Dynamic Components Animation at lower level
-
I have been successfully animating many dynamic components with no issues and have never had an issue since they were all at the parent or child level.
I have since designed a component that has multiple levels.
Parent = Main component that houses all the components
Child1 = Component
Child2 = Component
Child3 = Component
....
Child8 = ComponentI can get all those to animate without issue.
Now I have a component inside Child2 (Grandchild) that I want to be the only component that can start the animation so I have this
Parent = Main component that houses all the components
Child1 = Component
Child2 = Component
-----Grandchild = Component (has onclick event) animatecustom(Child2!Animate,5,0,0,1,53)
Child3 = Component
....
Child8 = ComponentEverything works fine except now I want to rotate the Parent 90 degrees as well. When I move the custom variable animate to the parent level how do I call it. I tried Parent!Animate which doesn't work and I can't see it in the Dynamic Attributes since its up another level!!!
Also, I have never worked with pauses or sequences, but if someone can shed some light on if I want the same onclick event to animate 1 component and then after the first animation completes animate another component I would appreciate help on that as well. I don't want to have to click it 2x, I just want one to follow the other with a single click.
I do know I can bring the onclick component up one level and make it work. However, I would think I could do it somehow that I am not aware of. I just don't see the point of having every component on the same level andnot be able to have other components inside of it to call the onclick event.
Thanks for any help,
Don -
@bonzai911 said:
Parent = Main component that houses all the components
Child1 = Component
Child2 = Component
-----Grandchild = Component (has onclick event) animatecustom(Child2!Animate,5,0,0,1,53)
Child3 = Component
....
Child8 = ComponentEverything works fine except now I want to rotate the Parent 90 degrees as well. When I move the custom variable animate to the parent level how do I call it. I tried Parent!Animate which doesn't work and I can't see it in the Dynamic Attributes since its up another level!!!
First of all, never call a component "Parent" because it's a reverved name for the relative parent component, so if Grandchildtalk to Parent, it talk to Child2.
In my DC experience, it's impossible to talk over 2 generations of component. SU DC can exchange to parent and childs but never to grandparent or grandchild.
My way to solve this is reduce the hierarchy to only one level.@unknownuser said:
Also, I have never worked with pauses or sequences, but if someone can shed some light on if I want the same onclick event to animate 1 component and then after the first animation completes animate another component I would appreciate help on that as well. I don't want to have to click it 2x, I just want one to follow the other with a single click.
There is no simple way to do that, but I made it with animating a global "engine" and just animate components if its value is between two values. So, for each component, there are some IF statements and some tests with > and <.
Here is an example :MultiAnim.skpHope that helps you...
-
I find your use of the two "if statements" to set the ranges of values for X very interesting, but I am bewildered by how you can animate 5 separate components when you do not call the "attribute" in the animate statement nor do you use 5 animate calls.
Because I am trying to animate two or more objects in sequence I think your approach would work if only I get my head wrapped around how you are using the animate statement. For me this is my understanding of the animate statement:
animate("attribute",statement 1, statement 2, .... statment N) If I wanted to move component along the X axis I would use "animate("X",0,10) to move in 10 units in the positive direction.Your statement within the base component animatecustom(Anim,5,,,0,5000) is confusing me as I don't see how using "Anim" tells the animatecustom command it is the X direction you wish to move the component. I do see how you are assigning values to the X attribute within the child components, but I don't see how it is transferred to the animate command within the base component. Could you explain to me how the use of "Anim" is seen as the "X" attribute value within your animatecustom(Anim,5,,,0,5000)statement? Also it is not clear why you don't have to use 5 distinct animate statements within the base component to active the 5 separate child components.
Thanks in advance for any information you can provide me to better understand your approach. -
The animate function (and animatefast, animateslow, animateCustom) can animate any atribute. And any attribut can refer to an other attribute. This way to animate changes the custom atribute Anim and any X child's attribute refer to this Anim parent's attibute.
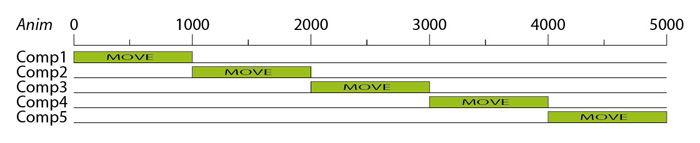
You should imagine Anim attribute like a timeline, 5000 frames long in this example, controled with OnClick = animatecustom(Anim,5,,,0,5000). I used animcustom to set de duration (5 seconds).
Then, you must make childs animation sequences like on any timeline based animation or film making:

For each child you must define the time range of animation (with two if statements), the start and stop attribute values and transform Anim value to right value range and give it to the right attribute with a "Anim to Attribute" equation.Attribute = IF (Parent!Anim>StartFrame, IF (Parent!Anim<EndFrame, Anim2AttribEqu, EndValue), StartValue)
In this example, the Comp2 must start to move at Anim = 1000 and stop at anim = 2000, so the child attribute (X in this case), the start position is X=0 and end position is X = 1000, and Anim to X equation is X = Parent!Anim-1000 (when Anim = 1000, X = 0 and when Anim = 2000, X = 1000)
X = IF (Parent!Anim>1000, IF (Parent!Anim<2000, Parent!Anim-1000, 1000), 0)
I hope it's clear enough...

Advertisement







