[Code] Material.names to Webdialog.
-
Thomthom, thanks for your help.
I am using Jquery as well. I'm using it noway near its potential, though. But I think the JQ selectors themself is worth the try learning it.
Don't have a programmer background so all this is quite new to me.@unknownuser said:
static HTML
?Do you mean running the HTML straight from Notepad? I do that often, but not with theese
variables though. I thought theese problems came from ruby-side so..@unknownuser said:
Make sure you make the data valid for HTML. & is a special characters used to denote character entities
Well, I am sending strings, yes. I'm always aware of that.
But the material names can be made by a user. Sketchup.active_model.materials. So I thought (besides having tidy names in the dialog) the convention was to trap for cases where the user enters some invalid characters in the material name.
Its difficult to post snippets from a larger piece of code but I can try.
In the JS I have an body onload function like which call a function to SU for default options:
$(document).ready(function(){ getSU_opts('populate_UI'); }This function then make a callback to SU for default values.
function getSU_opts(vals) { // populates the Webdialog from SKP. window.location.href = 'skp;get_data@' + vals; }Back in SU after creating the webdialog I have this callback to send default values.
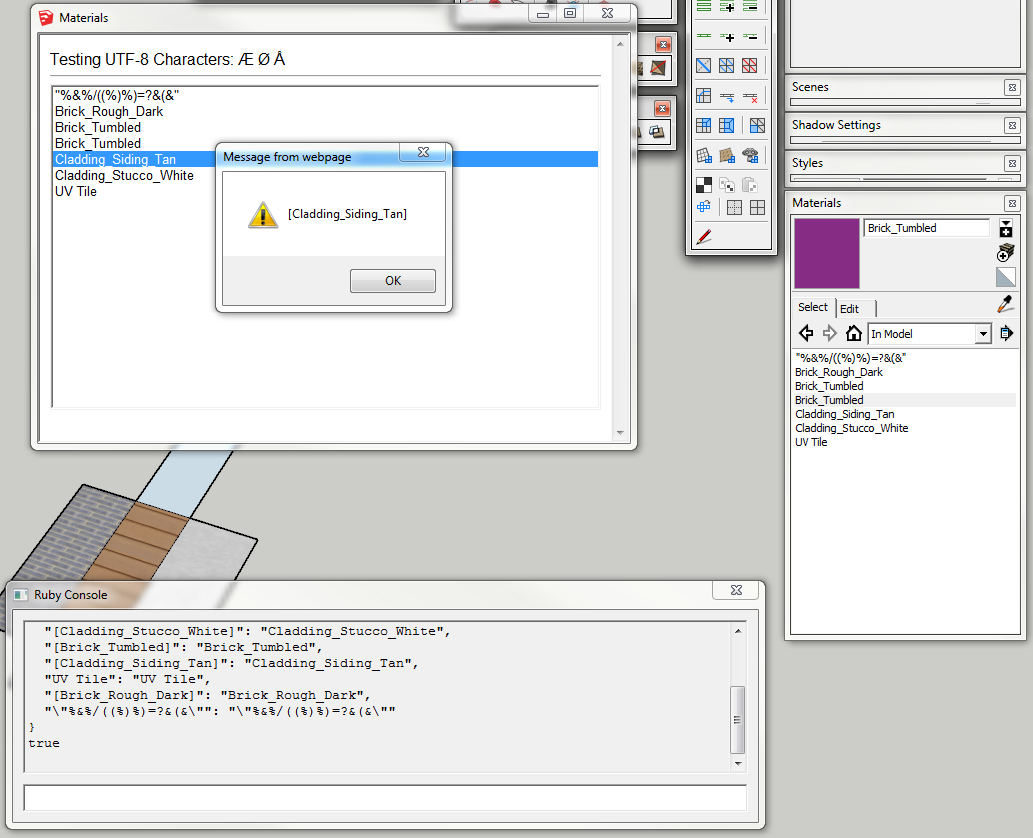
@hatchUI.add_action_callback("get_data") do |@hatchUI, vals| if vals=="populate_UI" @hatchUI.execute_script(%(document.getElementById("mat_list").value ="#{getmats()}";)) end end"mat_list" is a hidden inputfield. In case the list gets long.
So to populate the Html dropdownlist I'll use this michmach Jquery-JS code.
function populate_List(i,j){ //i=id of "hidden storage-element"(array). j=id for selectionbox where to create new option from i var Listitem = $(i).val().split('|'); $.each(Listitem, function(val, text) { $(j).append( $('<option></option>').val(val).html(text) ) }); }The code is working somewhat.
I do get a dropdownlist with the material names, except for thoose extreme names.
They get blank, but are selectable.
And if I dont use string.gsub(/[^_0-9A-Za-z/, '')]
I get an JS error. If it not standard to trap for extreme non english name I think I'm ok?Note I'm just showing the relevant code parts to this topic.
