Animation along a path
-
Anyone interested in helping me with extracting Sketchup data needed to animate these yellow flatbeds with JavaScript along the paths shown?
Thanks

-
Sure, how do you have the paths defined. Obviously they are edges in SketchUp, but do they have a property assigned to them that makes it clear that they are the animation path? Or are they in a component and the component is labled as the animation path, or anything along those lines? I'm just trying to determine how the script should know which edges to define as the animation path, which end would be the start and stop, etc.
Chris
-
@chris fullmer said:
Sure, how do you have the paths defined. Obviously they are edges in SketchUp, but do they have a property assigned to them that makes it clear that they are the animation path? Or are they in a component and the component is labled as the animation path, or anything along those lines? I'm just trying to determine how the script should know which edges to define as the animation path, which end would be the start and stop, etc.
Chris
Thanks Chris
The way I see it is:
The start position of a mover (flatbed) is known from its last destination and the finish positioned by the animator and set with the animator controls.
There is an established relationship between the mover and the path (center to vertix?)
A path, a uniquely named component, gives up its vertices to provide intermediate start/stops.
Paths can be hidden as the coords of its vertices are part of the path json type object.
Essentially an analytical animation but I think it should have some realism at bends with one or two vertices and rotation. I can also add easing in and out at no cost to performance I think.
The load (the coloured boxes) will be temporarily added to the mover (flatbed) component so it moves as one.
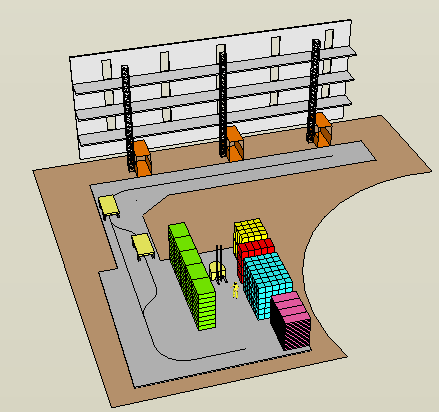
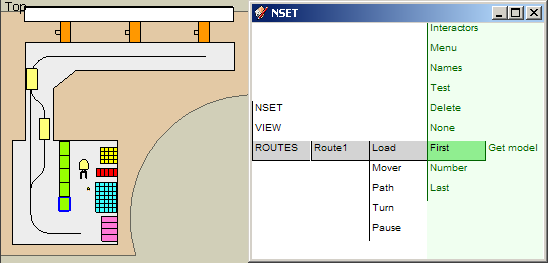
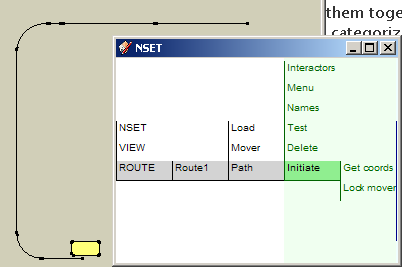
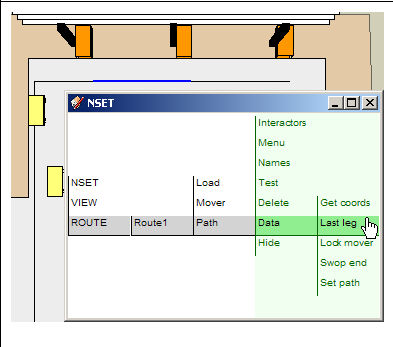
Attached is a pic of the mechanism to make and test the animation.
Grateful for any input - code, ridicule ... - thanks.

-
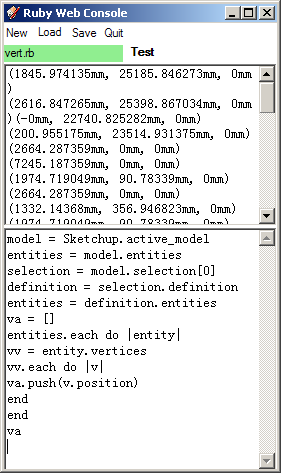
I think have stumbled on a way to find the 3d points of the lines on the path as

but I am not sure about the link to the center of the bounding box of the mover.
Seems a bit headachey to me. -
You will/could get duplicated points ?
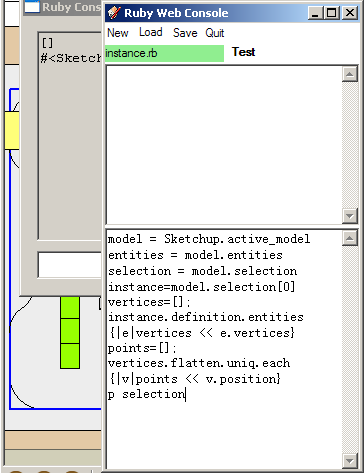
One way is the way to return a list of points along a 'curve' - i.e. it's a good idea to 'weld' the edges into one 'curve' [polyline] path...curve=model.selection[0] points=[]; curve.vertices.each{|v|points << v.position}If the 'path' has to be just edges inside an instance of a definition then, assuming that edges are the only thing in it...
instance=model.selection[0] vertices=[]; instance.definition.entities{|e|vertices << e.vertices} points=[]; vertices.flatten.uniq.each{|v|points << v.position}These might not be 'ordered' like they would be in a 'curve'...

