SKUI — A GUI Framework for SketchUp
-
Ah, you where removing elements from the collection you iterated - that will usually always cause problems with any collection. You want to make an array copy of the collection first and iterate that instead.
@window.controls.to_aeach -
Hi TT,
I want to try to add a progressbar control to SKUI.
It does not seem very different from the jQuery widget for "button"...
Do you have any tips on where to start?
Another question, how did you disable the right-click / context menu in the webdialog?
Would be nice to temporarily enable "view source"...Thanks!
-
Don't want to be a bringer of bad news
 , but I have some negative experiences with that.
, but I have some negative experiences with that.It can be problematic to do a progressbar to webdialog. Due to the "freeze" that happends when ruby calculates.
There where some early reports on that long ago. (Look in the first link at first post.)
Don't know if that is still a problem with 2015.http://sketchucation.com/forums/viewtopic.php?f=180%26amp;t=54873%26amp;hilit=+webdialog+freeze
-
@brewsky said:
Another question, how did you disable the right-click / context menu in the webdialog?
Would be nice to temporarily enable "view source"...jQuery UI blocks the right click menu...
on a mac you can either right click into an input box, or try and do it before the page loads...
BTW: you can easily view the time lags in a webdialog by simply adding a gif to a page, as SU works harder it will slow, stop, restart, it's even more noticeable if you use a css3 loader that runs a text animation...
john
-
The right click blocking is done explicitly in ui.js file.
-
@jolran said:
It can be problematic to do a progressbar to webdialog. Due to the "freeze" that happends when ruby calculates.
Thanks for pointing this out. Might be better to let this rest until I really need it

One positive thing might be that the progressbar would be for while I wait for a server to process my model so I don't think ruby has to work hard in the background. -
-
@unknownuser said:
Thanks for pointing this out. Might be better to let this rest until I really need it

One positive thing might be that the progressbar would be for while I wait for a server to process my model so I don't think ruby has to work hard in the background.Ah, you might be ok then if it's not coming from Ruby.
And (se above Drivens post) I remember now. Indeed Driven has showed me some cure for a progressbar. So it's doable.
Although a progressbar might not be the most important aspect of your plugin


-
I think @jolran refers to this one?

I added in the spin just to show it wasn't blocking...
you can draw as well, but that ruins the undo's in this demo...
john
-
@driven said:
I think @jolran refers to this one?[attachment=0:19ejklyu]<!-- ia0 -->wdlg_counter.gif<!-- ia0 -->[/attachment:19ejklyu]
I added in the spin just to show it wasn't blocking...
you can draw as well, but that ruins the undo's in this demo...
john
Does it also work in Windows?
In my experience, this only works on mac. -
@pgarmyn said:
Does it also work in Windows?
In my experience, this only works on mac.Did I send you this early 'type-matic' test?
at first it was mac only...
Jorlan added the meta tags and had it working on SU v8 on Windows...
I then built a few different versions that added the cubes and that ran for him as well...
The removal of geometry in the gif is untested on a PC, but should also work...
The code could be better, but it just playing around...Try it, adjusting 'setTimeout' to allow time to draw/navigate while it continues running...
type_this = " " + "This text should be typed one char at a time by ruby." + " " @type = type_this.scan(/./) @text = "" @dlg = UI;;WebDialog.new() @dlg.set_size(500,100) @dlg.show_modal @html = %Q( <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="charset=UTF-8" /> <meta http-equiv="MSThemeCompatible" content="Yes" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <style>span {height;100%; width;10px; text-align;center;background-color;blue;color;white;}</style> </head> <body> <script> setTimeout(function(){window.location='skp;auto2ruby';}, 200) </script> </body> </html> ) def span(n) %Q[<span>#{n}</span>] end def do_this if not (@text.length) >= (@type.length) n = @type[(@text.length+1)] n = n.sub(/\s/, "\u00A0" ) if n == /\s/ @text << n.to_s @html << span(n) @dlg.set_html(@html) if not (@text.length) == (@type.length-1) else puts "shit happens" end end @dlg.add_action_callback("auto2ruby") {|d,params| do_this } @dlg.set_html(@html)john
-
@john : interesting, i will do some testing this evening. thanks!
-
-
sorry, all the other scripts have
RUBY_PLATFORM =~ /(darwin)/ ? @dlg.show_modal() ; @dlg.show()I must have grab a pre 'Joel' version...
-
No problem
I will test it with some heavy scripts running beside...
My experiance is that this never a problem on mac, but it is on win. -
Hi,
Is there a way to ensure aspect is the same with win and mac (maybe a common standart font?). Has anybody achieved this?
Is it possible to use a backround picture? (that's why i would need same aspect..)
thx
-
I needed some buttons with images instead of text for my plugin, therefore made these changes in my local SKUI:
Example:
@window = SKUI;;Window.new(options) b = SKUI;;Button.new( 'Hello' ) { puts 'World! ;)' } b.position( 10, 5 ) b.background(File.join(PLUGIN_PATH_IMAGE, 'icon.png')) window.add_control( b )button.rb:
def background( image_path ) # calculate relative path require 'pathname'; relative_image_path = Pathname.new( image_path ).relative_path_from(Pathname.new( PATH_HTML )).to_s @properties[ ;background_image ] = relative_image_path @properties[ ;caption ] = '' endui.button.js:
Button.prototype.set_background_image = function( value ) { this.control.css({'background-image'; 'url(' + value + ')','border'; '0','background-repeat'; 'no-repeat'}); return value; };Are there any more people interested in this?
I'm still unsure how to implement it. It could be a separate "image_button" (sub)class based on "button", or (like I did now) additional properties for "button".If anyone is interested I can propose a patch on Github to TT...
Cheers!
Jan -
I'm wondering if the image perhaps fits better as an IMG element that sits in line with the text? Then the Button control could have some properties to control if the image to the left or right of the button text. ?
-
@thomthom said:
I'm wondering if the image perhaps fits better as an IMG element that sits in line with the text? Then the Button control could have some properties to control if the image to the left or right of the button text. ?
Hi Thomthom,
I don't understand exactly what you mean.
At first I just added a "click" event to the IMG element. But i figured that it would be better to approach them as real buttons.
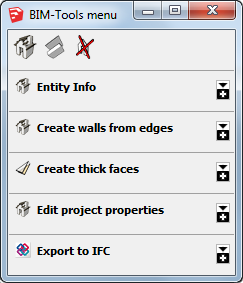
This is the menu I'm rebuilding with SKUI:

I want the images to behalve as buttons that start tools and fold/unfold menu sections(groupboxes).Or would you take a different approach?
-
It all sounds good. I was just making a question on the details of implementation. At the moment you have the image set as a CSS background property.
But I was wondering if making the image an IMG element so that it could position itself relative to the button text.
Advertisement







