Best method for tracing a jpg image
-
What is the best method to trace a jpg image to make an intarsia pattern. I have several Bezier tools.
-
I trace images quite frequently in SketchUp. I always import them as an image as opposed to a texture and I change the line color to something easier to see as I'm drawing. I also set Profiles to 3 to make the lines easier to see.
Is there any symmetry in your image?
I like to use the BZ_spline tools for drawing curves and I tend to work at a fairly large scale. When I need really smooth curves I tend to increase the number of segments in the Bezier or other curves but try not to overdo it.
You might find that sometimes you want to draw curves that extend across others. To avoid getting unwanted broken edges, make components or groups of the existing lines before you draw the crossing lines.
-
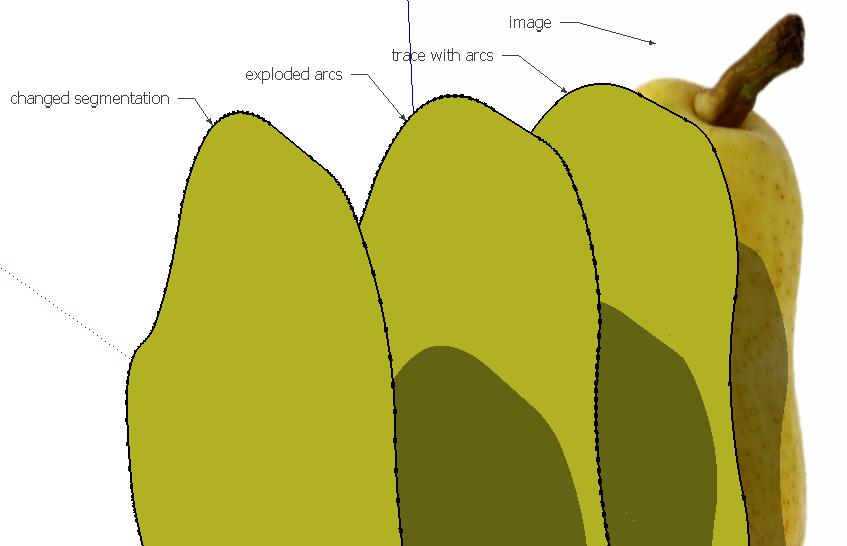
I often use the arc tool for this and change the segment length afterwards with Curvizard in dependence of the angle...
-
thanks both...I was indeed having trouble with broken/unformed surfaces.
I was using the standard bezier curve.Do I need to place the image on a surface so the line/curves stay planar? ...or just overlap then delete the "tail"
-
Good question. The Bezier tools are happy to draw curves in 3D space but you want 2D curves for this. The image you import will suffice as a surface on which to draw.
-
Another thing you may find helpful is to straighten out the image if it needs it before you start to draw. That way you'll have an easier time of drawing without fighting with the on axis snapping.
-
-
again thanks..
cotty isn't this rather cumbersome with so many arcs ,each having to be exploded and tweeked separately?Dave how would I know if an image needs to be "straightened" ?
-
I should have described that better. I mean the major straight lines being off axis. So if the exterior edges of the thing you're tracing are slightly angled, rotate the image to make them straight.
-
@mics_54 said:
each having to be exploded and tweeked separately?
I only exploded them for showing the endpoints, they can be manipulated with one click with the plugin.
-
Here's an example of the straightening thing. If you wanted to trace this illustration, you'd want to straighten it slightly. It is scanned from an old book and the book wasn't aligned exactly right on the platen.
-
got it thanks!
-
If the image file can be converted into a 'flattened' PNG file [using Gimp, Photoshop etc] and then a transparent alpha channel layer re-added and the unwanted background pixels deleted... then you can import it into your SKP model as an Image and then use ImageTrimmer [part of my SKMtools (note you need Java enabling and JAR files set to execute in Java and NOT to be opened in decompression-apps)].
This will process it automatically, drawing the outline along the transparent edge pixels and only adding faces to the 100% opaque areas [using the image as a material] and finally smoothing the jaggedy edges into smoother curves.
The resultant component's edges are auto-hidden, but they can easily be turned back on if you want to edit them further...
So the resultant 'cutout' might do what you want?
ImageTrimmer can work acceptably for suitable PNGs of people, trees, shrubs, etc... -
uh..okay
suddenly I feel like "penny" talking to "Sheldon"
...actually I wondered if there was a way to automate the trace with some raster/vector software.
-
The vectorizing programs I've tried all made very ragged vectors which translated into huge segment counts in SketchUp. If the image is suitable or made suitable for it, TIG's plugin would be great. For most of the tracing I need to do, it would take as long to make the image suitable as to just trace it and get it over with.
-
@mics_54 said:
uh..okay
suddenly I feel like "penny" talking to "Sheldon"
...actually I wondered if there was a way to automate the trace with some raster/vector software.
That is what TIG is offering in his plugin. However the first step is make the background transparent in an image editor if it is not already so, so that the software "knows" where to make the trace.
There are automatic vector-izing programs but probably not what you want for a cut-out. Varying success from what I see.
Looking at "Intarsia" it looks like these are linework patterns, not cut-out texture images, so I sense TIG's tool is not what you want. Probably drawing by mouse (or tablet) is going to be faster and cleaner.
-
Auto Tracer on line
and else a very cool one where there is a vectorizer inside !
Expression 3( old creatures house) free ! Multilanguage
Permit to make crazzy illustrations!
Astonished as vectorial image!
By GraphincInkscape has also one inside! Multilanguage
-
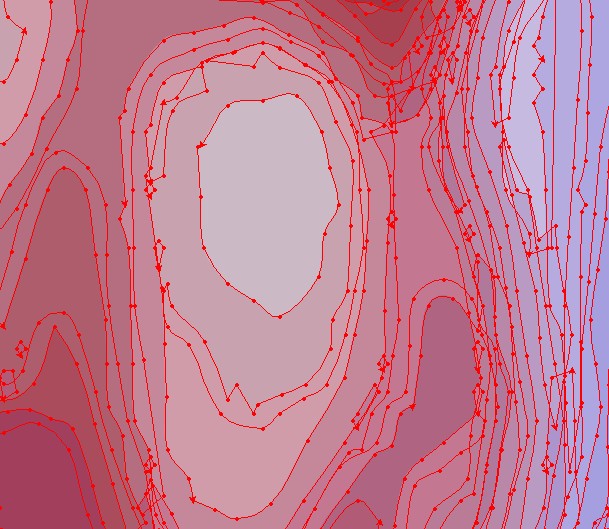
Pilou, would you show us the vector lines you get from that image? Put them into SketchUp.
-
Regulates inside expression 3