-
Thanks for that Tig. I would like to think about it overnight; but in the meantime it seems that the mover that marks the destination should snap to an end point when it gets within say 1 meter. An endpoint for example would be created outside each hoist. Is there some ready-made code for such a SU inferencing type action?
Thanks
-
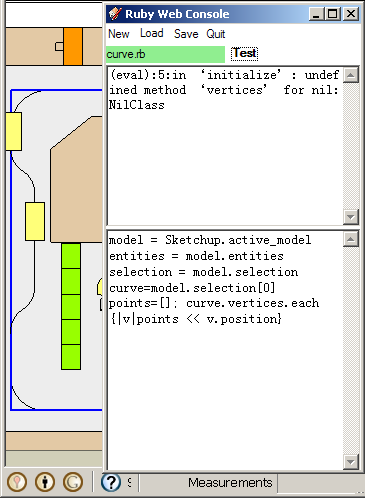
It is getting a bit late but I thought I would quickly try out TIG's suggestions. Here are the results (maybe I have done something stupid again and can't see it).


-
@chrisglasier said:
It is getting a bit late but I thought I would quickly try out TIG's suggestions. Here are the results (maybe I have done something stupid again and can't see it).
You have the curve inside a group or instance ?
Make it 'loose'?
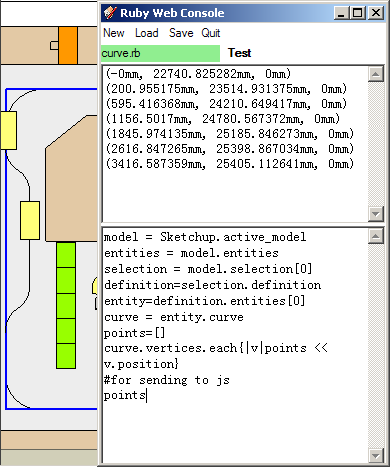
Also I missed a step - if you select a curve you need to refer to it thus
curve=selection[0].curve
Sorry
If it has to be a curve inside a definition then use
curve=selection.definition.entities[0].curve
or within a group
curve=selection[0].entities[0].curve

-
Thanks TIG. I changed the code for the instance curve as you suggested and spread bits out to help me understand it. It only provides seven vertices; I need to check that out, but I've got the hang of it.

Next step as I wrote above is to get the mover to snap to an end point when it gets within say 1 meter. An endpoint for example would be created outside each hoist. Is there some ready-made code for such a SU inferencing type action?
-

I thought I got the hang of it but it seems I am still missing a few bits. If I use
edges = curve.edgesit returns 6 which marries with the 7 sets of vertices, but as you can see from the end points there are 7 sections.Also I was expecting vertices to be returned for each of the arc_curves segments, which has somewhat thrown me because I think I need them.
If you, TIG or anyone could help that would be very splendid - thanks.
-
So, you haven't welded all of the edges into a single curve - use
weld.rbto do this - this will ensure that all of the vertices are ordered...
Then the first entity in the definition/group [?] will be anedge, and that will be part of a single curve [I always think 'polyline' would have been a better name but we are stuck with 'curve' even when it's something else]
Nowcurve=edge.curveandvertices=curve.verticesshould return the correct number of 'nodes' [vertices] on the 'polyline' [curve]...
Then
points=[]; edge.curve.vertices.each{|v|points << v.position}
will give an ordered array of points matching all of the nodes...
You could find all of the edges and then their vertices.uniq!, and then a list of points etc BUT they will be ordered in no definite way - probably the order you drew them - rather than the 'welded' curve set which will go from one end to the other end, always in order... You'll need to work out which end is which and.reversethe points array if you want the 'polyline' to run in the opposite direction.

-
First thanks for the speedy reply.
@tig said:
So, you haven't welded all of the edges into a single curve - use
weld.rbto do this - this will ensure that all of the vertices are ordered...I see I should have done that, but I was hesitant because I don't want to impose too much on the animator (person designing the animation). At least I know now the results of not welding. Actually ideally the animator should just mark the destination and the curves get worked out by the device - early days.
@unknownuser said:
Then the first entity in the definition/group [?] will be an
edge, and that will be part of a single curve [I always think 'polyline' would have been a better name but we are stuck with 'curve' even when it's something else]Yes I agree about polyline. Pages instead of scenes is another oddity. But clearly I need to think more about this and understand all you have told me to date. I will have to return no doubt!
Thanks
-
If the user is picking the points then you'll have them in order already ? and you can draw edges over it to match ?? adding radii fillets as needed at the turns ???
You can always replicate the 'weld' script's vertex sorting algorithm within your own code - it's mimicked in several scripts [see my PipeAlongPath for an example]. Using that approach the user can even draw any path they like - as long as it's continuous - the order doesn't matter - and then you can sort the points in order using cribbed code...
-
Yes that's how I am thinking too - but it takes time as I have to go back to first principles both with procedures and code - not being properly edjamacated. I hope to post something more soon.
Thanks
-
Why so many files? From different sources? Can you describe what each is? People are a bit reluctant to use download sources like that.
Are they large files? You know you can upload to this forum if they aren't all too big. -
@thomthom said:
Why so many files? From different sources? Can you describe what each is? People are a bit reluctant to use download sources like that.
Are they large files? You know you can upload to this forum if they aren't all too big.Must have got shunted here by mistake.
-
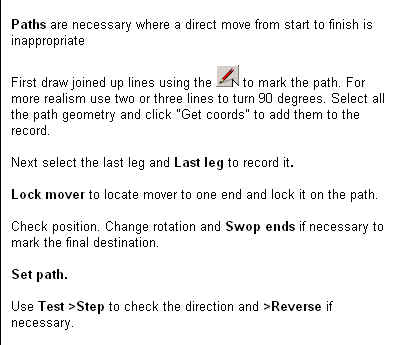
Here is a first step solution I have come up with:


It does not use a curve because I want to give the animator something to identify intermediate stops - clicking on the last leg required. The lines are 'loose' but can be regenerated from the vertices stored in the name's record. I can also make the start finish points for the animation from them in Javascript. They should also be useful to avoid clashes.
I understand vertex sorting better now and intend to implement that after I can get some actual animation going
Anyway it is a start that I can understand - thanks to TIG.
Advertisement







