Nested dynamic components
-
Thanks for the help JQL! I really appreciat it. (unfortunately I can't open your file with my SU Pro 2014) However I understand nuts.
I have already a problem to understand what it means when you use symbols like ! and * in
=Mother!Rotation-90*
or
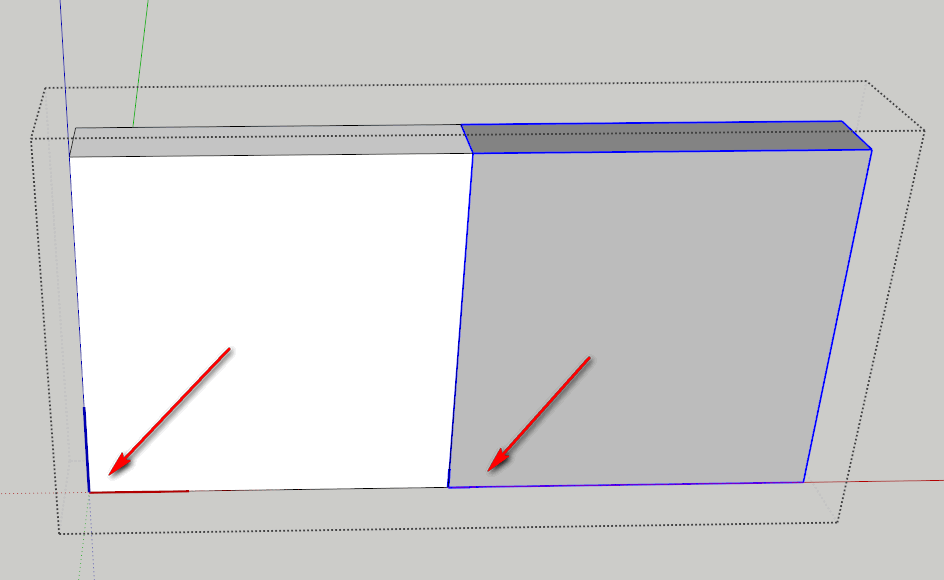
RotZ = Rotation*90A principial logical problem which I have is that in my understanding the white component is only moving around axis z but the grey component is moving around axis z AND is sliding at the same time on axis x.
But there is nowhere something refering to - change position on axis x - for the grey component. There is only RotZ = other!Rotation-90* - It does not seem reasonable to me that this is enough when the grey component is ALSO MOVING on axis x.
-
Have you gone through this
Notice the axis:

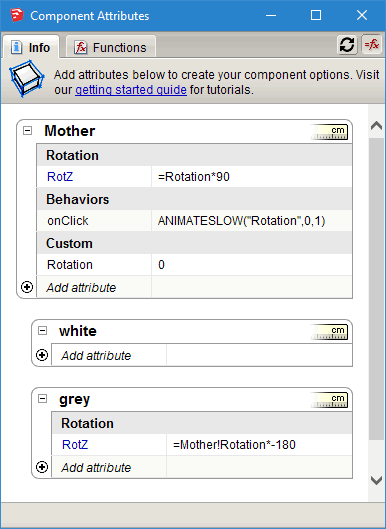
And here is the formula. Think of it this way
The top most component (Mother) gets rotated 90 which rotates both the grey and the white panels.
Then rotate the gray one -180
-
Mother!Rotation refers to Rotation variable in Mother (should be named state)
On Click sets Mother!Rotation to either 0 or 1
RotZ formula Rotation*90 will be 0 when the state is 0 or 90 when the state is 1
RotZ in grey panel also references the variable Mother!Rotation and therefore it's value is either 0 or -180Pretty simple actually
-
As Garry says, you have to learn the basics first.
Mother!Rotation is the "Rotation" attribute defined in "Mother" component. The idea is that you can reference attributes that exist in parent components or components nested in the same level.
When you want to do that, you simply click on the attribute you want to use, from the ones being shown:
1 - Edit the formula for RotZ inside the grey component;
2 - Start by typing "=";
3 - Then click on Mother's "Rotation" attribute;
4 - And sketchup will autocomplete "Mother!Rotation" inside the formula. -
Garry, I'm know about your plugins but I'm not familiar with them as I never tested them...
When you say that you're creating your DC's from ruby, are you creating them from scratch from there or are you picking up some existing component template and filling it with stuff using ruby?
-
It is all Ruby (except for door handles).
