Importing a logo to Layout
-
I came up with a logo in Illustrator and saved it as a JPG about the right size and was able to import that but the result is hopeless. Is there a better way?
-
What do you mean it was "hopeless"? Could you be more specific? Maybe share an image?
Is it the resolution of the image? What do you have the Edit rendering quality set to under File>Document SetUp>Paper? perhaps it's just displaying at a low rendering setting?
Is it possible there's compression losses from Illustrator? What happens if you save as a PNG instead of JPG?
-
Dave, you're a gem! A PNG solves the problem. I upped the Edit Quality to high and tried it as a PNG. I chose 300dpi for the PNG and now it looks almost like a vector. Thanks.
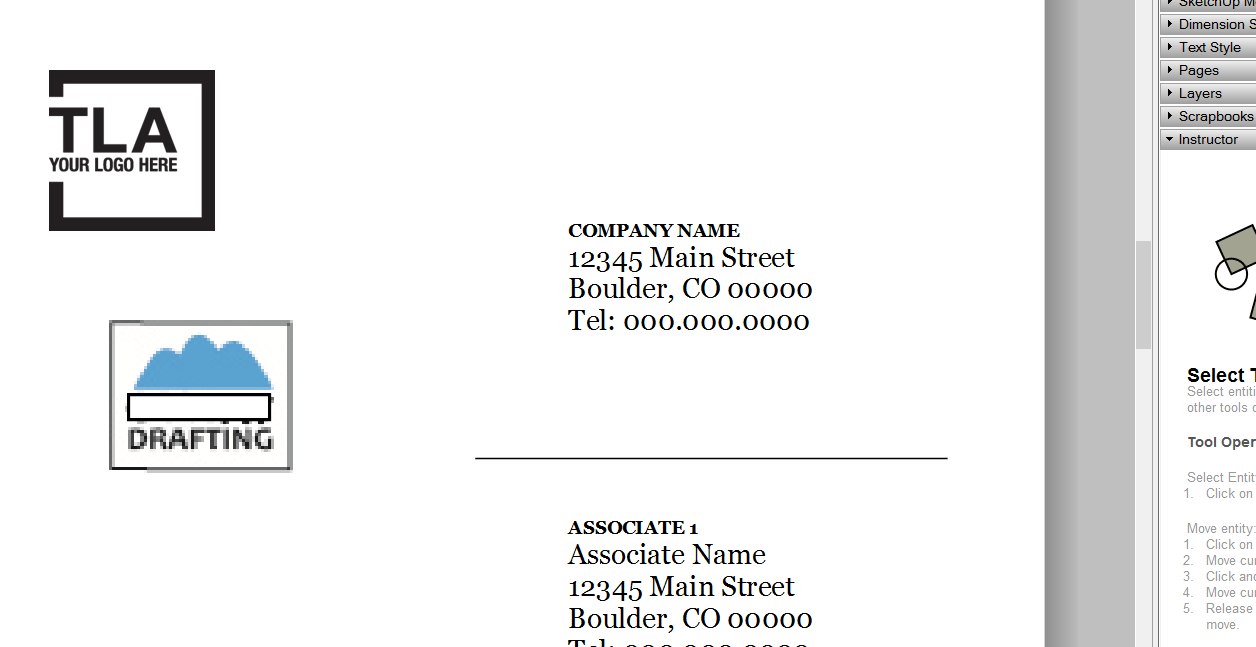
Here's the screen shot of the imported JPG with edit quality at medium even though I chose a high setting while saving the JPG (attached).

-
Don't you have a dwg for those kind of logos?
I replaced my JPG/PNG logo by a vector one so that when exporting dwgs, the logo's images wouldn't be exported along the viewport's backgrounds. Here's what you can do:
- Import your dwg logo to sketchup;
- Copy paste it or insert it as model in a Layout file and then explode it;
- Fill and stroke it with the colors you need;
- Save it as template and scale it up and down without worrying about pixel size
-
Sounds good, CASCA, I've got the dwg in layout now. Thanks. All I need to do now is learn about stroking and filling. There are lots of Illustrator similarities here but different enough to keep me guessing. But I can already smell that vector logo!
Advertisement







