New Warehouse 3D Viewer? Any Info?
-
Does anyone know what is planned for this awesome viewer? Continuing Updates? Scenes? Layers?
I would love and be willing to pay for an unbranded version as well.

-
i m looking for it too, it s three.js :
https://sites.google.com/site/dessinsgillestarnus/home/test-3d-sketchup
http://threejs.org/it s quite like adobe pdf3D SDK :
(sample here http://a8z888yc17.1fichier.com/) acrobat 8.1 minimum -
-
@juan974 said:
i m looking for it too, it s three.js :
https://sites.google.com/site/dessinsgillestarnus/home/test-3d-sketchup
http://threejs.org/it s quite like adobe pdf3D SDK :
(sample here http://a8z888yc17.1fichier.com/) acrobat 8.1 minimumThis is something I am working on using three.js which you may find helpful/interesting. Free for developing.
-
Three.js is cool, and as the original poster suggests, there are reasons to ask more on how to use this technology with SketchUp models. While the viewer can be embedded, it does not cover all imaginable use cases:
What if you want to interact with the model on your website? It has not yet an API (or public source code).
What if you want to use the model in another WebGL framework? 3Dwh has neither an API nor a license that allows loading models into other contexts. -
@colem said:
Does anyone know what is planned for this awesome viewer? I would love and be willing to pay for an unbranded version as well.

