Blogs?
-
Hi web page builders,
I have had a pm from Modelhead (Bruce)
He is unavailable at present, so our lessons are on hold from him, for the time being.
I will pm with the reason if required, but otherwise we, in my opinion, have enough learning to do without our mentor.
Kris (R us guys knuts)
Your have come up on this thread before with some excellent advise for me.
I would like to ask you to be kind enough to come on board, and help us beginners on our path, until Bruce returns.
If you are king enough to agree, remember we are [b]beginners[/b.
Jargon, abbreviations, are just of no use at all. They are not clear.Edson, in one of his latest posting asked Bruce, about navigation bars.
I personally would like you, to take up the batton, and 'teach' on that as well.
Bruce's method of 'teaching' using his lessons and screensaver, for me, were unbeatable. It crossed the language barrier.
Words alone are, in my opintion, not sufficient for a beginner.
thanking you
Alan

PS I would not have dreamed of asking if you had not given us some advise before.
-
@unknownuser said:
Editing the native code. If there are code elements that you can not get at it is mostly because you don't need to but if you want to be able to control all the source there is a way to fool sitebuilder. Just open the page in a browser...right click to view the sourse and cut the entire piece of code from <HTML> to </HTML>. Paste it into a a new page. Once you have the code the way you want it just rename this test file to the original file name and publish.
Cheers!
bruce,
it sounds easier than it is. i tried a couple of times the copying and pasting of code but nothing happened. the problem is that i do not know what to extract from them.
if you look at the site now you will see that i found a workaround for the problem of making the dog's pict appear. but i could not come up with any way of making a long text fit within the 800x600, that is, no scroll bar so far.
decided to edit this to tell you i'm stuck. tried to create a page or more to show one project but could not figure out how to do it in sitebuilder.
while you are away I shall play a little with dreamweaver. perhaps it will help me to weave this dream of mine.(sorry for the awful joke)
cheers.
edson
-
thanks for the PM alan, however i wasn't really directing my question to anyone in particular, just thought i'd throw it out there...
thanks man.
Posted by CADken
-
Dylan
I've not read all of this thread yet so I'm probably not up to speed, but to build my website I used moonfruit. http://www.moonfruit.com/ It is basically flash templates that you can do virtually anything you want with but you don't need to know any flash or html. I've built a few sites with it. You can build a site for free if you don't mind having adverts. I paid £50 for two years - that is enough bandwidth to build five sites. You can build blogs and forums with moonfruit too.
Jon
-
ok...
so Bruce may be away for a few days, we'll give him some time to breath and TCB...
where are you all at? Class? what would you like to discuss?
what are your current pending questions?
please be aware I don't have a yahoo hosting acocunt, I have another company. so some questions may be difficult for me to answer when it comes to yahoo.
-
kris,
if you check my recent posts you will realiza what i am after. not too fancy stuff, just things like how you can set up a project presentation and scroll bars.
thanks for any help.
-
bruce,
i am glad your dad has red cheeks again. my own dad is 87 and our worries about him are not health-related but relate to memory lapses that could end up in health problems. to have an old dad or mom can be at times like having another child that needs care.
cheers.
-
just had a look at your link and, yep, that is exactly what i need for now. i hope i can get to work on it later on today.
meanwhile, I started to play with dreamweaver, with the help of an ebook. it looks very capable indeed.
thanks and cheers.
-
hi bruce,
i think the most sensible path to take is to carry on building the site with yahoo sitebuilder. this way the others will benefit too and you will not have to be teaching 2 classes at the same time, so to speak. so please guide me to create a totally functional site this way.
after it is running alright i may take it to DW for some refinement, in case that is needed. back to work then.
-
Hi Modelhead,
What would suit my needs, as with Edson, is something that is possible with sitebuilder.If the navigation bar at the bottom of the page is possible with sitebuilder, that would be perfect for me.
thanking your
cheers
Alan. -
GOTCHA!!!! after a couple of hours of work, i managed to create the damned scroll bar!!!
actually, inserting it was no problem. the thing that was getting me mad was the adjusting of the text's width so that i did not have a horizontal bar, obviously not needed.
cheers.
-
Edson your site is looking great... keep it up I can't wait to see more of your gallery.
-
thanks, kris. it is always good to have an external opinion on any design, no matter what kind. the english side of it is coming soon.
question: could you get the dog's pict at the staff's page? (POR >> escritorio >> equipe)
have a good sunday.
-
Edson,
I've got some great idea form your site to do with nagivations bars and links.
cheers
Alan -
@alan wood said:
Edson,
I've got some great idea form your site to do with nagivations bars and links.
cheers
Alanthanks, alan. you are more than welcome. i am glad my efforts can serve more than my immediate purpose.
have a good sunday.
