Web dialog on a Mac
-
it's Gary's birthday and 'her that needs to be obeyed' has curtailed his explorations....lol
-
The first time I click "Stair Maker", a blank dialog window pops up at upper left and the Ruby Console displays:
show 1
loaded 1
cb1 completethen after a moment that window disappears and the error message box appears. At that point the console adds:
closed 1
And I also notice that four new layers have been added to the model: Handrail, Risers, Stringers, Treads.
When I click ok on the error message box, the console adds:
loaded 2
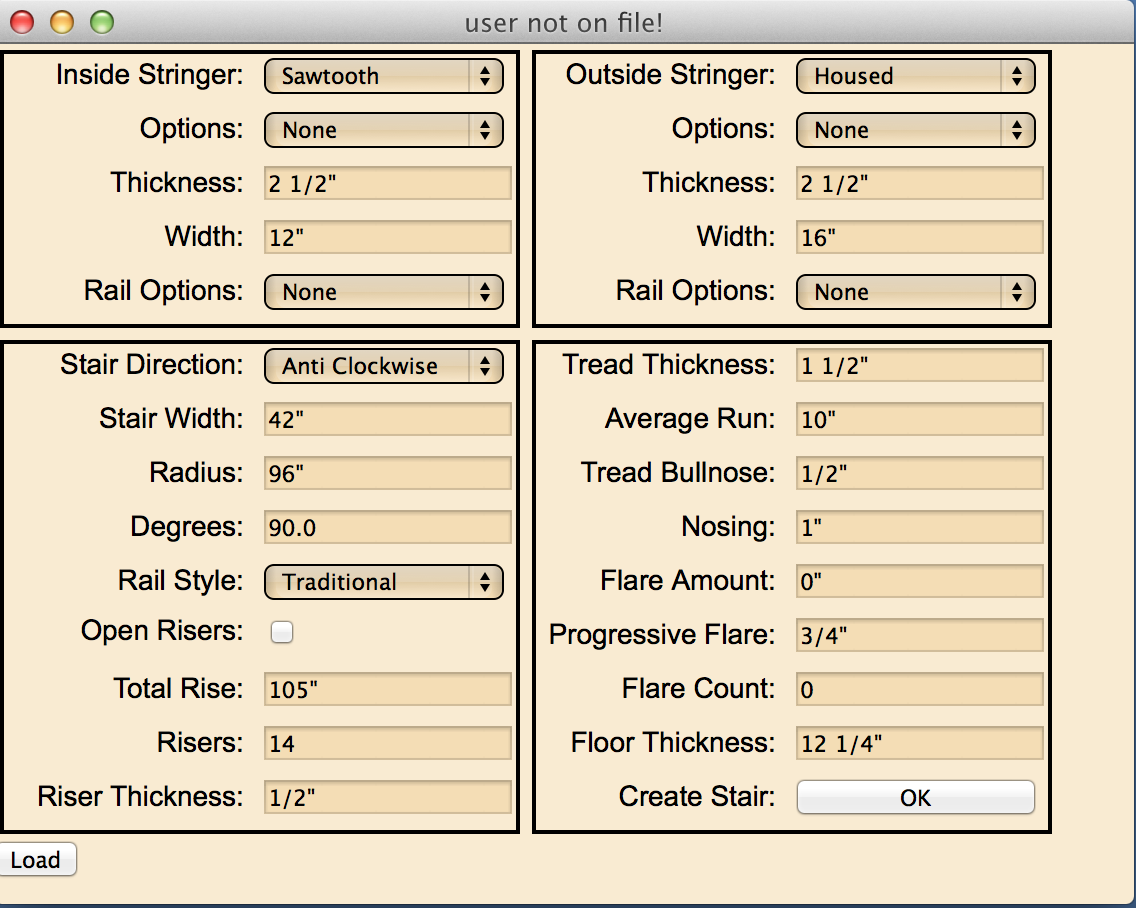
cb2 completeand this web dialog appears:

If I click the Load button, any values I have typed into fields are reset and the console again adds:
loaded 2
cb2 completeIf I click the OK button, the web dialog closes and the console adds:
closed 2
cb2 completeIf I then select Stair Maker again, it immediately pops up the error message, without displaying the first three console messages about "1".
Since your Ruby is scrambled, I have no idea what is happening on that side, but does this behavior correspond to what you expect? If not, what exactly is the problem?
I noticed that your HTML has a bogus <body"> element. It appears that the WebDialog ignores it.