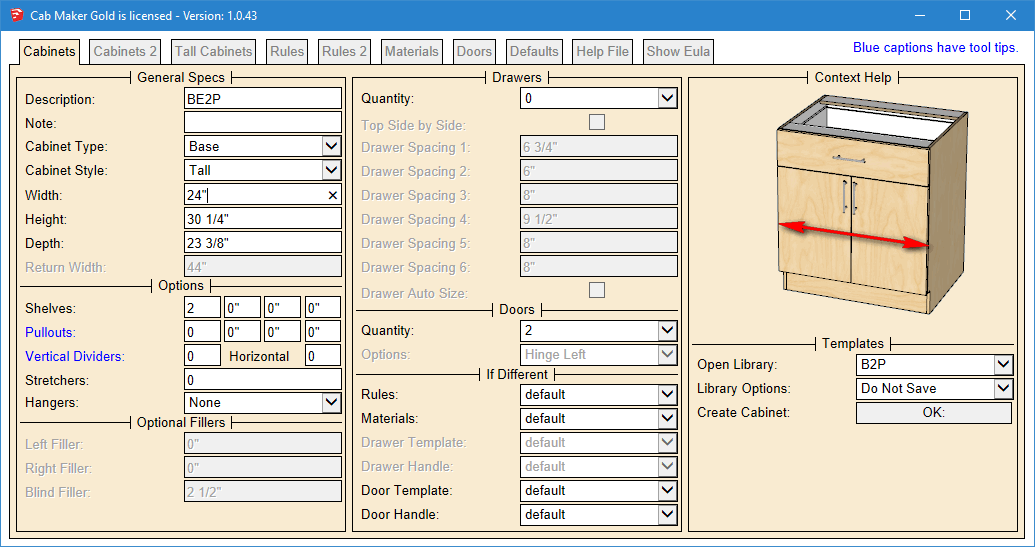
I have web dialogs for parameters. Cab Maker for instance has 8 tabs and around 240 graphics which change for each parameter. Lots of enabling / disabling of parameters depending upon what you select. Choose a library template (just a small text file) and I go read in the data and update the web dialog.
I think it is a much better work flow and the resulting skp is kept down in size. This way you can have 100's of choices for textures but I only load in the ones you want to use. This also means that most of the parameters are virtually infinitely sizeable and can be combined many many ways.
The only place that I use dynamic attributes is for doors opening / closing and drawers opening / closing.

-
That's really cool Garry! I'm amazed at what you achieved there. And it seems you have the same thing for doors and windows?
-
Yes for doors, I'm working on windows and on a wall maker.
As you probably guessed - that bifold came out of my door maker.
-
That sort of thing interests me a lot more than cabinets.
You're talking about walls doors and windows all in the same plugin?
-
Garry and JQL thank you for your extensive answers. I'll process them tomorrow.
Thanks to the explanation:
@garry k said:
Think of it this way
The top most component (Mother) gets rotated 90 which rotates both the grey and the white panels.
Then rotate the gray one -180it makes now perfectly sense to me.
-
JQL
3 separate plugins.
-
-
@ JQL
I've just checked out your fb-gallery and I like your attic renewal, the material choice and integration of old stuff which was already at the attic before the renewal gives it a warm and cosy feeling. I also like pure minimalistic designs where warm wood tones are mixed with grey concrete tones, like your office, this is like wood and stone. This in combination with some plant green always works for me. Furthermore I like the tiny garden. I am interested in the utilisation of small spaces, like micro houses, micro homes, capsule hotels.
-
juju
I haven't got very far with the window plugin. I have been concentrating on a wall plugin - then I'll go back to the window plugin.
-
Ok, I think I got it. I had a problem to understand what relates to what.
Which purpose has:
Custom
Rotation 0?
The sole purpose of it is to display if the the state of onclick is set to 0 or 1 - is it?
-
@newnoob said:
@ JQL
I've just checked out your fb-gallery and I like your attic renewal, the material choice and integration of old stuff which was already at the attic before the renewal gives it a warm and cosy feeling. I also like pure minimalistic designs where warm wood tones are mixed with grey concrete tones, like your office, this is like wood and stone. This in combination with some plant green always works for me. Furthermore I like the tiny garden. I am interested in the utilisation of small spaces, like micro houses, micro homes, capsule hotels.
Thanks newnoob...
We are working on a new site and we have some new projects on that line, so keep in touch!
-
Yes
The Mother component has an new variable that you add called Rotation.
Rotation starts out = 0
Click once and Rotation goes to 1
Click again and Rotation goes to 0In a situation where you want more than 2 states - separate them by commas.
So for a 4 state variable where you might open and close the door in increments.
ANIMATESLOW("some variable", 0, 1, 2, 3) -
@garry k said:
Yes
The Mother component has an new variable that you add called Rotation.
Rotation starts out = 0
Click once and Rotation goes to 1
Click again and Rotation goes to 0In a situation where you want more than 2 states - separate them by commas.
So for a 4 state variable where you might open and close the door in increments.
ANIMATESLOW("some variable", 0, 1, 2, 3)Yea I get it now. It's basically math with functions and variables, variables which can be defined at one place to use it at another, not so complicated actually.
Thank you for your time Garry.
Especially -
@garry k said:
Think of it this way
The top most component (Mother) gets rotated 90 which rotates both the grey and the white panels.Then rotate the gray one -180
- was an eye-opener.
Advertisement







