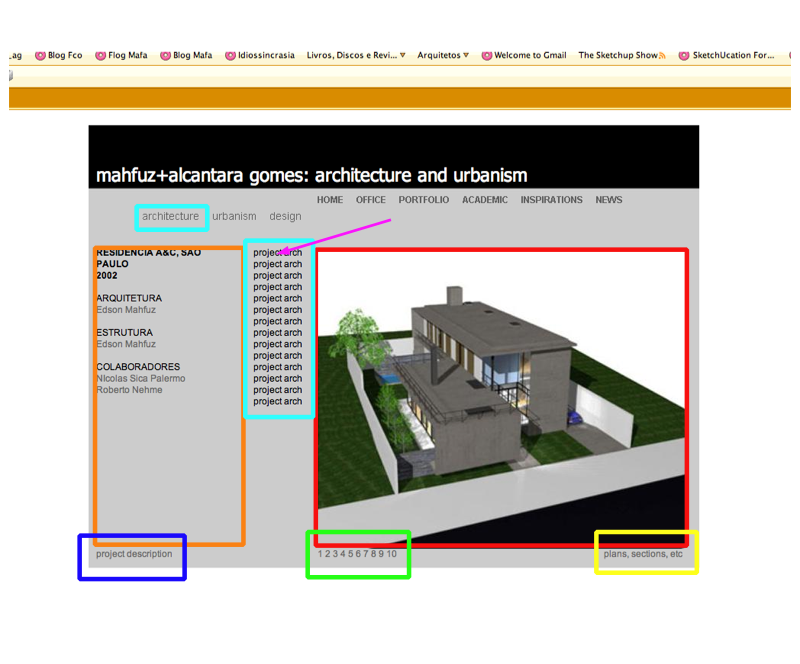
the attached file shows the structure of the page for presentation of projects. it is highlited with colors so that i refer to different zones to you.
the red-enclosed area is where the images will be.
the orange-enclosed area is for quick info about them.
the cyan area is for the list of projects that will be available for viewing. when needed, there will be a link for more projects on another page.
the blue area is a link to longer texts and technical info.
the green area will have the links to the other images related to the project.
the yellow area is a link to the 2D drawings which will appear on the same spot as the images.basic question: how to structure the pages so that clicking on one of the numbers at the bottom will bring a new image/dwg to the main area? do i have to create one page per image?i would like to relate info through color. like this: when someone is at the page i am sending you (architectural projects) i would like for the word architecure (nav bar) and the list of projects to assume the same color. and furthermore, i would like for the link to the project been viewed to be highlighted in the project list, say, in bold. (purple arrow in the image attached)
what do you think? take your time and have a good sunday.
edson

-
ahhh Edson... you have come across the question that has perplexed webmaster since the dawn of time... or the Internet whichever came first.
how to display content efficiently?
there are several options. each more complicated than the next.
CMS not components/materials/styles...
instead CMS content/management/system...options
-
databases - like mysql,sql,asp and others
this allows you to create 1 page, and then dynamically change that page given a users input, usually a search string. then multiple database entries can be shown through 1 page with out creating multiple pages. -
static pages- this means for every graphic, there is a unique page. very time consuming, and once complete, changes are very difficult.
-
Frames - almost extinct, this is when one page acts as a placeholder and other pages are viewed through it. this makes for a little less work than static pages, but search engines don't like frames, and most browsers display them differently.
-
CMS software - using automated software that performs either combinations of the above techniques or standalone software independent techniques. you up load your files into this software and it creates pages and databases as needed.
-
CSS - cascading style sheets - you make a set of rules on the back side of your page in code, much like HTML and then you only have to sel,ect the data or images that you want displayed on each page. that way the whole site can be changed with changes to one file...
-
Dynamic Web Templates - used by Dreamweaver and Frontpage, this allows you to create one page of multiple pages, as templates, then wrap them around content as needed... then changes to the template can be globally enacted on all pages in the site. this is much like CSS and uses some of the technology... but is much more user friendly than CSS and the brunt of the work load is down by the software. however NVU, Frontpage or Dreamweaver are required I believe.
there may be others that escape me at the moment, but this is your basic choice list
hope this helps
-
-
the picture of Pep, only shows up when you mouse-over the area that is supposed to hold the picture.
the code created by sitebuilder is a little messy, and I'm not exactly familiar with it. you have some mouse over code on that image, have a look at the code, and make sure the image is inserted as a normal image.
you may be putting the dog there as a hidden treat... if so sorry misunderstanding... his looks like a little banditio
-
Modelhead,
thanks for the last lesson,
cheers
Alan -
yes, kris, the idea is for the image to be a little treat. even though pep is an important member of the studio (it is a soho, located downstairs from what i live) i do not feel he must appear so prominently in my webside. it is there for the curious visitor.
regardless the picture and his XL size, pep is a dear labrador, as friendly as they come.
-
hi bruce,
i have been playing with nav bars for a few days days now but doing the lesson taught me an important thing: it is possible to have sub-sites within a site. this is what the tutorial folder is, right?
please find my lesson at http://mahfuz-alcantaragomes.org/tutorial/.
i look forward to the follow up on iframes, especially after you mentioned it would solve my question about organizing the images i wish to publish.
cheers.
-
Hi Modelhead,
Yep. Managed to replicate what you had achieved by adding a seperate
naviation bar on page 3. This will be very handy for me.
You can see the result by going to
http://www.hand-cut-dovetails.com/navtutorialThankyou.
Alan

played too much and now the index page from my web site is showing. ha ha.
PS back to play. Going to learn something.
-
Hi Modelhead,
The problem I am having here is this
If you click on my link
http://www.hand-cut-dovetails.com/navtutorial
it will take you to what I have created for this lesson.
If you go through all the pages and view them, all that works,but if you then press the link to the index page, it takes me onto
my live web page.I went back to Sitebuilder and deleted my index page from the tutorial folder. I than added a new index page in this folder.
I still have the same problem, if you select index it takes to onto my live web page. Cannot work that one out yet.
cheers
Alan
-
Hi Modelhead,
problem solved. I had used by index page from my web site and not the index page that we had created in my navtutorial folder. Oh what a fool am I!!Also played around with advanced navigation bar editor that allowed a fair amount of editing. Will play a little more with that just to see the benifits.
Thanks again
-
Morning Modelhead,
Thanks for the latest lesson.
I will be working on this lesson this afternoon/evening.
Thank you
Alan. -
i will be doing it today. of course it is silly to say anything before doing it but the method i favor would not involve scrolling up and down to see the pictures. i hope the lesson makes it clear for me how to change them by clicking on something nearby.
see ya soon.
-
Hi Modelhead,
My results of the last lesson can be found at:-
http://www.hand-cut-dovetails.com/navtutorialI will now go and check out all the information in sitebuilder help guide on the topic of iframes.
thank you
Alan -
great work, alan. it is reassuring to see how you are coming along.
if your site is meant to atract potential clients i must say it is working. i wish we live closer so that i could recommend you to my clients. there are not many cabinet makers like you in my part of the world.
keep it up.
edson
Advertisement