Steve
-
Steve,
Ok we are getting somewhere. Can you tell me if the input boxes and drop downs were populated before you clicked on the "Load" button.
"user not on file" at the top of the dialog is correct for an error code -21.
I believe that if you edit the defaults.txt file and stick in the user and password from registering with my web site that you would be able to create a circular stair.I will temporarily make changes to the web service so that you don't have to edit the defaults.txt file. And I am going to rem out the extra messages and drop the load button.
-
garry
I'm not getting as far as steve...
from WebKit WebInspector inside SU...
[Error] SyntaxError; Expected token ')' (file;///, line 1) > ready < function ready() { ruby_call( "loaded" ); } -
Did you update the defaults.txt file or leave it as 'user' and 'test'
-
@garry k said:
Steve,
Ok we are getting somewhere. Can you tell me if the input boxes and drop downs were populated before you clicked on the "Load" button.
"user not on file" at the top of the dialog is correct for an error code -21.
I believe that if you edit the defaults.txt file and stick in the user and password from registering with my web site that you would be able to create a circular stair.I will temporarily make changes to the web service so that you don't have to edit the defaults.txt file. And I am going to rem out the extra messages and drop the load button.
Yes, Garry, all the fields in the dialog were populated when it first appeared, including drop-down lists.
Steve
-
@garry k said:
Steve,
Ok we are getting somewhere. Can you tell me if the input boxes and drop downs were populated before you clicked on the "Load" button.
"user not on file" at the top of the dialog is correct for an error code -21.
I believe that if you edit the defaults.txt file and stick in the user and password from registering with my web site that you would be able to create a circular stair.I will temporarily make changes to the web service so that you don't have to edit the defaults.txt file. And I am going to rem out the extra messages and drop the load button.
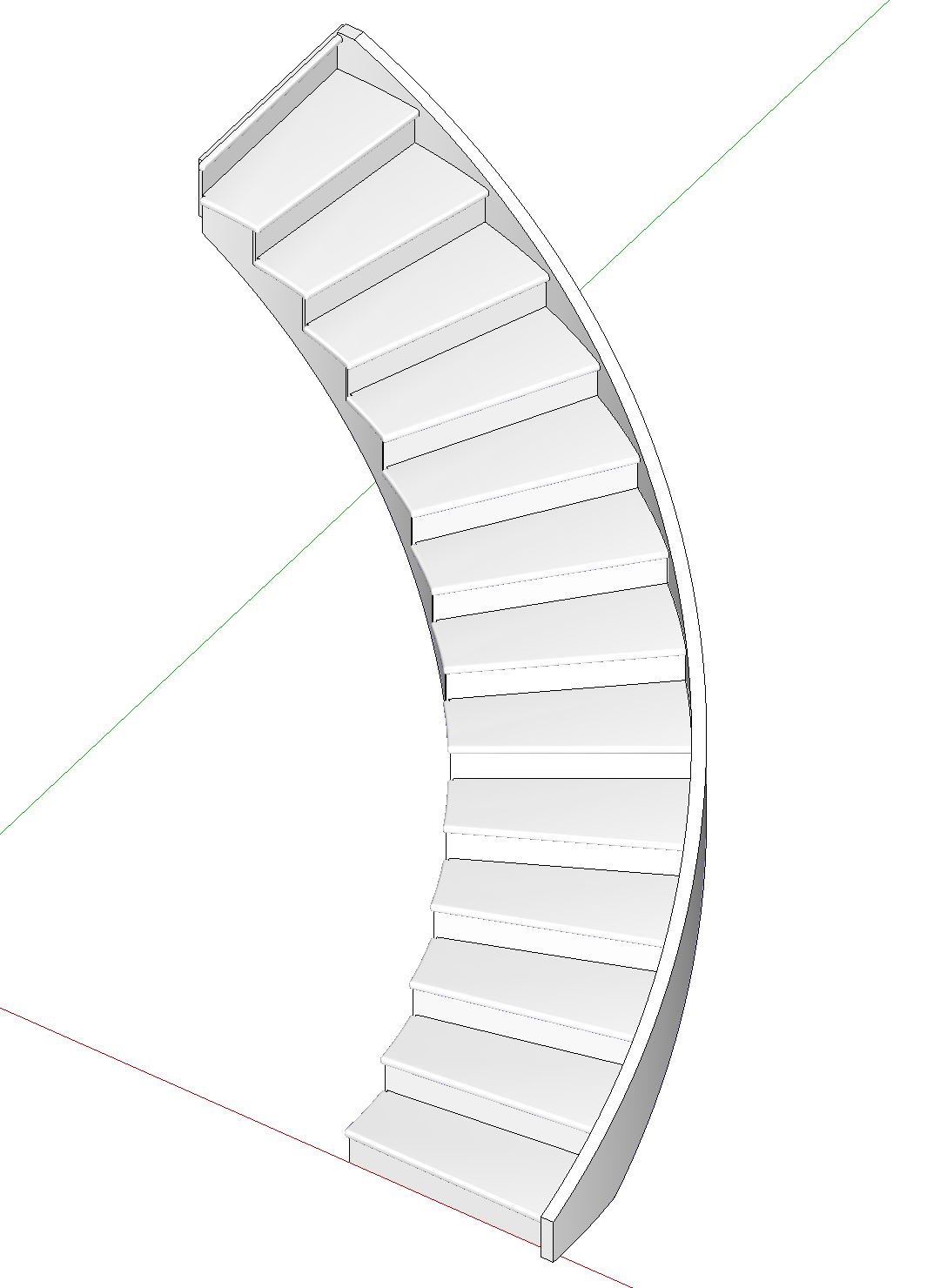
I registered on your site, edited the info into the defaults.txt, and voila, got this:

-
@slbaumgartner said:
I registered on your site, edited the info into the defaults.txt, and voila, got this:
hmm.. strange.. a few of us are testing in the stairMaker thread and not getting that far.. we're using mavericks and 2013make or su8.. what OS / SU are you testing on?
[EDIT] just tried it on su8pro / mavericks and i'm still getting a window with all blank fields/menus.. i'll try it on my other computer running lion in an hour or so.
-
just tried it on Lion (os x 10.7.5) with su2013 and su8.. i'm getting the http error & cannot reach web service error..
i'm on the same wifi network as my mavericks laptop using the same 1.0.6 rbz.. i checked and double checked my username & pword were edited properly in the txt file..
