[Code] Material.names to Webdialog.
-
@unknownuser said:
UTF-8 encoded?
I think so, will doublecheck. Some materials came out as blank until I escaped some characters.
@unknownuser said:
Properly escaping the execute_string argument?
Not sure what you mean.
I'm currently populating the dialog with excecute script and passing in each values. Some are methods like the one posted #{method}. Could and probably will be turned into hash later on. I will pay more attention to your homepage, some good reading on materials there.
So you are saying that all SU characters are legitimate? No need to escape as long as UTF-8?
I am sending user material names if that has anything to do with it.
Testing with some wierd names like "%&%/((%)%)=?&(&". Actually I just thought this was something one had to do before sending strings to html/js. Just proves how little I know
-
SketchUp gives you strings that are UTF-8 encoded.
If you encode your WebDialog in UTF-8 they will display correctly. (Beware that SketchUp's Ruby 1.8 does not handle strings as UTF-8 so if you modify the strings you risk corrupting it.)When you use
WebDialog.execute_stringyou are sending a string to be evaluated in JavaScript.So if you try to do this:
wd.execute_script('alert(Hello);')You will get an error, because what the JavaScript engine will evaluate is:alert(Hello);
Notice there is no quotes around "Hello" - JS will expect Hello to be an object.wd.execute_script('alert("Hello");')
evaluates to:
alert("Hello");wd.execute_script("alert('Hello');")
evaluates to:
alert('Hello');wd.execute_script('alert(\'Hello\');')
evaluates to:
alert('Hello');wd.execute_script(%{alert('Hello');})
evaluates to:
alert('Hello');wd.execute_script(%{alert('Hello "Quoted" World');})
evaluates to:
alert('Hello "Quoted" World');You see how it's important to properly escape quotes?
If you're getting unexpected results when you useWebDialog.execute_scriptcheck that what you're passing to the method is valid JavaScript.I compile the JavaScript string to a variable before I send it to
.execute_scriptso I can easily output the string for debugging and inspect that the string is valid.<span class="syntaxdefault">javascript </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> </span><span class="syntaxstring">'alert("Hello");'<br /></span><span class="syntaxdefault">puts javascript </span><span class="syntaxcomment"># DEBUG<br /></span><span class="syntaxdefault">webdialog</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">execute_script</span><span class="syntaxkeyword">(</span><span class="syntaxdefault"> javascript </span><span class="syntaxkeyword">) </span><span class="syntaxdefault"></span> -
@jolran said:
Actually I just thought this was something one had to do before sending strings to html/js.
But youare sending strings - the material names.
-
Ahh, now I see what you mean by Properly escaping the execute_string argument.
Yes I think I'm doing that properly cause I'm populating the dialog with materialnames already. Some come out as blank though. But they are extreme names like ÄÅäöp()&&¤# etc, just for testing.
I do get an JS error if NOT escaping some characters like I do in the method.
even if they are strings. Maybe my meta-tag is incorrect?<meta http-equiv="X-UA-Compatible" content="IE=8"/> <meta http-equiv="content-type" content="text/html; charset=utf-8"/>material.display_name is interesting though. Cause I also wanted to display more user-friendly names in the dialog.
-
@jolran said:
Some come out as blank though. But they are extreme names like ÄÅäöp()&&¤# etc, just for testing.
Make sure you make the data valid for HTML. & is a special characters used to denote character entities. Do you use plain JavaScript?
I think a framework, like jQuery, will take care of inserting text correctly for you. (I never do any HTML/JS work without jQuery these days.)Remember, you have a a Ruby string which you pass on to JavaScript for evaluation where you're inserting it into HTML. You must ensure the data is passed on to the next layer in a valid format. All the characters should be displayable in HTML.
You might want to run some isolated tests with static HTML to ensure you know how the data needs to be formatted.
-
Do you have a simple test where a string fails?
-
Thomthom, thanks for your help.
I am using Jquery as well. I'm using it noway near its potential, though. But I think the JQ selectors themself is worth the try learning it.
Don't have a programmer background so all this is quite new to me.@unknownuser said:
static HTML
?Do you mean running the HTML straight from Notepad? I do that often, but not with theese
variables though. I thought theese problems came from ruby-side so..@unknownuser said:
Make sure you make the data valid for HTML. & is a special characters used to denote character entities
Well, I am sending strings, yes. I'm always aware of that.
But the material names can be made by a user. Sketchup.active_model.materials. So I thought (besides having tidy names in the dialog) the convention was to trap for cases where the user enters some invalid characters in the material name.
Its difficult to post snippets from a larger piece of code but I can try.