so more points!

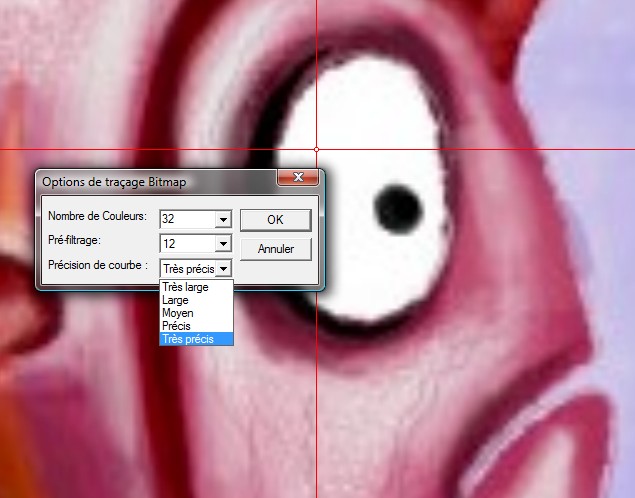
So first play with colors on the original!24 colors in the following skp file!


-
I make a snaphot from the su forum!
With default parameters and without regulate anywhere in any progs that give that! (skp final file linked)
Inside Expression 3 (i have not the original expression file by graphinc! so snapshot above so JPG compression don't help! --> mutiply colors! )
You can of course modulate the start colors for have a more precise result!
(here only 4 colors! Suffisant if you want just the outlines! you can take till 40 color)
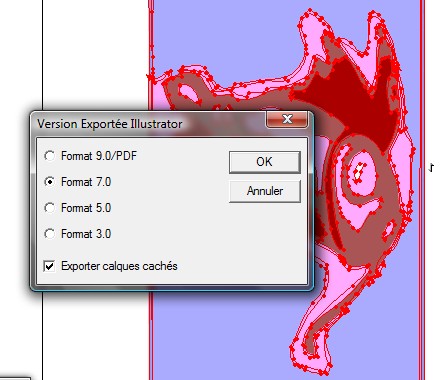
You will have choice to export in different format Illustrator Ai ...

