Animating a roller shade
-
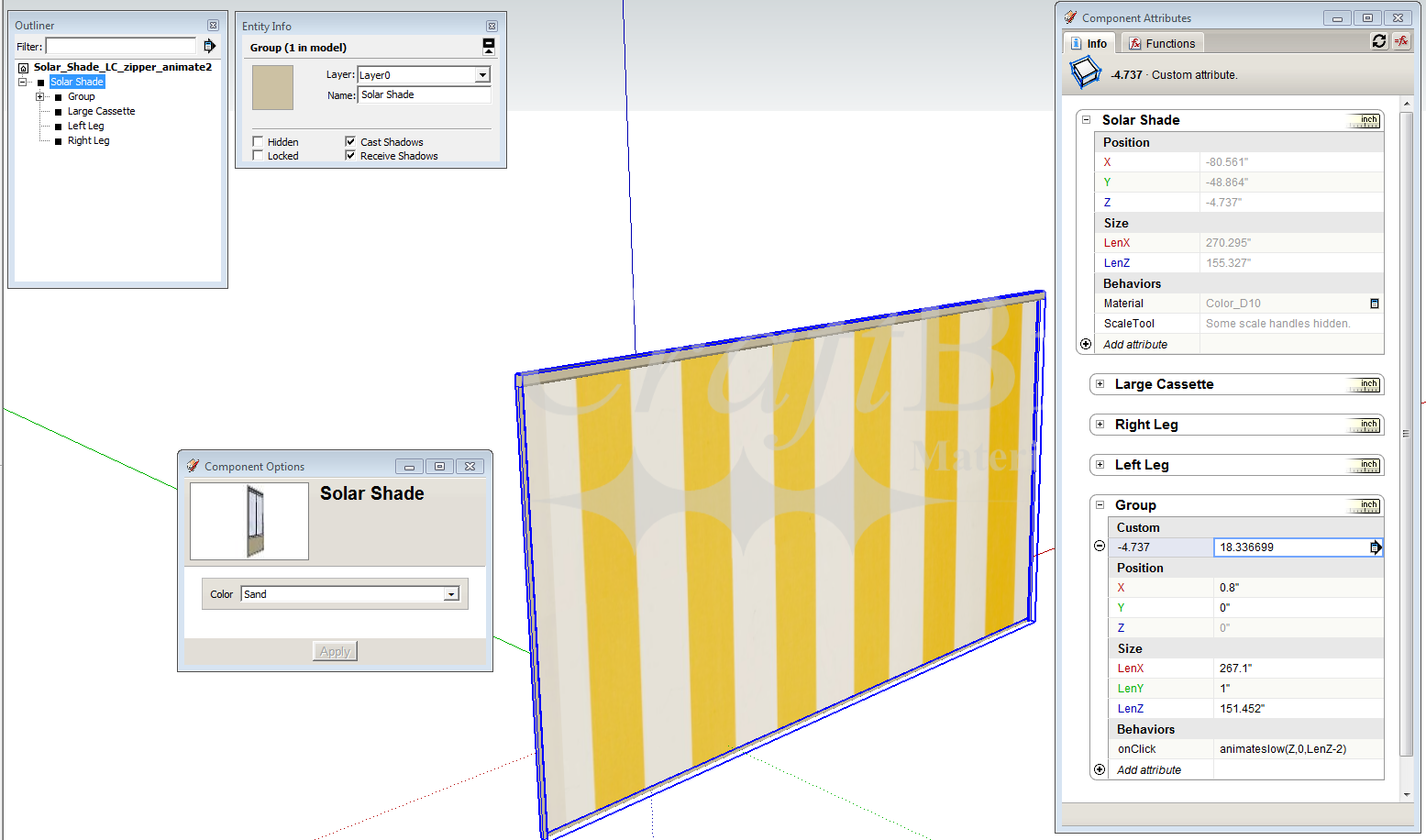
I created a DC of a solar shade. The only Component Option is the color of the frame. The model is sized using the scale tool. To animate the shade, I grouped the bottom rail and fabric and applied the onClick feature. I would very much appreciate some help with these items:
-
The group animates as expected, but the fabric does not "roll up" into the cassette. Is there a way to play with the LenZ of the fabric so that it appears to roll up into the cassette?
-
Although the ScaleTool attribute is set to hide most of the controls, they are all present when I scale the model.
-
The fabric scales, but shouldn't. The texture width/height should not change. IOW, the texture should repeat or tile.
-
Shortly after adding the onClick attribute, I noticed a custom attribute with numbers. Please refer to attached screen shot. Is this related to the onClick attribute, or did I have an epileptic seizure?
Thanks so much for any assistance.