In the JS I have an body onload function like which call a function to SU for default options:
$(document).ready(function(){ getSU_opts('populate_UI'); }This function then make a callback to SU for default values.
function getSU_opts(vals) { // populates the Webdialog from SKP. window.location.href = 'skp;get_data@' + vals; }Back in SU after creating the webdialog I have this callback to send default values.
@hatchUI.add_action_callback("get_data") do |@hatchUI, vals| if vals=="populate_UI" @hatchUI.execute_script(%(document.getElementById("mat_list").value ="#{getmats()}";)) end end"mat_list" is a hidden inputfield. In case the list gets long.
So to populate the Html dropdownlist I'll use this michmach Jquery-JS code.
function populate_List(i,j){ //i=id of "hidden storage-element"(array). j=id for selectionbox where to create new option from i var Listitem = $(i).val().split('|'); $.each(Listitem, function(val, text) { $(j).append( $('<option></option>').val(val).html(text) ) }); }The code is working somewhat.
I do get a dropdownlist with the material names, except for thoose extreme names.
They get blank, but are selectable.
And if I dont use string.gsub(/[^_0-9A-Za-z/, '')]
I get an JS error. If it not standard to trap for extreme non english name I think I'm ok?Note I'm just showing the relevant code parts to this topic.
-
Have you tried:
$(j).append( $('<option></option>').val(val).text(text) )?
.html()expects HTML content - but you just want to insert a plain string - so I'm wondering if
.text()would work here. -
Just a good place to note some differing behavior.
I am not sure which of the following jQuery uses for it's text() function:
%(#8000BF)[innerText](invented by MicroSoft,) or%(#8000BF)[textContent](the newer W3C standard function.)Recently, when dynamically writing a stylesheet into a
%(#8000BF)[<STYLE>]tag, when I used%(#8000BF)[innerText], it inserted%(#8000BF)[<BR>]tags at the end of everyline, causing a double linebreak when the source is viewed in the browser's Development Tools.When I added a conditional statement to use
%(#8000BF)[textContent]if it was not%(#8000BF)[null], the stylesheet text was inserting as entirely plain text.This was in a Chrome content script extension, BTW.
So I'm raising a flag here to check to be sure that unwanted line breaks are not being inserted.
FYI.. I have a tokenized CSS stylesheet in a separate file, I load it into a js var, then replace ALLCAPS tokens with values from a js options Object, before inserting the CSS into a
%(#8000BF)[<STYLE>]element in the document's%(#8000BF)[<HEAD>].
In this way I have only 1 stylesheet, instead of like 24 covering all the optional permutation. And I can also, insert the unique extension ID url into the CSS text when it's needed, and not have to have users edit the CSS to manually insert their unique extension ID (usually mulitple places.) -
-
ThomThom, thanks and good point! I will definately investigate text vs HTML content.
Dan. Interresting read. Not quite following it all, but if JQ is using innerText(my MS) may that cause problems with MAC?
Although I thought JQUERY took care of platform incompabilities?EDIT: something dropped down the mailbox. Will have a look at that Thomthom!
-
@jolran said:
Dan. Interresting read. Not quite following it all, but if JQ is using innerText(my MS) may that cause problems with MAC?
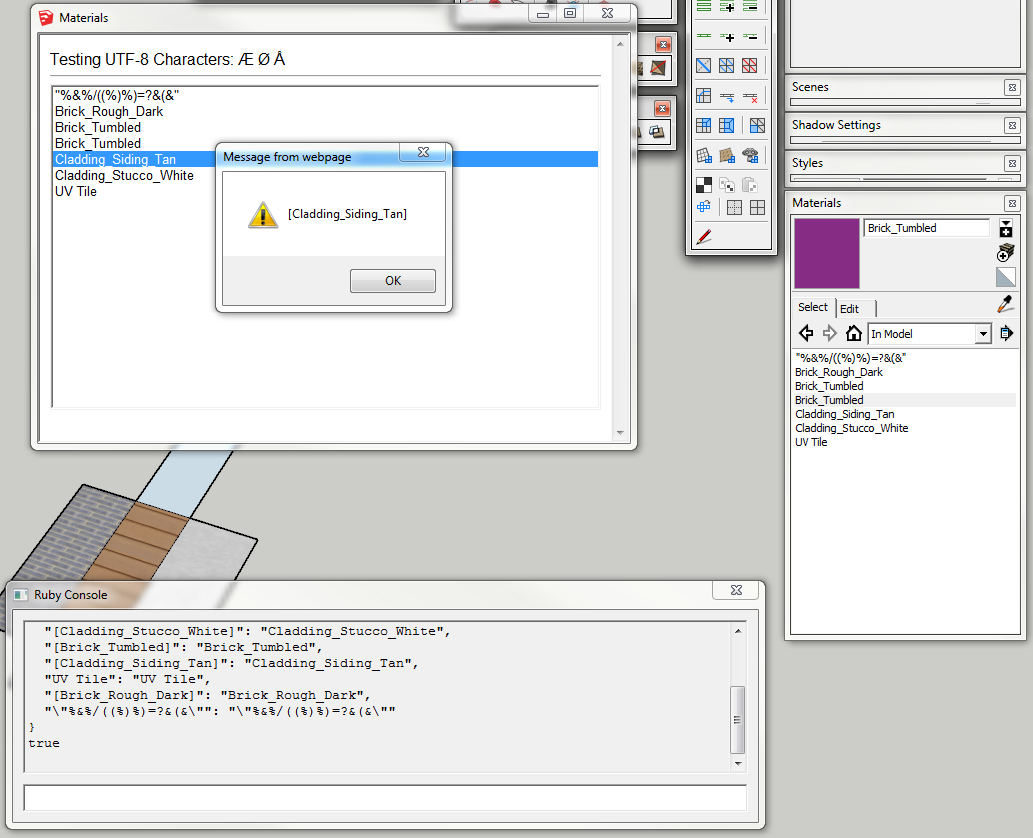
Although I thought JQUERY took care of platform incompabilities?jQuery takes care of platform differences. Which is why I never use anything else. See the example I just posted. A bare bone example of populating a webdialog with names from SketchUp displaying names as SU does while still able to obtain the name (used as key in model.materials).
