Reducing Sketchup file size.
-
Surely instancing also needs some "information" (place, rotation, scale, colur etc). Maybe if the geometry is very simple (like a box), keeping for SU this in mind is easier than keeping the info of the instances in mind.
I made a historic reconstruction/visualisation of my town in the 14th century. There are six churches/monasteries (detailed with ribbed Gothic vaults and tracery windows from inside, also this kind of structures in the cloisters), all the town walls, bastions, town gates, streets, some 3D plants and simple houses in there. I used components extensively and the file size is below 7 Mb.
-
One way to reduce file size easily is - any sections of the model that are symetrical you can cut in half, make into a component and then copy/mirror the component to remake the original part.
-
Yes, making components of repeated elements is the major way to save on file size....plus reducing arcs and circles to the very minimum number of faces you can get away with, especially if they are following any kind of sinuous path.
I think Pixero's test is a victim of the economy of scale. As Gaieus suggests, the amount of code involved in making a component of something as simple as a box probably outweighs any saving in the instance versus copy equation. Try it with something more complicated and you get a huge difference.
Here is a link to my original post involving a small sized model containing 100 Corinthian columns....a 200kb file that will bring many systems to their knees.
http://groups.google.com/group/Sketchup-Pro/browse_thread/thread/2ddc0e1594ef13/5438d871d2ad2648?Interestingly, there are about twice as many faces in this 200 kb file as there are in the problem file weighing in at over 10 MB.
I've found similar things with image maps. If the resulting file size is anything to go by, you can hugely increase the size of a skp file by merely using some complicated versus simple image mapping. I've occasionally found that SU must be using more code to actually map an image than than it uses to hold the image itself.
-
So let me get this straight. The file size of my model would be smaller if i did the following?
*Model 1 seat and make it a component.
*Copy/Paste this seat component to make one row, and make that a componentand so forth, opposed to just modelling the seats and not making it a component?
EDIT: Here is a model that shows perfectly my problem. It is 21MB
-
yes, that would help a lot

-
You are not saying that you didn't use components for the seats, do you!

-
There is no appreciable saving to be had by nesting components. In other words, making a row of seat components into a further row component won't save much in the way of file size over just leaving the seats separate. If you were including stuff in the row that hadn't previously been made into a components (can't think what) then it would be an advantage.
It's like trying to zip an image file that's already been compressed, such as a tiff file with LZW compression...it just won't squeeze any smaller.
There may be organisational advantages to making a row a component, though...if you have many rows the same length.
-
I read thru this thread pretty quickly. How big is too big when it comes to image size in SU? I know image size definitely has an impact on speed. What resolution should we try and keep as min in general terms.
-
if your refering to picture exports, 3000 pixels wide is a good base line. Enough to retain a reasonable aobut of detail and easy too shrink down.
-
Other than procedural textures for ground planes, I believe 512x512 is sufficient for any texture.
-
@lapx said:
I read thru this thread pretty quickly. How big is too big when it comes to image size in SU? I know image size definitely has an impact on speed. What resolution should we try and keep as min in general terms.
As far as I know SketchUp ignores texture resolutions larger than 1024x1024 pixels.
Larger textures will simply be downsampled to that size.
It is a good rule to use textures in pixel sizes like 256x256, 512x512 or 1024x1024 since they "fit" into the computers memory more efficient. -
i made a test similar to pixeros with a sofa.
sofa made out of groups: 609 kb
sofa cut in half, two mirrored components: 608 kbsofa (built of two components) as component, copied 10 x: 612 kb
sofa (groups) copied 10 x: 624 kb -
Just thought i would say a very big thanks. I performed a test, a 7200 seat stand, which would have been 5-7MB, is now 44.2kb. Thanks a lot!
-
You guy's are great! Thanks for the answer

