Last Lions Update
-
There is a problem wit the html-menues after the lions update.
What's the error?

-
What is the problem? What is expected result?
-
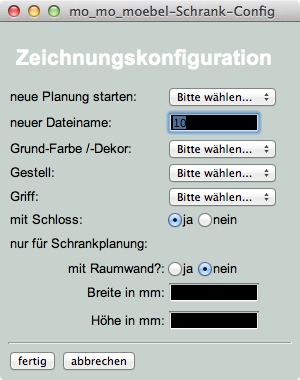
In the past the right fields have white ground with black letters.
The first field is the result after double click. -
HTML form styling has always been a difficult beast. Different browsers style each element differently - some allow more styling than others.
When I do HTML form now I use minimal if no styling - so that the form at least renders consistently for the user - as oppose to the mix you see in your screenshot. -
Hi,
we've recently had such a case in the Help Forum (Components Options dialog, which – not obvious – uses some html). It seems some setting in webkit or Safari is broken that provides the so-called "system colors", to match websites to the native UI. But I can't tell for sure as I don't have/use OS X.What exact update was that? Would OS X users be able to revert the update?
-
There has been previous updates to Safari/Webkit that's broken stuff. Very annoying these incompatibilities.
-
@hermannausowl said:
There is a problem wit the html-menues after the lions update.
What's the error?
Same problem here. for me it started 2 days ago when I upgraded to osx Lion 10.7.4
-
@aerilius said:
Hi,
we've recently had such a case in the Help Forum (Components Options dialog, which – not obvious – uses some html). It seems some setting in webkit or Safari is broken that provides the so-called "system colors", to match websites to the native UI. But I can't tell for sure as I don't have/use OS X.What exact update was that? Would OS X users be able to revert the update?
Any chance this will be fixed in the near future?
-
They didn't fix the last time they broke something. It was a "feature"...

-
It isn't the WebKit system colors, someone showed me how they look now and that's what used to be.
The html and css of the momo Möbel plugin doesn't contain anything that could cause this.
So it is either something else in the 10.7.4 update or something in SketchUp that didn't emerge before the update.Can someone with OS X and WebInspector check on the Elements tab in the right Styles sidebar, whether there is anything else causing an override for the <input> element?
-
I see this as well after latest Lion update.
Its just when invoked from SketchUp - but its not a SketchUp problem because I have the same wrong coloring if I run SketchUp 7 too.
Looks like Lion update broke applying CSS correctly. I have a input.text rule which is no longer applied - my hunch is its something to do with having 'placeholder' attributes.
Adam
-
sooo, my problem with <input> loosing the CSS after the Lion upgrade turned out to be programmer-error.

I'm not sure why I got away with: <input type='text' ...> working before,
yet I actually meant to write: <input type='text' class='text' ...>
which now works fine under 10.7.4 - I'll roll into the next release of LightUp.
So perhaps the 10.7.4 release just tightened up the rules some.
Adam
-
So is there a solution for this? I have had issues with the black input fields as well. Is it something that can be easily fixed?
-
Hi Whaat,
it's a compositing problem with text fields with default (=no) background color in a WebKit WebView (see Peter Saal's link to StackOverflow, and there the chances for a fix by Apple or SketchUp):
http://forums.sketchucation.com/viewtopic.php?f=11&t=45382#p406422
It has been suggested there that you could work-around it by forcing a%(#000000)[input[type=text]{background-color: white}], but many haven't succeded with this solution.
Advertisement