the mavericks computer connects and the lion macpro doesn't.
[just in case, i had some OS updates which needed install on lion.. a security update and a java update.. installed those, repaired permissions, rebooted... same problem.. but at least i got that computer up to date
 ..or as up to date as 1,1 macpro can be without hacking it ]
..or as up to date as 1,1 macpro can be without hacking it ] -
@jeff hammond said:
@slbaumgartner said:
I registered on your site, edited the info into the defaults.txt, and voila, got this:
hmm.. strange.. a few of us are testing in the stairMaker thread and not getting that far.. we're using mavericks and 2013make or su8.. what OS / SU are you testing on?
[EDIT] just tried it on su8pro / mavericks and i'm still getting a window with all blank fields/menus.. i'll try it on my other computer running lion in an hour or so.
That was on SU 8 Free, MBPr, Mavericks.
Steve -
@jeff hammond said:
@slbaumgartner said:
I registered on your site, edited the info into the defaults.txt, and voila, got this:
hmm.. strange.. a few of us are testing in the stairMaker thread and not getting that far.. we're using mavericks and 2013make or su8.. what OS / SU are you testing on?
[EDIT] just tried it on su8pro / mavericks and i'm still getting a window with all blank fields/menus.. i'll try it on my other computer running lion in an hour or so.
I just tried using SU 2013 Make (still on Pro trial period) on MBPr, Mavericks, and that worked too. This was a clean (no other plugins) install of 2013 Make, but for my previous test on SU8 Free I hadn't disabled anything.
For me, 1.0.6 was the first installation of the stair maker. Any chance previous installs left something behind that is interfering on your computer?
Another thought - could this be a race condition? My MBPr is relatively fast, and once before driven and I got different results on another script evidently because his machine was slower than mine...
-
'that' error with updated txt file
then
deleted all and reinstall...show 1 loaded 1 cb1 complete closed 1 Error; #<NoMethodError; undefined method `join' for #<Enumerator; ["Housed", "Sawtooth", "None"];collect>> /users/johns_imac/library/application support/sketchup -
@slbaumgartner said:
Another thought - could this be a race condition? My MBPr is relatively fast, and once before driven and I got different results on another script evidently because his machine was slower than mine...
and, another...
could the server being a lot further away from London UK have an effect?...
or are we all on the same WebKit version?
navigator.userAgent< "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_1) AppleWebKit/537.73.11 (KHTML, like Gecko) SketchUp/13.0 (Mac; Safari)"
john
-
@slbaumgartner said:
I just tried using SU 2013 Make (still on Pro trial period) on MBPr, Mavericks, and that worked too. This was a clean (no other plugins) install of 2013 Make, but for my previous test on SU8 Free I hadn't disabled anything.