...and EPS, PDF and FLASH
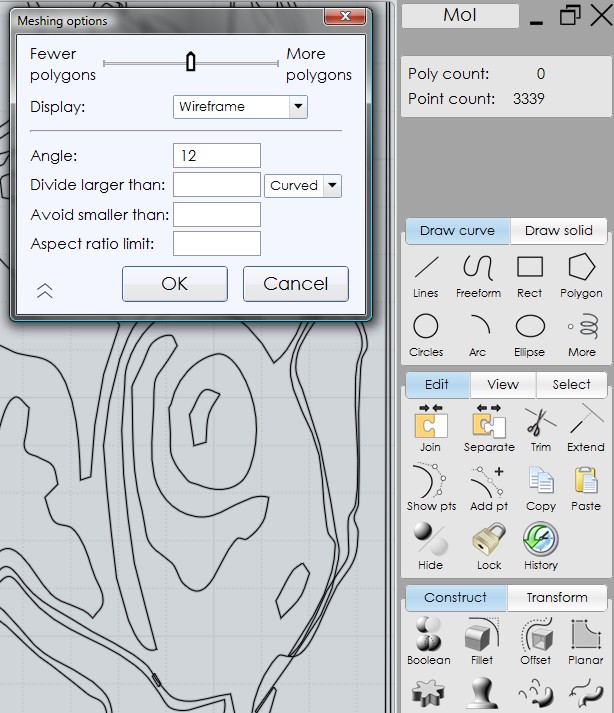
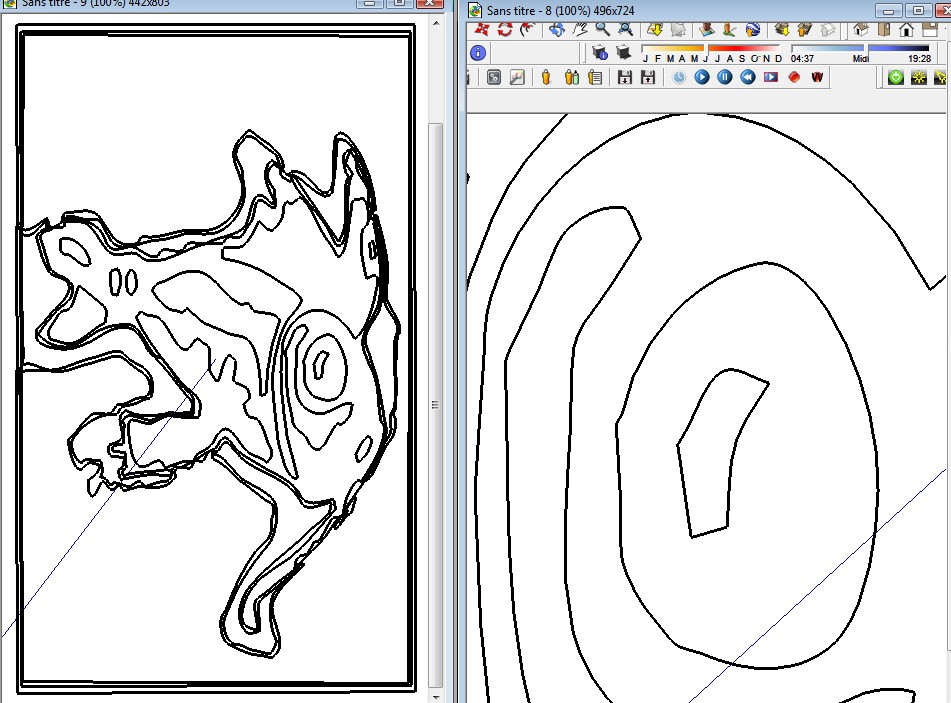
I had taken AI 7.0 then import inside Moi then export directly in format SKP

Inside Moi (who can accept also EPS, PDF )

Moi export default parameters

Inside SKP : for a direct work without any regulates it's not so bad!

Funny the original black circle eyes has disapeared maybe black is the transparent color somewhere!
Expression 3 is a crazzy free prog!

Advertisement