Executing one call_back executes another.
-
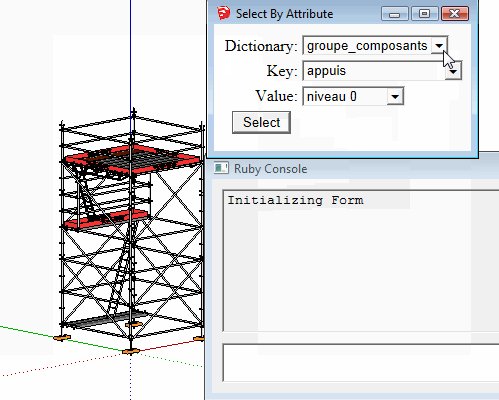
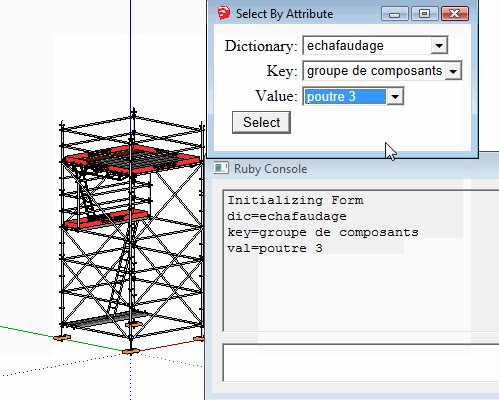
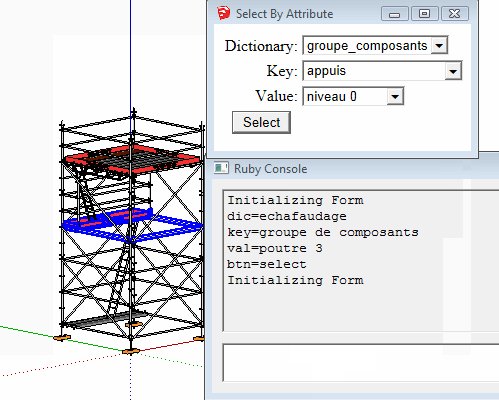
I have been working on a WebDialog for a plugin that selects entities using attributes. In debugging the code, I was surprised to see the two call_backs, one that loads the form and one do the selection, were both being executed when the select button was clicked.

@dlg.add_action_callback("InitializeForm") { self.get_attributes;puts "Initializing Form" @dlg.execute_script("clearList('dic');");@dlg.execute_script("addToList('dic',#{@dict_names});"); @dlg.execute_script("clearList('key');");@dlg.execute_script("addToList('key',#{@dict_keys});"); @dlg.execute_script("clearList('val');");@dlg.execute_script("addToList('val',#{@key_values});"); }; @dlg.add_action_callback("ValueChanged") {|d,p| var,val=p.strip.split("="); puts p case var when 'dic' then @name=val when 'key' then @key=val when 'val' then @value=val when 'btn' then select_by_attribute end };Anyone ever experienced this before?
-
We don't see you js or html... or most of your rb.
So when is the callback "InitializeForm" called ?
If it is called as the html is ready then if you reload the page after the "Select" button is clicked then that callback does re-run ?
The values do default so I suspect something is reloading the page's html ? -
@tig said:
We don't see you js or html... or most of your rb.
So when is the callback "InitializeForm" called ?
If it is called as the html is ready then if you reload the page after the "Select" button is clicked then that callback does re-run ?
The values do default so I suspect something is reloading the page's html ?"initializeForm" is called when the html is loaded but I am not knowingly doing anything that would cause the html to reload when the select button is clicked.
-
have you got a link for the model?
It has no values for the models I've tried, and it would be easier if we look at the same one...
if you remove value="select" from the button attributes does it work correctly?
john
-
@driven said:
have you got a link for the model?
It has no values for the models I've tried, and it would be easier if we look at the same one...
if you remove value="select" from the button attributes does it work correctly?
john
No change with value="select" removed.
Here is the model provided to me that I have been testing with.
-
In HTML the
<script>code block normally goes in the<header>, NOT the<body>- try moving it into there and retest...As it is
window.location='skp:InitializeForm@';is run whenever the HTML body loads.
Currently your code makes a new WebDialog for@dlgafresh every time your tool is run, perhaps addingunless @dlgafter it would at least prevent that ? -
@tig said:
In HTML the
<script>code block normally goes in the<header>, NOT the<body>- try moving it into there and retest...As it is
window.location='skp:InitializeForm@';is run whenever the HTML body loads.
Currently your code makes a new WebDialog for@dlgafresh every time your tool is run, perhaps addingunless @dlgafter it would at least prevent that ?Moving script to the header only caused the select list to remain empty.
Adding the unless caused the InitializeForm to not run at all.Why InitializeForm is run every time a button is clicked is still a mystery for now. I have managed to overcome the problems that caused.
-
@sdmitch said:
"initializeForm" is called when the html is loaded but I am not knowingly doing anything that would cause the html to reload when the select button is clicked.
Remove the form tags. Forms have some odd default behavior, in this case, reloading the html...
Attached an rb file with some changes --
- Uses 'html is loaded' for callback
- Changed 'InitializeForm' execute_script statements to pass arrays
I did remove the top of the code.
Greg
-
@msp_greg said:
@sdmitch said:
"initializeForm" is called when the html is loaded but I am not knowingly doing anything that would cause the html to reload when the select button is clicked.
Remove the form tags. Forms have some odd default behavior, in this case, reloading the html...
Attached an rb file with some changes --
- Uses 'html is loaded' for callback
- Changed 'InitializeForm' execute_script statements to pass arrays
I did remove the top of the code.
Greg
Greg, Thanks for help. It seems that the form tags were the majority of the problem.
-
Did you make that buttom a Submit button? By default I think that will make a POST request to the same page it is on. You need to either capture that event and prevent the default action, or make the button a non-submit: <input type="button"> or <button></button>.
-
@tt_su said:
Did you make that buttom a Submit button? By default I think that will make a POST request to the same page it is on. You need to either capture that event and prevent the default action, or make the button a non-submit: <input type="button"> or <button></button>.
No, I just removed the <form></form> and that fixed the "problem".
-
That would do the same thing - the <form> element usually have the URL to which to submit to. Without a parent <form> the submit button had no default action.
Advertisement