Oh, one more thing. If you already have a large texture(s) mapped in your su file whats the best way to reduce the size? Is there a ruby script to help facilatate this if there are many oversized images in your model?
And even before that, say you receive a model from someone else, where in sketchup does it show what resoltion the image is currently? -
SketchUp somehow reduces the image size to a maximum of 1024 pixels (bot vertically & horizontally) already. You can always export an image from the material browser (i.e. save it out of SU) and then you can see both the file size and resolution.
-
Sweet trick Mr. Fraser, thx!
-
If you have a model containing a number of large images that you have imported as textures. It is possible to reduce the size of the file very considerably by reloading them.
What you need to do is take the original image files and resample them smaller in an image editor...just resample, don't crop or in any way alter the aspect ratio.You may want to retain the original hi-res images, so all-in-all it's best to save the amended files under a new but recognisable name.
Then in SU simply select each image in turn in the material browser, open the Edit tab, uncheck the Use texture image box, then immediately check it again and navigate to your new, reduced images. You'll find that all mapping info has been retained.If...as sometimes happens...the new image seems to paint itself the wrong size, simply click on the arrows icon to the left of the dimensions input. It doesn't look like it's clickable, but it is.
-
Wonderful Alan thanx for this useful tip!
-
So, I was just ran across this thread with similar issue with large size model and a lot of 6-8mp images slapped on building facades.
I did a test with some new SU7 features. (Make Texture Unique, and Edit Texture)
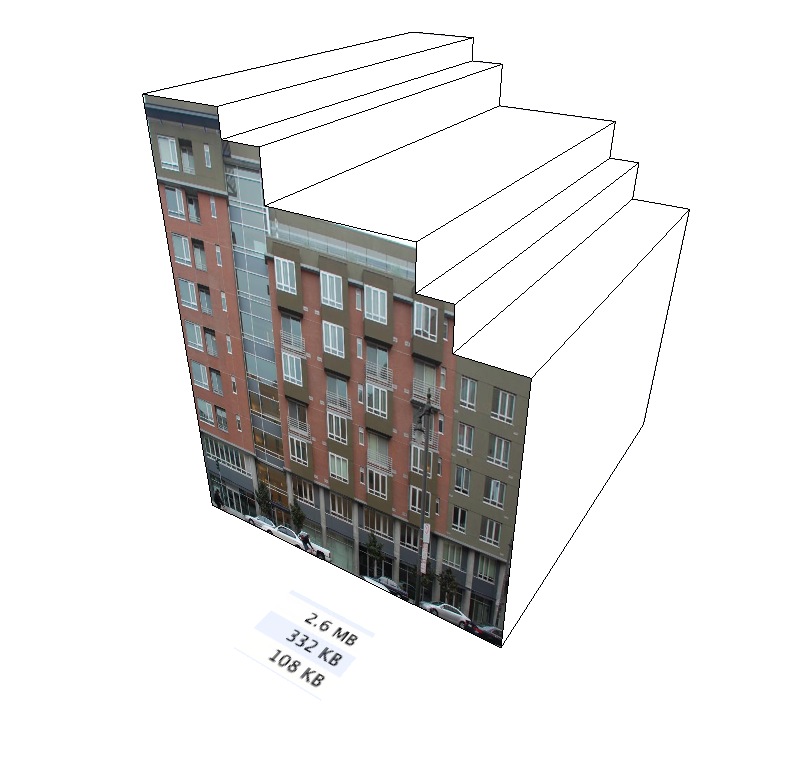
Here is a simple building that was 2.6mb with single image on surface.

Step1. - Select texture and make unique, then purge unused. File size now down to 332k without any resolution change.
Step2 - Now I used the "Edit Texture Image" and resized in Photoshop to 512pix wide, and saved with compression of 6. Now file size went down to 108k.
All and all, this is pretty quick, in particular if I skip step 2 and only do step one. Can just jump from one image to the next, don't have to reload anything. Unfortunately it does appear I have to do this one texture at a time. I wish I could select multiple textures at once and make them unique.
Now my workflow for site like this would be to save each building (or each block, depending upon the scale and level of detail) out as a component. Then I would make sure to save a raw component that uses the high res image, that is not yet unique. This way I can still play with the pins to make more accurate later on. then I would make a small component to use in the main site plan.
-
I wonder if you can access the 'make unique texture' through ruby. Might be a very quick way to reduce file sizes if you could.
Advertisement