For me, 1.0.6 was the first installation of the stair maker. Any chance previous installs left something behind that is interfering on your computer?
Another thought - could this be a race condition? My MBPr is relatively fast, and once before driven and I got different results on another script evidently because his machine was slower than mine...
probably not a race.. i've mostly been trying it on my mbp.. 2.66GHz i7.. i don't think apple makes a faster one.
(albeit mine is arrandale and i guess i can't straight compare clock speed to ,say, 2.6 haswell but still...)also, when i tried 1.0.6 on lion last night, it was the first time i put stairmaker on that computer.
-
It's making the spiral here, after I manually deleted [ file and folder ] and then re-installed [ .rbz ] into v2013 and re-edited the text file...
john
-
@driven said:
It's making the spiral here, after I manually deleted [ file and folder ] and then re-installed [ .rbz ] into v2013 and re-edited the text file...
tried all that (manual deletion etc.) even made my own txt file from scratch (well- copy/paste) just to make sure no versioning info was sticking during the overwrites i'd done previously (and also realized by doing that, i could quit going to my emails to find my password for each new version
 )
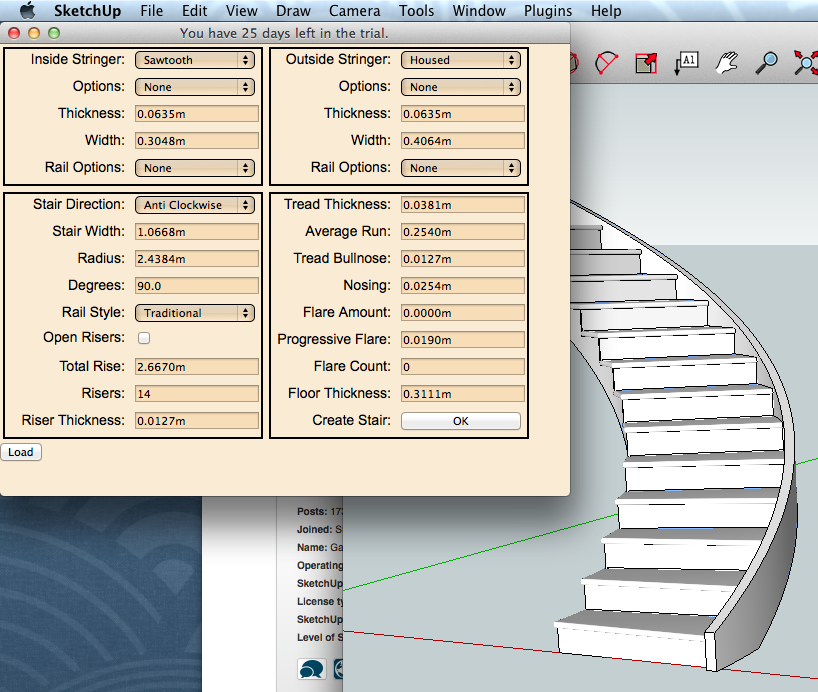
)just tried something else on a whim.. switched my model units to decimal-meters instead of architectural-inches:

switched the units back and tried again.. nothing.
so i'm pretty sure the problem lies in this realm.. has all this testing been because of a typo of sorts?
sigh
-
maybe the test to change units is failing on Ruby other than 1.8.7, macs use 1.8.5
-
I use decimal millimeters with 3 decimals of precision or greater
I have tested with decimal inches with 3 decimals of precision or greater
I have also tested with fractional inches at 1/64" precision.But I haven't tested using all the different choices.
The defaults.txt file supports mm and decimal inches for defaults.
Sketchup should convert these values to the appropriate units.There is a sketchup bug that will have trouble with fractions in inches.
This problem also exists with the built in inputbox. -
Also - Stair Maker doesn't support unit switching after you have used it in the session. However it should honor switching units prior to running the stair maker.
-
@garry k said:
Also - Stair Maker doesn't support unit switching after you have used it in the session. However it should honor switching units prior to running the stair maker.
all i know is this.
i open a fresh model with Beginning Template - Feet and Inches
stairMaker doesn't worki open a fresh model with Beginning Template - Meters
stairMaker does work
Advertisement