I don't understand what you're getting at. Why would you desire to pay for someone else to make an unbranded SketchUp web viewer when you can just embed the official SketchUp viewer that's provided for free?
Are you not aware of how to embed a model in your own website?
-
try this :
<!DOCTYPE html> <html lang="en"> <head> <title>maison - trackball controls</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <style> body { color; #000; font-family;Monospace; font-size;13px; text-align;center; font-weight; bold; background-color; #FFFFCC; margin; 0px; overflow; hidden; } #info { color;#000; position; absolute; top; 0px; width; 100%; padding; 5px; } a { color; red; } </style> </head> <body> <div id="container"></div> <div id="info"> <a href="http://www.tarn.us" target="_blank">MAISON TARNUS</a> - trackball controls example</br> MOVE mouse & press LEFT; rotate, MIDDLE; zoom, RIGHT; pan </div> <script src="https://rawgithub.com/mrdoob/three.js/master/build/three.js"></script> <script src="http://threejs.org/build/three.min.js"></script> <script src="http://threejs.org/examples/js/controls/TrackballControls.js"></script> <script src="http://threejs.org/examples/js/loaders/ColladaLoader.js"></script> <script src="http://threejs.org/examples/js/Detector.js"></script> <script src="http://threejs.org/examples/js/libs/stats.min.js"></script> <script> if ( ! Detector.webgl ) Detector.addGetWebGLMessage(); var container, stats; var camera, controls, scene, renderer; var cross; var loader = new THREE.ColladaLoader(); var dae //, skin; loader.options.convertUpAxis = true; //loader.load( './model/maison5.dae', function ( collada ) { loader.load( 'https://dl.dropboxusercontent.com/u/3352731/model/maison5.dae', function ( collada ) { dae = collada.scene; //skin = collada.skins[ 0 ]; dae.scale.x = dae.scale.y = dae.scale.z = 1; dae.updateMatrix(); init(); animate(); }); function init() { camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 1, 10000 ); camera.position.x = 500; camera.position.y = 500; camera.position.z = 500; controls = new THREE.TrackballControls( camera ); controls.rotateSpeed = 1.0; controls.zoomSpeed = 5; controls.panSpeed = 0.8; controls.noZoom = false; controls.noPan = false; controls.staticMoving = true; controls.dynamicDampingFactor = 0.3; controls.keys = [ 65, 83, 68 ]; controls.addEventListener( 'change', render ); // world scene = new THREE.Scene(); //scene.fog = new THREE.FogExp2( 0xFFFFFF, 0.0002 ); var geometry = new THREE.CylinderGeometry( 0, 10, 30, 4, 1 ); var material = new THREE.MeshLambertMaterial( { color;0xffffff, shading; THREE.FlatShading } ); //~ for ( var i = 0; i < 500; i ++ ) { //~ //~ var mesh = new THREE.Mesh( geometry, material ); //~ mesh.position.x = ( Math.random() - 0.5 ) * 1000; //~ mesh.position.y = ( Math.random() - 0.5 ) * 1000; //~ mesh.position.z = ( Math.random() - 0.5 ) * 1000; //~ mesh.updateMatrix(); //~ mesh.matrixAutoUpdate = false; //~ scene.add( mesh ); //~ //~ } var geometry = new THREE.CubeGeometry(1,1,1); var material = new THREE.MeshBasicMaterial( { color; 0x00ff00 } ); cube = new THREE.Mesh( geometry, material ); //scene.add( cube ); // Add the COLLADA scene.add( dae ); // lights light = new THREE.AmbientLight( 0x404040 ); light = new THREE.DirectionalLight( 0x404040 ); light.position.set( 1000, 1000, 1000 ); scene.add( light ); light = new THREE.DirectionalLight( 0x404040 ); light.position.set( 1000, -1000, 1000 ); scene.add( light ); light = new THREE.DirectionalLight( 0x404040 ); light.position.set( -1000, 1000, 1000 ); scene.add( light ); light = new THREE.DirectionalLight( 0x404040 ); light.position.set( 1000, 1000, -1000 ); scene.add( light ); light = new THREE.DirectionalLight( 0x002288 ); light.position.set( -1000, -1000, 1 ); scene.add( light ); light = new THREE.AmbientLight( 0x222222 ); scene.add( light ); // renderer renderer = new THREE.WebGLRenderer( { antialias; false } ); renderer.setClearColor( 0xFFFFFF, 1 ); renderer.setSize( window.innerWidth, window.innerHeight ); container = document.getElementById( 'container' ); container.appendChild( renderer.domElement ); stats = new Stats(); stats.domElement.style.position = 'absolute'; stats.domElement.style.top = '0px'; stats.domElement.style.zIndex = 100; container.appendChild( stats.domElement ); // window.addEventListener( 'resize', onWindowResize, false ); } function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize( window.innerWidth, window.innerHeight ); controls.handleResize(); render(); } function animate() { requestAnimationFrame( animate ); controls.update(); } function render() { //cube.rotation.z += 0.1; //requestAnimationFrame(render); renderer.render( scene, camera ); stats.update(); } //render(); </script> </body> </html>@chrisglasier said:
@juan974 said:
i m looking for it too, it s three.js :
https://sites.google.com/site/dessinsgillestarnus/home/test-3d-sketchup
http://threejs.org/it s quite like adobe pdf3D SDK :
(sample here http://a8z888yc17.1fichier.com/) acrobat 8.1 minimumThis is something I am working on using three.js which you may find helpful/interesting. Free for developing.
do you have a web site where you explain your projet ?
-
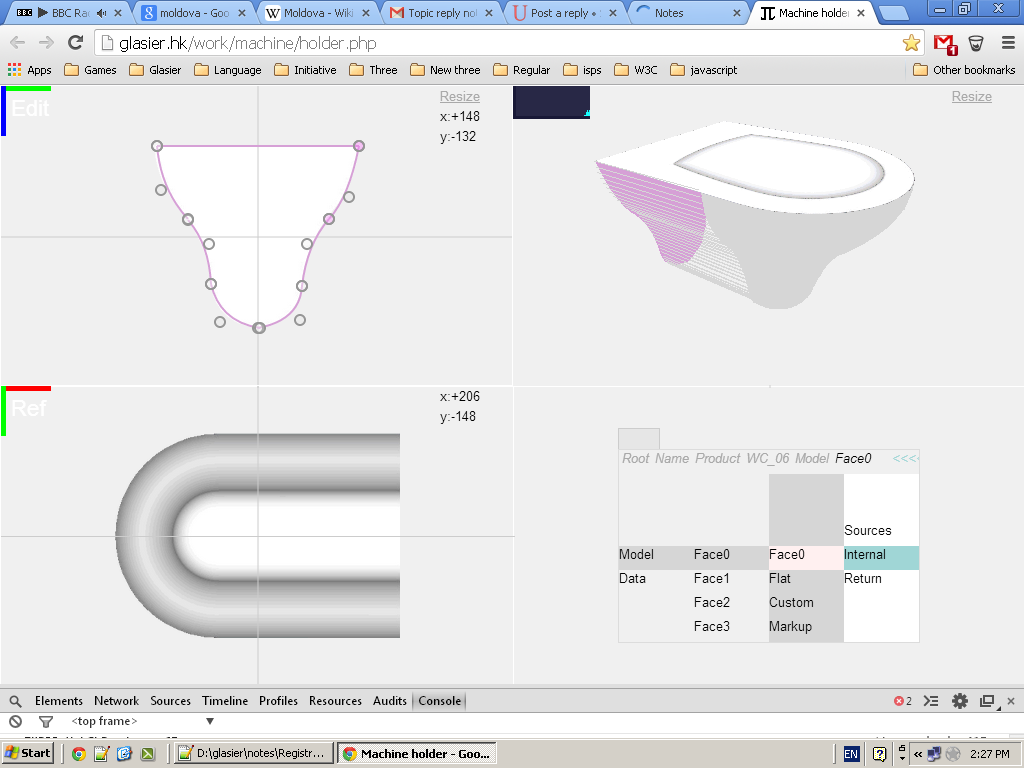
Use Chrome.
Open glasier.hk
Click image.
Open Models for brief explanation.
Open Glasier Nameset to open workshop.
Then Model > Face0 ...
It should eventually display as attached screenshot.

-
-
-
@chrisglasier said:
juan974 wrote:
test :Well done!
Are you going to make it a plug-in?
a plugin ? like trimble one ? could be a good idea.
maybe i ll do a tutorial to embed collada in web page ... -
with more option :
-
with more option : http://www.tarn.us
next step : make wall translucent, render with line -
hi jaun,
it works on Safari on a mac...
cheers
john -
-
@juan974 said:
with more option : http://www.tarn.us
next step : make wall translucent, render with lineDone !
Advertisement