-
Have you tried:
$(j).append( $('<option></option>').val(val).text(text) )?
.html()expects HTML content - but you just want to insert a plain string - so I'm wondering if
.text()would work here. -
Just a good place to note some differing behavior.
I am not sure which of the following jQuery uses for it's text() function:
%(#8000BF)[innerText](invented by MicroSoft,) or%(#8000BF)[textContent](the newer W3C standard function.)Recently, when dynamically writing a stylesheet into a
%(#8000BF)[<STYLE>]tag, when I used%(#8000BF)[innerText], it inserted%(#8000BF)[<BR>]tags at the end of everyline, causing a double linebreak when the source is viewed in the browser's Development Tools.When I added a conditional statement to use
%(#8000BF)[textContent]if it was not%(#8000BF)[null], the stylesheet text was inserting as entirely plain text.This was in a Chrome content script extension, BTW.
So I'm raising a flag here to check to be sure that unwanted line breaks are not being inserted.
FYI.. I have a tokenized CSS stylesheet in a separate file, I load it into a js var, then replace ALLCAPS tokens with values from a js options Object, before inserting the CSS into a
%(#8000BF)[<STYLE>]element in the document's%(#8000BF)[<HEAD>].
In this way I have only 1 stylesheet, instead of like 24 covering all the optional permutation. And I can also, insert the unique extension ID url into the CSS text when it's needed, and not have to have users edit the CSS to manually insert their unique extension ID (usually mulitple places.) -
-
ThomThom, thanks and good point! I will definately investigate text vs HTML content.
Dan. Interresting read. Not quite following it all, but if JQ is using innerText(my MS) may that cause problems with MAC?
Although I thought JQUERY took care of platform incompabilities?EDIT: something dropped down the mailbox. Will have a look at that Thomthom!
-
@jolran said:
Dan. Interresting read. Not quite following it all, but if JQ is using innerText(my MS) may that cause problems with MAC?
Although I thought JQUERY took care of platform incompabilities?jQuery takes care of platform differences. Which is why I never use anything else. See the example I just posted. A bare bone example of populating a webdialog with names from SketchUp displaying names as SU does while still able to obtain the name (used as key in model.materials).
-
Thank you very much Thomthom
 . I havent tried it, but I trust it works.
. I havent tried it, but I trust it works.May I add parts of it and mimic some into my script?
Will have to rewrite lots of my stuff but this looks very well structured, and I like my code to be that as well .
.Edit. Just tested and it works nicely

-
BTW do you always use Jquery source with ajax.googleapis.com etc..?
Or was it just for this example.
It's only works if you not in the need for costum interface right? -
@jolran said:
May I add parts of it and mimic some into my script?
Go ahead!
I found it easier to write a bare bone example than trying to work what was going on with a complex script I didn't have access to. In general I find it useful to write small snippets like this when I have an issue in my plugins - isolating the desired function into a small test in order to get a working concept - then port it back into the main project.
I might just use it as an example for a new blog entry as it deals with a few common issues in communication with webdialogs. -
@jolran said:
BTW do you always use Jquery source with ajax.googleapis.com etc..?
Or was it just for this example.Just this example yes, in order to keep the test in a self-contained .rb file.
@jolran said:
It's only works if you not in the need for costum interface right?
Not sure what you mean by this though.
 Custom interface?
Custom interface? -
[
@unknownuser said:Go ahead!
That is very kind of you! I've never used a for loop before so I'll might rewrite some stuff to the codingstyle I'm used to. Otherwise I'll have a hard time to follow.
@unknownuser said:
Not sure what you mean by this though. Custom interface?
costum UI, [like "jquery-ui-1.8.16.custom.min.js". Download whats needed.
@unknownuser said:
I might just use it as an example for a new blog entry as it deals with a few common issues in communication with webdialogs.
I think you should
 It's a good example I think. Not too long not too short.
It's a good example I think. Not too long not too short.
Trying to learn from someone elses script with 500 + lines of ruby + HTML, JS etc can be very time consuming and difficult. And Googles examples leave you in need for more. -
@jolran said:
That is very kind of you! I've never used a for loop before so I'll might rewrite some stuff to the codingstyle I'm used to. Otherwise I'll have a hard time to follow.
Sure, it's a very quick script that does one job only. A simple proof of concept.
-
@jolran said:
Dan. Interresting read. Not quite following it all, but if JQ is using innerText(my MS) may that cause problems with MAC?
Sure it can... both Safari and Chrome use WebKit as a rendering engine.
Since I just explained that on Chrome,%(#8000BF)[textContent()]works as expected, whilst%(#8000BF)[innerText()]does not work as I had expected, it may be possible that the same issue exists in Safari (which is used by WebDialogs on the Mac.)@jolran said:
Although I thought JQUERY took care of platform incompabilities?
