[Plugin] Texture Resizer (1.5.6) — updated 15.05.2013
-
@unknownuser said:
the default text is still not appearing and neither is any obvious "Goldilocks' integration...
Both indicate that I didn't get the javascript started in Safari. I hope I fixed it now in 1.2.1
-
still a negative on that captain...
this is pulled from SU
<html><head> <title>Resize Textures in model</title> <meta http-equiv="content-type" content="text/html; charset = UTF-8"> <meta http-equiv="MSThemeCompatible" content="Yes"> <style type="text/css"> body{background-color;Window;color;WindowText;font;message-box;user-select;none;cursor;default;overflow;hidden} input{vertical-align;middle;} fieldset{text-indent;0px!important;margin-bottom;10px;margin-right;0px!important} input[type=text]{background-color;Window;border;1px ButtonShadow solid;margin;1px;padding;0px} input[type=text][disabled]{background-color;ButtonFace;border;1px ButtonShadow solid} input[type=text].num{text-align;right;width;40px;padding-right;2px} button{min-width;70px;font;message-box;color;ButtonText;padding;1px} .buttons{float;right;margin-top;10px;padding;0px} #body{position;absolute;left;0px;top;0px;margin;0px;padding;20px;overflow;hidden} #options ul{list-style-type;none;margin;0px;padding;0px} #options>ul, #options fieldset>ul{display;block!important;} #options li{display;block!important} #options ul ul{display;inline!important} #options ul ul li{display;inline!important;padding-left;15px!important} .progress-bg{position;absolute;left;0px;top;0px;z-index;1000;margin;0px;width;100%;height;100%;background;url(data;image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAA1JREFUCNdjCAkJqQcAA3gBfJ4UYBwAAAAASUVORK5CYII=)} .progressbar{position;absolute;left;50%;top;50%;z-index;1001;width;140px;height;80px;margin-left;-70px;margin-top;-40px;padding;1px;background;Window;border;Window 1px inset;appearance;progressbar;-moz-appearance;progressbar;-webkit-appearance;progressbar} .progressbar-state{width;48px;height;48px;background;Highlight;margin-left;46px;margin-top;8px;background;url(loadinfo.gif) no-repeat} #progressbar-action{position;absolute;top;50%;left;0px;margin-top;15px;width;100%;text-align;center;color;WindowText} </style> </head> <body id="body"> <form id="options"> <fieldset> <legend>Resizing method</legend> <ul> <li> <input type="radio" name="method" value="percent" id="method-percent"> <label for="method-percent" title="Calculates the dimensions depending on the textures original pixel size.">Percentage;</label> <ul> <li> <input type="text" name="percentage" value="" class="num"> % </li> </ul> <br> <input type="radio" name="method" value="resolution" id="method-resolution"> <label for="method-resolution" title="Calculates the dimensions depending on the metric size of the texture as it is used in the model.">Depending on real-world resolution;</label> <ul> <li> <input type="text" name="resolution" value="" class="num"> pixel per meter </li> <br> <li> <input type="checkbox" name="resolution-by-faces" id="resolution-by-faces"> <label for="resolution-by-faces" title="This gives a very accurate and consistent texture resolution, but is slow. If you deal with 20000+ polygons, you might uncheck this.">consider texture dimensions on each single face</label> </li> </ul> <style type="text/css" id="style0">.goldilocks{display;none!important}</style> <br class="goldilocks"> <input class="goldilocks" type="radio" name="method" value="goldilocks" id="method-goldilocks"> <label class="goldilocks" for="method-goldilocks" title="Calculates the dimensions depending on the current viewport using the plugin Goldilocks.">Goldilocks resolution;</label> <ul class="goldilocks"> <li> <input type="text" name="goldilocks-resolution" value="" class="num goldilocks"> </li> </ul> </li> </ul> </fieldset> <ul> <li> <input type="checkbox" name="limit" id="limit"> <label for="limit" title="Optional. No width or height shall be longer/shorter than the following limit;">Limit;</label> <ul> <li> maximum size <input type="text" name="max" value="" maxlength="4" class="num"> px, </li> <li> minimum size <input type="text" name="min" value="" maxlength="4" class="num"> px </li> </ul> </li> <li> <input type="checkbox" name="compression" id="compression"> <label for="compression" title="Optional. Compresses all jpeg textures to the following percentage. If not set, the original texture's quality setting will be used.">Compress jpeg textures?