-
Hi guys,
I will out of this space now until tomorrow. The boss has been on a jolly jaunt to France, and I need to do a few jobs before she returns.
Thanks for the last Edson. Have a good Sunday as well.
cheers
Alan. -
questions, questions...
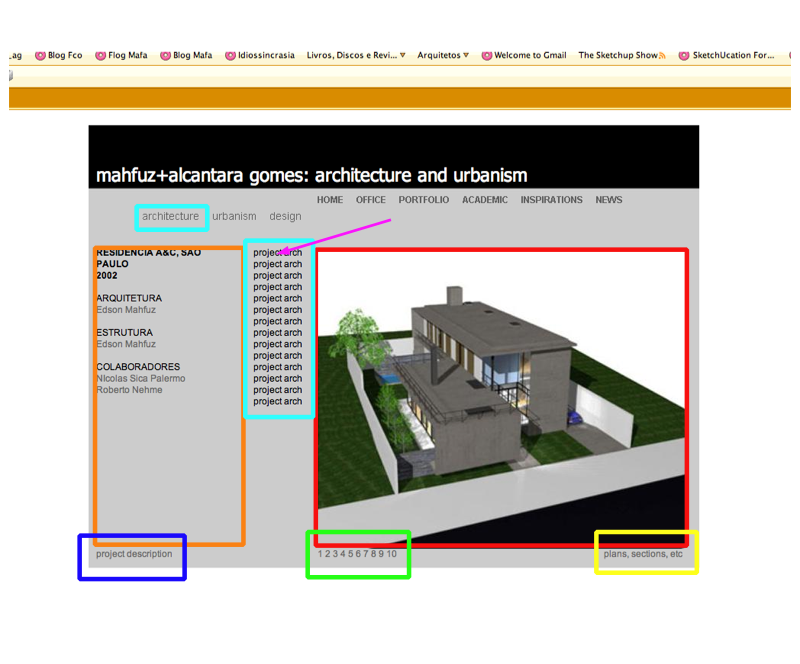
the attached file shows the structure of the page for presentation of projects. it is highlited with colors so that i refer to different zones to you.
the red-enclosed area is where the images will be.
the orange-enclosed area is for quick info about them.
the cyan area is for the list of projects that will be available for viewing. when needed, there will be a link for more projects on another page.
the blue area is a link to longer texts and technical info.
the green area will have the links to the other images related to the project.
the yellow area is a link to the 2D drawings which will appear on the same spot as the images.basic question: how to structure the pages so that clicking on one of the numbers at the bottom will bring a new image/dwg to the main area? do i have to create one page per image?i would like to relate info through color. like this: when someone is at the page i am sending you (architectural projects) i would like for the word architecure (nav bar) and the list of projects to assume the same color. and furthermore, i would like for the link to the project been viewed to be highlighted in the project list, say, in bold. (purple arrow in the image attached)
what do you think? take your time and have a good sunday.
edson

-
ahhh Edson... you have come across the question that has perplexed webmaster since the dawn of time... or the Internet whichever came first.
how to display content efficiently?
there are several options. each more complicated than the next.
CMS not components/materials/styles...
instead CMS content/management/system...options
-
databases - like mysql,sql,asp and others
this allows you to create 1 page, and then dynamically change that page given a users input, usually a search string. then multiple database entries can be shown through 1 page with out creating multiple pages. -
static pages- this means for every graphic, there is a unique page. very time consuming, and once complete, changes are very difficult.
-
Frames - almost extinct, this is when one page acts as a placeholder and other pages are viewed through it. this makes for a little less work than static pages, but search engines don't like frames, and most browsers display them differently.
-
CMS software - using automated software that performs either combinations of the above techniques or standalone software independent techniques. you up load your files into this software and it creates pages and databases as needed.
-
CSS - cascading style sheets - you make a set of rules on the back side of your page in code, much like HTML and then you only have to sel,ect the data or images that you want displayed on each page. that way the whole site can be changed with changes to one file...
-
Dynamic Web Templates - used by Dreamweaver and Frontpage, this allows you to create one page of multiple pages, as templates, then wrap them around content as needed... then changes to the template can be globally enacted on all pages in the site. this is much like CSS and uses some of the technology... but is much more user friendly than CSS and the brunt of the work load is down by the software. however NVU, Frontpage or Dreamweaver are required I believe.
there may be others that escape me at the moment, but this is your basic choice list
hope this helps
-
-
the picture of Pep, only shows up when you mouse-over the area that is supposed to hold the picture.
the code created by sitebuilder is a little messy, and I'm not exactly familiar with it. you have some mouse over code on that image, have a look at the code, and make sure the image is inserted as a normal image.
you may be putting the dog there as a hidden treat... if so sorry misunderstanding... his looks like a little banditio
-
Modelhead,
thanks for the last lesson,
cheers
Alan
Advertisement







