Forcing Sketchup to use IE8 and other Web Dialog problems
-
I use a Mac, and my Web Dialogs worked great there, but when I tested it on Windows they don't. Firstly, IE7 renders horribly. I installed IE8 and that looks better but I can see Sketchup is still using 7. Can I force it to use 8?
Secondly, no scrollbars show. The required property in webdialog.new is true, and scrollbars are definitely needed. The content is clearly bigger than the screen.
3: dialog.get_element_value isn't working. I know the required element ID exists and has a value because I've used javascript to test that it's there. But all I get is an empty string. This worked fine on Mac, it's as though IE is blocking the data from being sent.
-
1) I have noticed this also. document.documentMode still returns 7, even though you use:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" "http://www.w3.org/TR/html4/strict.dtd">
and:
<meta http-equiv="X-UA-Compatible" content="EmulateIE8">I was thinking this morning, what would cause this?
I wonder if it is because SketchUp is still using MSVC Runtime v8.x (2005). I believe the WebBrowser Control may be limited by the runtime version. (But this is only speculation on my part.) -
2) Scrollbars
It is a bug, that on PC, the WebDialog's
**scrollable**argument does not work.Depending on whether you are in Standards compliant mode or not, for PC, you need to use the scroll="yes" or ("no"|"auto") with the <HTML> or <BODY> elements (respectively.)
Also the CSS overflow attribute may have some bearing on this issue.
-
3) Now that you mention it, I may have noticed some quirky behavior with that method.
Because I have caught myself doing this instead:
@dialog.execute_script %q[%(#800080)[window.location='skp:ValueToRuby@'+document.getElementById("MyID").value;] ].. where
ValueToRubyis some callback name you define withadd_action_callback. -
-
Thanks, the scroll attribute worked. But what is Standards compliant mode? This is for a plugin that I want to distribute, so will this fix only work for some users?
@dan rathbun said:
Because I have caught myself doing this instead:
I don't understand. What do you mean by this sentence? I can't even see if you're suggesting a solution or just pointing out that you have the same problem.
-
-
@alexmojaki said:
I don't understand.
OK, then let me re-phrase.
Here is a workaround:
@value = nil @dialog.add_action_callback("ValueToRuby") {|dlg,value| @value = value } # Now use the callback; @dialog.execute_script %q[window.location='skp;ValueToRuby@'+document.getElementById("MyID").value;] # Now use the value; puts(@value) -
@alexmojaki said:
But what is Standards compliant mode?
[<!DOCTYPE>](http://msdn.microsoft.com/en-us/library/ms535242(v)
[Document Compatibility](http://msdn.microsoft.com/en-us/library/hh781499(v)
-
A valid HTML document with a strict doctype and meta tag to make IE use the latest render engine should work.
If it doesn't work then please validate your HTML, then post a code example. -
Same here, I also want to use latest Internet Explorer style; Buttons to be highlighted and rounded at corners like in IE8, checkboxes to be similiar to IE8, and everything else.
I noticed that thomthoms Cleanup3 tool has a webdialog with a similiar context to IE8. How do I make all my HTML style to be similar to IE8? Like this?<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=8" /> <!-- Some code --> </head> <body> <!-- Some code --> </body> </html>... I checked it, via webdialog and it was the same as original old style.
-
Isn't CSS round corners an IE9 feature?
-
-
-
I don't know about the default styling in embedded web controls. I thought we where talking about CSS styling.
The default styling I think might be affected by what common control manifest the host application uses...Can we perhaps see screenshots of desired result in a non-webcontrol Just to make sure we're talking about the same matters.
-
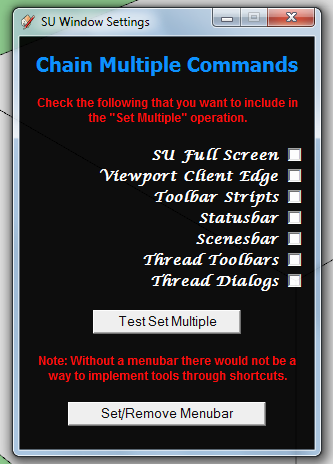
Here's an HTML Code opened via SketchUp Webdialog

...horrible
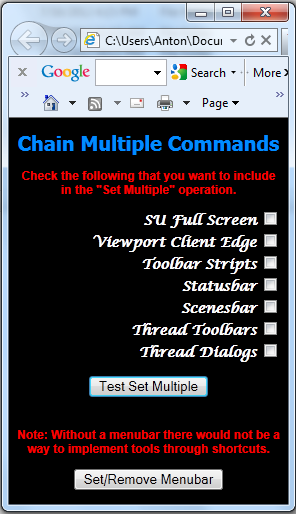
Now Here's an HTML code opened via IE9