</label> <ul> <li> quality <input type="text" name="jpeg-quality" value="" title="recommended; not lower than 75" maxlength="3" class="num"> % </li> </ul> </li> </ul> <input type="hidden" id="results"> </form> <span class="buttons"> <button onclick="javascript:returnOptions()">OK</button> <button onclick="window.location='skp;cancel'">Cancel</button> </span> <div class="progress-bg" id="overlay" style="display;none"> <div class="progressbar"><div class="progressbar-state" id="progress"></div><div id="progressbar-action"> Processing . . .</div></div> </div> <script type="text/javascript"> function $(id){return document.getElementById(id)} function inObject(value, object){for(i in object){ if(i==value){return true} };return false} function puts(s){window.location = 'skp;puts@"'+s+'"'} // resize the height of the webdialog so that everything fits well // measures the html's dimensions function resizeHeight() { window.location = 'skp;resizeHeight@['+($("body").clientWidth|$("body").scrollWidth)+','+($("body").clientHeight|$("body").scrollHeight)+']'; } // disable input elements inside element <el> // a parent container contains a checkbox/several radio buttons // and for each a list <ul> with child inputs function toggleDisabled(el){ return function(){ var p = el.parentNode.childNodes; // one checkbox or several radio buttons inside the parent container var checkradio = []; for(var i=0;i<p.length;i++){ if(p[i].nodeName=="INPUT"&&(p[i].type=="checkbox"||p[i].type=="radio")) checkradio.push(p[i]) }; // corresponding containers with lower-level inputs that should be disabled/enabled var ul = []; for(var i=0;i<p.length;i++){ if(p[i].nodeName=="UL") ul.push(p[i]) }; for(var i=0;i<checkradio.length;i++){ if(!ul[i]){continue} // enable all child inputs if(checkradio[i].checked==true){ var inputs = ul[i].getElementsByTagName("input"); for(var j=0;j<inputs.length;j++){inputs[j].removeAttribute('disabled')} } else{ // or disable all child inputs var inputs = ul[i].getElementsByTagName("input"); for(var j=0;j<inputs.length;j++){inputs[j].disabled=true} } } } } function startProgress(){ $("overlay").style.display="block"; } function endProgress(){ o=$("overlay").style.display="none"; } function start(object){ // load defaults // identifies input elements when their name matches the default option's name var inputs=$("options").getElementsByTagName("input"); for(var j=0;j<inputs.length;j++){var i=inputs[j]; if( (inObject(i.name,object)) && (i.type=="radio" && object[i.name]==i.value || i.type!="radio") ){ if(i.type=="checkbox"){ i.checked = object[i.name]; } else if(i.type=="radio"){ i.checked = true; } else{ i.value = object[i.name] } } var t=toggleDisabled(i); t(); i.onclick=toggleDisabled(i); }; void(0); } // this is the magic function // it returns all user input // checkboxes are identified by their "name" attribute and return true/false // radio buttons are identified by their "name" and return the string of the "value" attribute function returnOptions(){ var user_input=[]; inputs=document.getElementsByTagName("input"); for(var j=0;j<inputs.length;j++){i=inputs[j]; if(i.type=="checkbox"&&i.name&&!i.disabled){user_input.push('"'+i.name+'" =\> '+i.checked)} else if(i.type=="radio"&&i.name&&i.checked&&!i.disabled){user_input.push('"'+i.name+'" =\> "'+i.value+'"')} else if(i.type=="text"&&!i.disabled&&i.className.search(/\bnum\b/i)!=-1){user_input.push('"'+i.name+'" =\> "'+parseInt(i.value)+'"')} else if(i.type=="text"&&!i.disabled){user_input.push('"'+i.name+'" =\> "'+i.value+'"')} } var user_input="{"+user_input.join(", ")+"}"; $("results").value=user_input; window.location='skp;receiveOptions'; } // init function init(){ window.location='skp;init@'; // measures the window's inner dimensions window.location='skp;windowInner@['+(window.innerWidth|document.documentElement.clientWidth)+','+(window.innerHeight|document.documentElement.clientHeight)+']'; window.onresize=resizeHeight; } init() </script></body></html>reloading dose nothing different... except mess up the resize the first time but that's the SU topdown nonsense...
I just tried
<button onclick="puts(s)">Defaults</button>and get ReferenceError: Can't find variable: s
-
1.2.2 is working a treat on Mac 10.5.8 so I did a test with the now integrated Goldilocks settings.
for a test I grabbed a 'Velux slideshow' from the warehouse, ran goldilocks to see what the texture sizes were
ran Texture Resizer set at 4 and pulled 0.2MB out of the file-size, then re-ran at 1.2 and got a small additional reduction in size of 0.1MB.