-
-
I was able to find some examples in the forum that helped a lot. My fabric now "rolls up" into the cassette, and I learned that my fabric texture will only scale with the model (later I can design a dynamic fabric component that will do what I want). All the scale handles are still visible despite my settings to the contrary

I would like the model to scale in 1/4" increments, neither ROUND, NEAREST, LARGEST nor SMALLEST seem to be able to accomplish this. Any pointers?
I got rid of the Dynamic Option for choosing the colour, and opted instead to use onClick.
I believe I have structured the code properly, but SU is telling me there is an error with my formula. (file attached)TIA

-
The Scale Mask will work on a Component, which you should be using instead of Groups anyway.
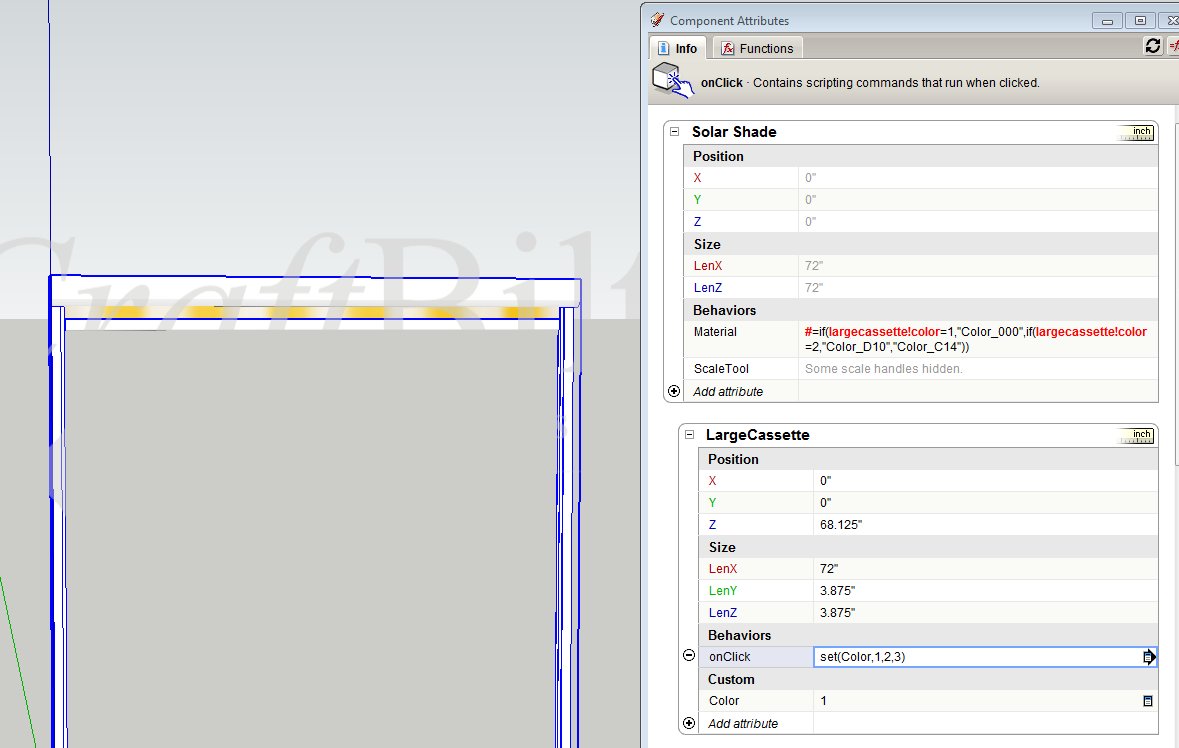
For the Materials, I would set a Color attribute in the parent Component from the child. I.E.
LargeCassette: (child)
onClick: set(Parent!Color, 1, 2, 3)Solar Shade: (parent)
Color: 1 Material: =if(Color=1,"Color_000",if(Color=2,"Color_D10","Color_C14"))then remove the Color attribute from the child - it's no longer needed.
A side note - you should include a small, hidden palette of the colors within the DC so when the DC is distributed, the colors always exist.
-
@buckyman said:
- Shortly after adding the onClick attribute, I noticed a custom attribute with numbers. Please refer to attached screen shot. Is this related to the onClick attribute, or did I have an epileptic seizure?
This happens (it seems to me) when an animation goes into negative values. The fix is to double-quote the attibute being animated:
onClick: animate(**"**Z**"**, ...)The rules for when you need to double-quote attributes and when not to are not clear to me.
-
For the animation, I would also animate an attribute in the parent from the child.
Solar Shade: (parent)
anim: 0Shade Cloth: (child)
onClick: animate(Parent!anim, 0, 100)(The trick that you may not have realized is that the animate function can animate not only the built-in attributes, but also any arbitrary attribute.)
Now, all of the child components of Solar Shade can use the
animattribute. I used 0 to 100 because it makes it easy to think of the animation goimg from 0 to 100%. Then of course you need to scale each animated attribute from 0 to 100%. for example, if a rotation goes from 0 to 90 degrees, you might use:RotZ: =anim / 100 * 90 -
I played around a little more - I think this does everything you would expect (minus the material scaling issue.)
-
Thanks for the great tips Jim!
I have two remaining items to solve:- Scale Tool is set to only move X & Z axis but ALL controls are visible.
Your version on the other hand correctly shows the visible controls. - Some trick to scale the model in 1/4" (for instance) increments.
Many thx!
- Scale Tool is set to only move X & Z axis but ALL controls are visible.
-
I figured out how to constrain the scale tool to 1/8" increments.
Everything is perfect except one thing...
Scaling vertically results in strange animation behaviour. Please load attached model, scale vertically higher or lower, then click the blue fabric to see what happens.This is the last detail I need, hope someone out there has the answer!
-
Bump my own thread