That could be a correct assumption, IF jQuery was without bugs. It is not.
On this issue, the JQuery source would need to be checked.
Using Quirksmode.org HTML as a guide, you can see that FireFox never supported%(#8000BF)[innerText()](all other browesers did.) And... all browsers (but MSIE <9,) support the W3C standard%(#8000BF)[textContent()].However.. if Thomas can make it work without any problems on both Mac and PC, then NO, you do not have anything to worry about.
-
FIY: I added a [Code] tag to the title for easier searching for code snippet and inserted a link to the code sample in your original post.
-
@unknownuser said:
FIY: I added a [Code] tag to the title
Thats great! Hope the topic can help others as well.
@unknownuser said:
That could be a correct assumption, IF jQuery was without bugs. It is not.
Yeah, thats always I possibility. Like you said Thomthom code seams to work, so I will try to do it his way in my way.
Always interesting to read about your deep explorations, Dan. Although I'm not grasping everything.edited: OT
-
Hi again!
ThomThoms code seems to be working very well. I've expanded the code to include lists of layers.name and components.name(from file) as well.
Also I'm sending the JSON.hashes to hidden inputfields in the HTML.Took like forever to figure out one has to convert the JSON when extracting it from an inputfield or such. With something like:
var containr = eval('(' + $('#container').val() + ')') ;Code is just for some other "freshy" who's also in distress.
Now comes the question concerning strategy.
I already got it working well but with sending data to multiple inputfields during several "execute_scripts". I suppose it's better/or cleaner to store all data in 1 JSON obj. And the send it to 1 inputfield?
Ideally I would include some other default values in the JSON as well.
However I can't get the syntax right. I've tried with something like:@vals2JS= { "matlist" => self.hash_to_json( self.materials_hash ), "layrlist" => self.hash_to_json( self.layers_hash ), "complist" => self.hash_to_json( self.comps_hash ) }And then try converting the @vals2JS hash to JSON, but to no avail.

Also I'm worried about the maximum message limit. Maybe it's better to send data in chunks like I am? Or does it hurt something?Update: Ok, i read someone suggesting serialize arrays or hashes with "join" and "split" to be able to put multiple values in hidden inputfields.

Also if I understood it correctly there is only maximum message limit FROM webdialog to Ruby?? For me that won't be a problem if thats true... -
@jolran said:
Also if I understood it correctly there is only maximum message limit FROM webdialog to Ruby?? For me that won't be a problem if thats true...
True that there is a limit going back to Ruby because the data is sent via the URI string using
%(#8000BF)[window.location.href] -
Ah, you're using a hidden input field because you're worried about a max size?
There is a limit for sure when you call from WebDialog to Ruby, because it uses an URI to pass the data.
But I'm not so sure if there's a limit by using WebDialog.execute_script... What I do know is that for every time you call WebDialog.execute_script a <SCRIPT> element is inserted into the <BODY> element containing the argument to the method. This is evaluated into JS. Not sure exactly how that <SCRIPT> element is injected, but if you're worried about the size then you can run some tests with dummy data.
-
@jolran said:
Took like forever to figure out one has to convert the JSON when extracting it from an inputfield or such. With something like:
var containr = eval('(' + $('#container').val() + ')') ;(1) Get in habit of using the javascritpt function:
%(#8000BF)[JSON.parse( *string* )]as it has some built-in safeguards against running code that malicious persons can hide inside strings. If you use%(#8000BF)[eval()], hidden malicious code can be executed.There is a saying in the javascript world: "eval is evil" because it is an attack vector.
(2) Regarding a hidden input field. I do not not think you actually need to use one. This is usually done when sending data to a webpage via the URI (like how a search engine's form page, sends the search string using
%(#8000BF)[?search=someword].)You should be able to send the data directly to a javascript object, thus:
dialog.execute_script( %q{dataObject = JSON.parse('} + json_string + %q{')} )(3) JSOs can be nested, as well as containing nested Arrays, etc., so JSON strings allow the nesting of JSOs and Arrays. ... and so forth. The nested Arrays could wrap more nested JSOs and / or Arrays, etc. (There is a limit to the nesting level but it is huge, and you'll never likely run into the limit.)
-
There is another topic where we discuss the limit on the number of
%(#8000BF)[<SCRIPT>]elements that Microsoft Internet Explorer imposes... and Jim posted a JS cleanup function that removes these%(#8000BF)[<SCRIPT>]elements that SketchUp appends to the%(#8000BF)[<BODY>]element. (They have no ID attribute, so that can serve as a filter if there are%(#8000BF)[<SCRIPT>]elements that you do not want removed.)See: [Code] Cleanup After execute_script

Advertisement