The original was only 4.1MB so reducing it to 3.8MB without any noticeable degradation in 3-4 mins is pretty slick.
I did have one projected texture that needed re-positioning.
john
-
hi,
here's the latest mac screenshot, after I added that 's'.....

john
-
It finally looks really great, Thanks for all your help!
It's probably time to make a real Ruby Webdialog toolkit so that webdialogs don't look anymore like websites, but like native OS dialogs.@driven said:
I did have one projected texture that needed re-positioning.
I have no idea what could cause this. The plugin doesn't touch UV coordinates but just replaces the texture images. Since SketchUp changes the aspect ratio and scale after re-importing, the plugin has to override it again with the old scale (it should work, but maybe there is a problem). Can you give me a link to the Velux model, then I can have a look tomorrow?
-
Hi,
Great plug-in but I'm having serious problems.
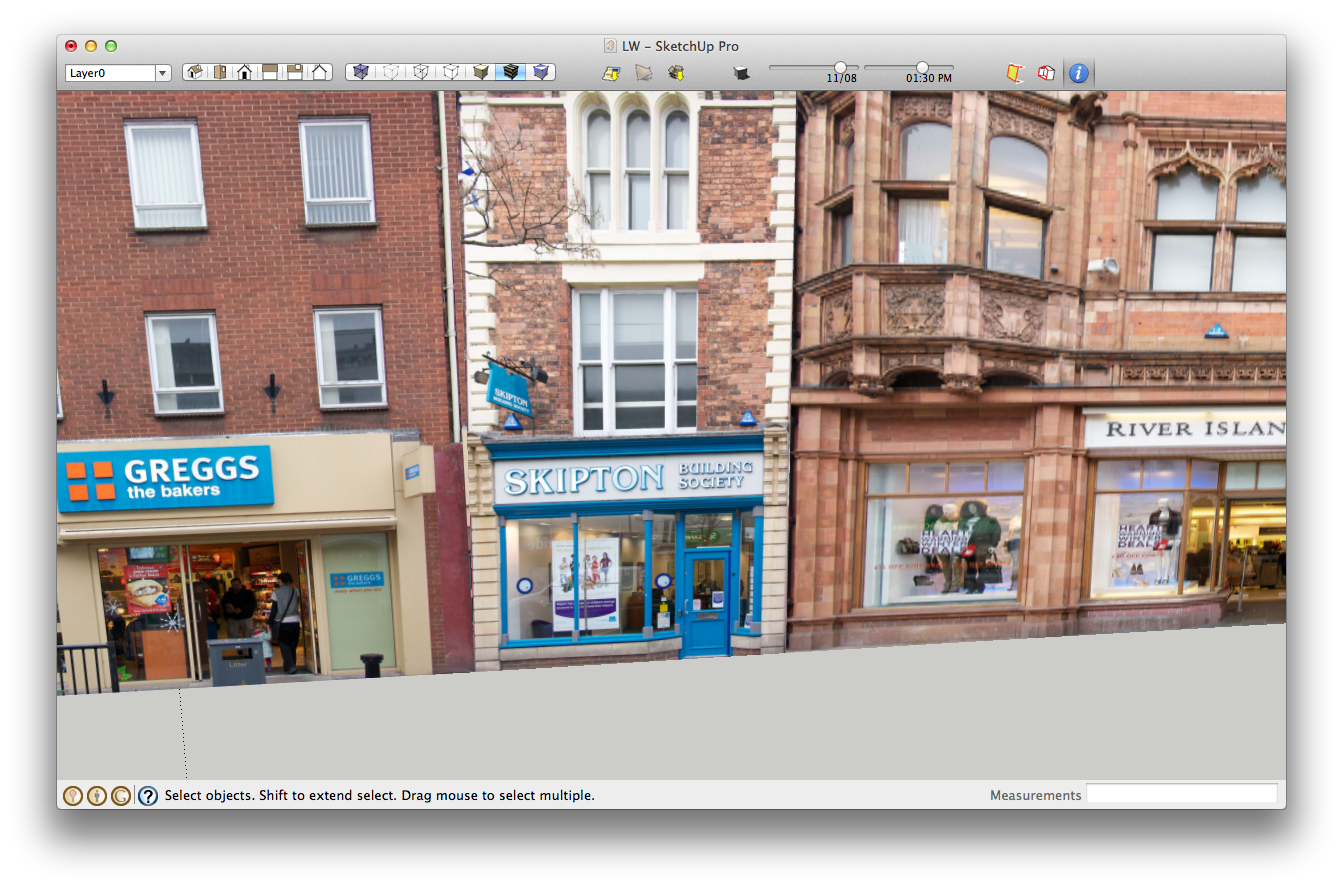
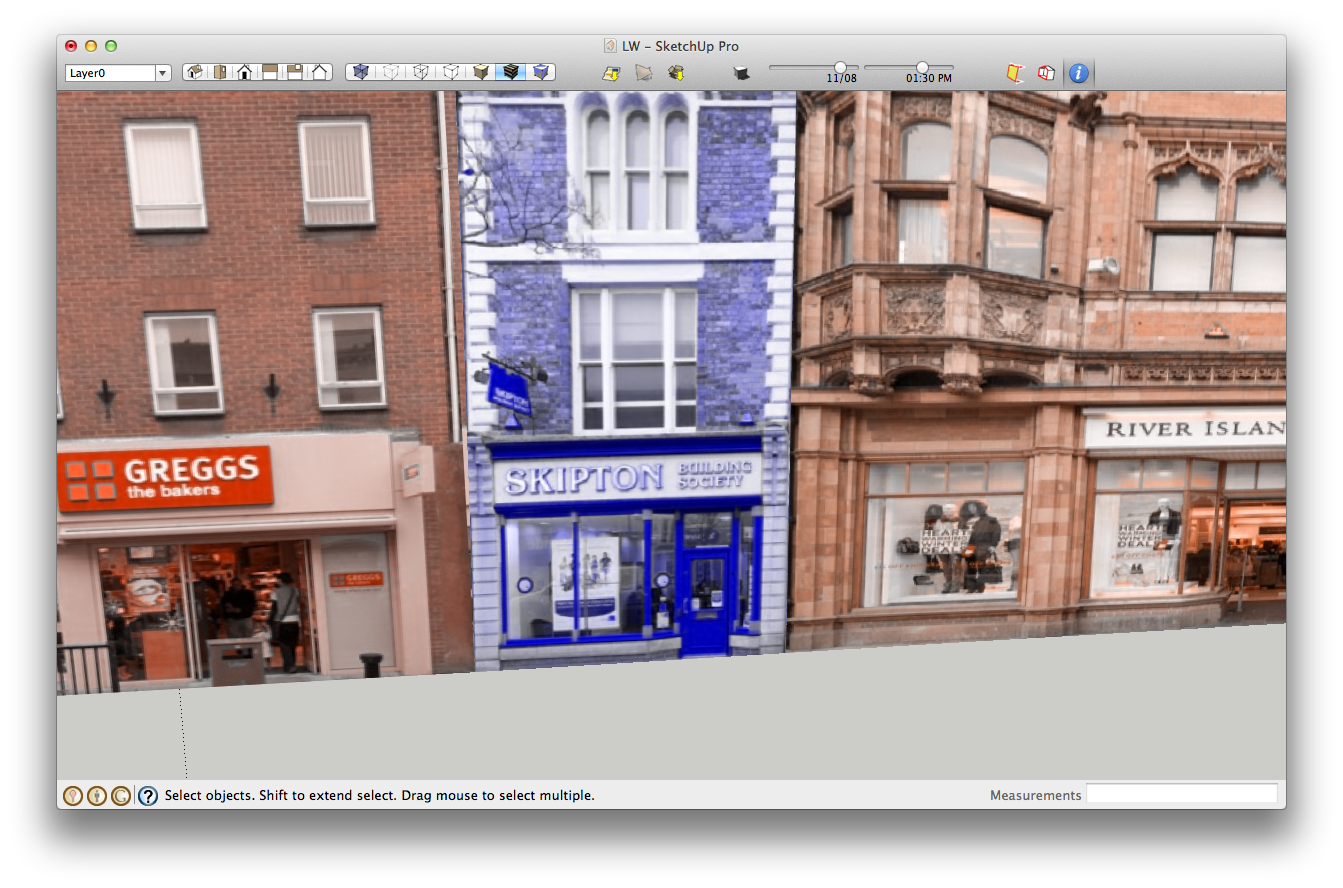
When I apply any changes no matter what settings are ticked, it messes with all the colours really badly, haven't got a clue why its doing this?