-
Thank you very much Thomthom
 . I havent tried it, but I trust it works.
. I havent tried it, but I trust it works.May I add parts of it and mimic some into my script?
Will have to rewrite lots of my stuff but this looks very well structured, and I like my code to be that as well .
.Edit. Just tested and it works nicely

-
BTW do you always use Jquery source with ajax.googleapis.com etc..?
Or was it just for this example.
It's only works if you not in the need for costum interface right? -
@jolran said:
May I add parts of it and mimic some into my script?
Go ahead!
I found it easier to write a bare bone example than trying to work what was going on with a complex script I didn't have access to. In general I find it useful to write small snippets like this when I have an issue in my plugins - isolating the desired function into a small test in order to get a working concept - then port it back into the main project.
I might just use it as an example for a new blog entry as it deals with a few common issues in communication with webdialogs. -
@jolran said:
BTW do you always use Jquery source with ajax.googleapis.com etc..?
Or was it just for this example.Just this example yes, in order to keep the test in a self-contained .rb file.
@jolran said:
It's only works if you not in the need for costum interface right?
Not sure what you mean by this though.
 Custom interface?
Custom interface? -
[
@unknownuser said:Go ahead!
That is very kind of you! I've never used a for loop before so I'll might rewrite some stuff to the codingstyle I'm used to. Otherwise I'll have a hard time to follow.
@unknownuser said:
Not sure what you mean by this though. Custom interface?
costum UI, [like "jquery-ui-1.8.16.custom.min.js". Download whats needed.
@unknownuser said:
I might just use it as an example for a new blog entry as it deals with a few common issues in communication with webdialogs.
I think you should
 It's a good example I think. Not too long not too short.
It's a good example I think. Not too long not too short.
Trying to learn from someone elses script with 500 + lines of ruby + HTML, JS etc can be very time consuming and difficult. And Googles examples leave you in need for more. -
@jolran said:
That is very kind of you! I've never used a for loop before so I'll might rewrite some stuff to the codingstyle I'm used to. Otherwise I'll have a hard time to follow.
Sure, it's a very quick script that does one job only. A simple proof of concept.
-
@jolran said:
Dan. Interresting read. Not quite following it all, but if JQ is using innerText(my MS) may that cause problems with MAC?
Sure it can... both Safari and Chrome use WebKit as a rendering engine.
Since I just explained that on Chrome,%(#8000BF)[textContent()]works as expected, whilst%(#8000BF)[innerText()]does not work as I had expected, it may be possible that the same issue exists in Safari (which is used by WebDialogs on the Mac.)@jolran said:
Although I thought JQUERY took care of platform incompabilities?
That could be a correct assumption, IF jQuery was without bugs. It is not.
On this issue, the JQuery source would need to be checked.
Using Quirksmode.org HTML as a guide, you can see that FireFox never supported%(#8000BF)[innerText()](all other browesers did.) And... all browsers (but MSIE <9,) support the W3C standard%(#8000BF)[textContent()].However.. if Thomas can make it work without any problems on both Mac and PC, then NO, you do not have anything to worry about.
-
FIY: I added a [Code] tag to the title for easier searching for code snippet and inserted a link to the code sample in your original post.
Advertisement