...just looks beatiful.
Here's the whole HTML code:
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=9" > <style type="text/css"> body {background-color;rgb(0,0,0)} h1 {font-family;Tahoma; font-size;20px; text-align;center; color;rgb(0,140,255)} h2 {font-family;Lucida Calligraphy; font-size;14px; text-align;right; color;rgb(255,255,255)} p {font-family;Arial; font-size;12px; text-align;center; color;rgb(255,0,0)} </style> <script type="text/javascript"> function update_checked(){ var cb1 = document.getElementById("cb1").checked var cb2 = document.getElementById("cb2").checked var cb3 = document.getElementById("cb3").checked var cb4 = document.getElementById("cb4").checked var cb5 = document.getElementById("cb5").checked var cb6 = document.getElementById("cb6").checked var cb7 = document.getElementById("cb7").checked window.location = ("skp;update_checked@"+[cb1,cb2,cb3,cb4,cb5,cb6,cb7]) } function test_set_multiple(){ window.location = "skp;test_set_multiple@" } function set_menubar(){ window.location = "skp;set_menubar@" } </script> </head> <body> <h1>Chain Multiple Commands</h1> <p><b>Check the following that you want to include in the "Set Multiple" operation.</b></p> <form> <h2><b>SU Full Screen <input type="checkbox" id="cb1" onclick="update_checked()"/><br /> Viewport Client Edge <input type="checkbox" id="cb2" onclick="update_checked()"/><br /> Toolbar Stripts <input type="checkbox" id="cb3" onclick="update_checked()"/><br /> Statusbar <input type="checkbox" id="cb4" onclick="update_checked()"/><br /> Scenesbar <input type="checkbox" id="cb5" onclick="update_checked()"/><br /> Thread Toolbars <input type="checkbox" id="cb6" onclick="update_checked()"/><br /> Thread Dialogs <input type="checkbox" id="cb7" onclick="update_checked()"/><br /></b></h2> </form> <center> <button onclick="test_set_multiple()">Test Set Multiple</button><br /><br /> <p><b>Note; Without a menubar there would not be a way to implement tools through shortcuts.</b></p> <button onclick="set_menubar()" >Set/Remove Menubar</button></center> </body> </html> -
Right - I'm not sure what triggers that. Markup or the host application.
On a sidenote, maybe I suggest some comments on your dialog. Tone down the contract 255,0,0 red on completely black 0,0,0 background is very hard on the eyes. If you pick a slightly more subtle tone so the contrast ratio is less I'll be softer on your eye.
It's also best to stick with one font - and I recommend a sans-serif font (which is the de-facto standard in all applications). Script and fantasy styled fonts are not very legible.
-
@anton_s said:
Same here, I also want to use latest Internet Explorer style; Buttons to be highlighted and rounded at corners like in IE8, checkboxes to be similiar to IE8, and everything else.
USE THIS META TAG:
<!DOCTYPE html> <html> <head> <meta http-equiv="MSThemeCompatible" content="Yes"> <!-- Some code --> </head> <body> <!-- Some code --> </body> </html> -
-
@thomthom said:
Right - I'm not sure what triggers that. Markup or the host application.
On a sidenote, maybe I suggest some comments on your dialog. Tone down the contract 255,0,0 red on completely black 0,0,0 background is very hard on the eyes. If you pick a slightly more subtle tone so the contrast ratio is less I'll be softer on your eye.
It's also best to stick with one font - and I recommend a sans-serif font (which is the de-facto standard in all applications). Script and fantasy styled fonts are not very legible.
Thanks, helpful sidenote

-
@dan rathbun said:
<meta http-equiv="MSThemeCompatible" content="Yes">
I especially like this, it makes the dialog look less like a webpage and more like an application dialog.
The operating system's default fonts and colors can be achieved with CSS2.1 system styles (is supposed to be enhanced/replaced by CSS3 appearance, but only Firefox implements that properly). In WebDialogs, I set the background color manually because not all browsers/OSs do it right:
dlg.execute_script('document.getElementsByTagName("body")[0].style.background="'+dlg.get_default_dialog_color+'"') -
CSS3 Appearance has been cancelled in the latest revision. (And have not gone back to the 2.x docs, and removed those dire warnings.)
Advertisement