I've attached 2 thumbnails of before and after.
cheers
Lukeedit; just updated to the latest version but its not working? attached another screenshot below of the blank window i get



-
Sorry Luke,
the blank screen, thats the missing "S", I referred to..
the "TextureResizerOptions.htm" file needs the 's' added to it's name,
[in Finder, select file >> then return >> then right arrow >> add the [s] >> click out.]Luke, what format are the texture files?
Also, I always use Goldilocks first to get an overview at the screen size I think people should view at, then select and reduce.
john
@Aerilus, the windows surround curved sides, complete 'slide' shows the problem http://sketchup.google.com/3dwarehouse/cldetails?mid=b74580f8fed2b7691ae371d97b34cb90
john
-
awesome all works now I updated to the new version and changed the file name!
-
I have a suggestion:
Could you have an option to stop it from upscaling images when using the px/m option please?
Nothing is gained but its cancelling out the point of downscaling the images. i.e. some images go down in size reducing the file size, but some image then get upscaled increasing file size and your back to where you started.This would be massively beneficial and allow me to get the best file size / quality.
Luke
-
@lersince1991 said:
some images go down in size reducing the file size, but some image then get upscaled increasing file size and your back to where you started.
LukeMaybe you tried this...
If you preselect 'ALL' then deselect the ones you want 'untouched' then open 'TR' it's in a different mode, that only adjusts the selection...
john -
@lersince1991 said:
When I apply any changes no matter what settings are ticked, it messes with all the colours really badly, haven't got a clue why its doing this?
Do you still have this issue?
I also had a serious problem with colors: In the materials dialog, SketchUp offers two options, either to change a color tone or alternatively to completely colorize a texture. When I reload a texture, SketchUp resets the color tone to normal. Because of that I wanted to set the plugin to apply the previous color tone again, but due to an API bug SketchUp then sets always the colorized state. So I thought my workaround would just leave the colors how they are defined in the image file.@lersince1991 said:
Could you have an option to stop it from upscaling images when using the px/m option please?
Did you have a case where it upscaled the images? The plugin should automatically skip textures that otherwise would be upscaled (if you keep the Ruby console open, it will tell you when this happens).
(The percent option does not have this limit, so when someone inserts 200% it obviously does upscale all.) -
@aerilius said:
due to an API bug SketchUp then sets always the colorized state. So I thought my workaround would just leave the colors how they are defined in the image file.
Do you know if the same bug exist on mac SU, materials are handled differently [I believe], also, does your sips version work exactly the same as the IM version?
A request/query I have considered is, could the originals be gzipped and stored in a way that survives a standard 'purge unused' and than be optionally reinstated for high quality rendering?
I suppose the gzip could be external for smaller, overall file size, but would be better self contained if you just need a textured model to work on.john
-
@driven said:
Do you know if the same bug exist on mac SU, materials are handled differently [I believe], also, does your sips version work exactly the same as the IM version?
For this plugin, sips can do everything that my plugin does with ImageMagick.I have thought about somehow keeping the originals somewhere, but I wasn't sure since it is not much related to the resizing itself and it would require 2 options in the UI (export + import). Before I had come to a decision, TIG has done this awesome script:
TextureSwapper http://forums.sketchucation.com/viewtopic.php?p=365582#p365582 -
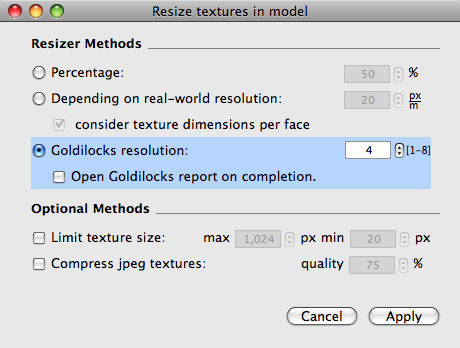
I'm really excited about this script, but I'm a little confused on the usage of this script as it doesn't seem to work as I assumed it would. My assumption was that you could open a model set the percentage to 100% and the max resolution to 1024 and any textures that were larger than 1024 would be downscaled to match that resolution.
So far as I can tell though that doesn't work on 2 accounts. 1, it looks like it only affects textures you have selected. 2, with the percentage at 100% it seems to ignore the 1024 max resolution setting and does no resampling. Instead you have to set the percentage to, say, 95% (99% didn't seem to work) for it to downsample to 1024.
Is this currently how it works or am I missing something? In my opinion these are limiting factors for the script as I don't always know what the resolutions of the images are and if they're already 1024 I don't want to further downsize them every time I run the script. Also, having to select all the textures opens me to the distinct possibility that I'll miss some textures which could be too large. And it takes longer of course.
