Double rotation
-
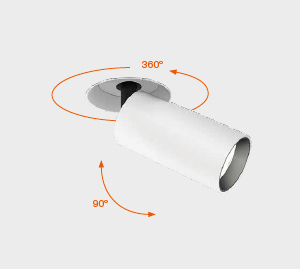
Hello everybody. I'm modeling an Spotlight that have 2 rotations:
can tilted from 0 to 90 degrees and rotate 360 degrees.https://arch.flosusa.com/spotlights/findme/findme-1-monopoint/
I've tried to find some tutorial with this double rotation, but without success!
Is possibile in a dynamic component to have double rotations with different origins?I apologise for my english and I hope to be clear.
N3TO

-
Make all the parts then place their axis at their point of rotation, then place each component within any component if they share the same action, so a finger is within the hand, which in turn within wrist, then the wrist in the arm..so nesting depending the number of joints or detail required.
You will find it easy to place and change nesting using drag and drop in outliner,
With animation it depends on what you want, how much interaction. The example has one onclick to drive 3 movements, for transferred, nested elements its difficult to have separate onclicks as the parent will always proceed any nested ones. you would have to create 3 button areas in the parent to achieve this.click the underside as you would pull the down-light to change
If you post your model, or a simple concept and how you want it to operate, then can be more specific on the best approach
-
-
@pcmoor said:
Make all the parts then place their axis at their point of rotation, then place each component within any component if they share the same action, so a finger is within the hand, which in turn within wrist, then the wrist in the arm..so nesting depending the number of joints or detail required.
You will find it easy to place and change nesting using drag and drop in outliner,
With animation it depends on what you want, how much interaction. The example has one onclick to drive 3 movements, for transferred, nested elements its difficult to have separate onclicks as the parent will always proceed any nested ones. you would have to create 3 button areas in the parent to achieve this.click the underside as you would pull the down-light to change
[attachment=0:ys6hf0sj]<!-- ia0 -->down light.skp<!-- ia0 -->[/attachment:ys6hf0sj]
If you post your model, or a simple concept and how you want it to operate, then can be more specific on the best approach
Thank you, but dosen't work... I have done as you describe, and I tried also your model, without dynamic opitons or attributes.
-
"click the underside as you would pull the down-light to change"
have moved the onclick to the whole not the lens area so as to make it easier to operate
Advertisement