I haven't been able to solve this last part of the puzzle, sure would appreciate a hint to help get this sucker finished. -
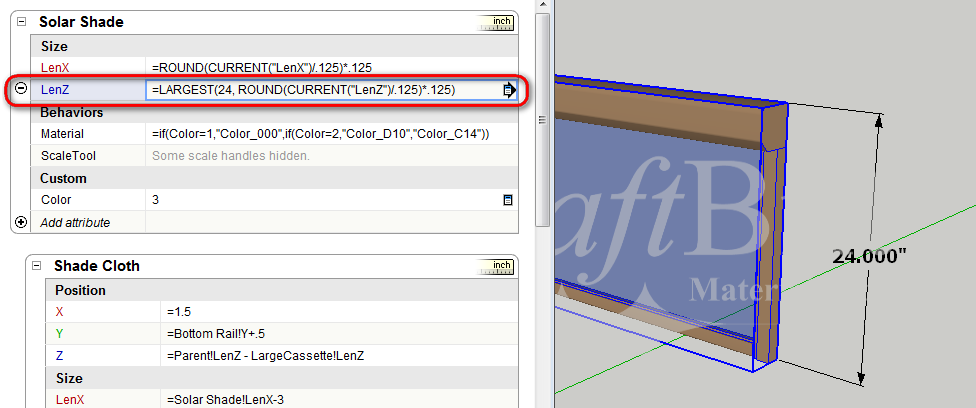
Recomendation 1
Use a minimum height so that the component can not be scaled to impossibly small dimensions. Here, the component can not be scaled to anything under 24".

-
Recommendation 2
The reason the Scale does not work is that you are controlling the size of the shade from the onclick event. Scaling does not trigger the onclick, so the size is never updated.
You need to base the size and position of the shade cloth off of some attributes of the parent component. When you scale the top-level component, the redraw then "trickles down" to child components (at least one level down.)
In both the shade and bottom rail component, I use the exact same animation formula - animating an attribute in the parent component as a percent (from 0 to 100). DC's track the state of animations, so this keeps the animation in sync because the same attribute is animated, although from different onclick events in separate components. My goal in doing this was to allow onclick on the bottom rail as well as the shade cloth because I was finding it hard to click on the cloth to trigger the anim.
I'm not sure I'm explaining it well, so have a look at the formulas and see if they make sense.
-
Thanks a bunch Jim.
Sorry for the late reply, I though I was supposed to get email notification when there was a new post, I'll have to check that.
Your explanation was fine
-
Hi again Jim
SU does not like rounding in .125" increments, it jumps in higher amounts (usually .5" is the min increment I get) despite zooming in to try to get more control.
How does it behave at your end?
Regards -
@buckyman said:
Hi again Jim
SU does not like rounding in .125" increments, it jumps in higher amounts (usually .5" is the min increment I get) despite zooming in to try to get more control.
How does it behave at your end?
RegardsYeah, the scaling works for me, although it can be hard to control especially when scaling "freely" without using any reference geometry to snap to. Are your units set to less precision than 1/8"? If so and you are using Dimensions, the dimensions will round to the precision settings even if the actual height is rounded to 1/8"
Advertisement