Is there any way to universally downsize all textures larger than 1024 to that size?
-Brodie
-
@unknownuser said:
Is there any way to universally downsize all textures larger than 1024 to that size?
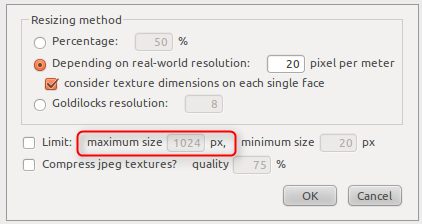
Haven't tried the plugin, but looking at the screenshot in the description I noticed this:

-
Right T, that's what I was using. I set the resize percentage to 100% and set that Max Resolution to 1024px assuming that if it found a texture that was 1024px or smaller, it wouldn't resize it down any further but if it found a texture that was 1025 or larger it would downsize it accordingly.
Using it on a texture that was 3000x2000 though provided no change until I set the percentage from 100% to 95%. Not if I run the script again on that texture it will be reduced further. I suppose though that I could set the minimum size to 1024 in order to eliminate that but then I presume it would upsize a 500x500px image to 1024x1024 which isn't what I'd want.
-Brodie
-
@unknownuser said:
Also, having to select all the textures opens me to the distinct possibility that I'll miss some textures which could be too large. And it takes longer of course.
Is there any way to universally downsize all textures larger than 1024 to that size?
-Brodie
the Dialog Title is either "Resize textures in model" or "Resize textures in selection" depending on what is/isn't selected before opening the ruby.
It needs to be "Resize textures in model" to 'do' all at once, i.e. select nothing before opening the ruby.
I mostly use the 'goldilocks' feature 'to cap all' as it only pulls down to the setting.
the script is really well commented
but, you might try setting Percentage above 100%, with 'Limit Texture Size' max 1024px
john
-
**@unknownuser said:
Using it on a texture that was 3000x2000 though provided no change until I set the percentage from 100% to 95%. Not if I run the script again on that texture it will be reduced further. I suppose though that I could set the minimum size to 1024 in order to eliminate that but then I presume it would upsize a 500x500px image to 1024x1024 which isn't what I'd want.**
I think I have an idea what the problem is. I had set an internal criterium that textures are skipped if their new size differs only 2% (to avoid unnecessary re-encoding and quality loss). Of course that should not happen in this case.I also had thought about unwanted upscaling: It should not upscale textures except if the user intentionally sets a percent > 100%.
I will check these criteria again and fix the above problem! -
@driven said:
@unknownuser said:
Also, having to select all the textures opens me to the distinct possibility that I'll miss some textures which could be too large. And it takes longer of course.
Is there any way to universally downsize all textures larger than 1024 to that size?
-Brodie
the Dialog Title is either "Resize textures in model" or "Resize textures in selection" depending on what is/isn't selected before opening the ruby.
It needs to be "Resize textures in model" to 'do' all at once, i.e. select nothing before opening the ruby.
I mostly use the 'goldilocks' feature 'to cap all' as it only pulls down to the setting.
the script is really well commented
but, you might try setting Percentage above 100%, with 'Limit Texture Size' max 1024px
john
Thanks, you're right. I guess My problem was with trying to test both things at once. I must have only tried 100% every time I had nothing selected so it wasn't doing anything. Thanks.
After a brief look at goldilocks it looked like it resampled according to where your view was at. Are you saying you can use it to cap all textures at, say, 1024px?
-Brodie
-
@aerilius said:
**> @unknownuser said:
Using it on a texture that was 3000x2000 though provided no change until I set the percentage from 100% to 95%. Not if I run the script again on that texture it will be reduced further. I suppose though that I could set the minimum size to 1024 in order to eliminate that but then I presume it would upsize a 500x500px image to 1024x1024 which isn't what I'd want.
**
I think I have an idea what the problem is. I had set an internal criterium that textures are skipped if their new size differs only 2% (to avoid unnecessary re-encoding and quality loss). Of course that should not happen in this case.I also had thought about unwanted upscaling: It should not upscale textures except if the user intentionally sets a percent > 100%.
I will check these criteria again and fix the above problem!It looks like if I have nothing selected and run the script at 95% with max res at 1024 and min res at 1024 it gets me pretty close to what I'm looking for. The only caveat is that for a non-square image is samples it such that the smaller dimension is 1024.
I can't think of how to do what I want in a truly intuitive way and maintain all the other features you have here. Perhaps you could consider writing a similar script which trims down the features and only asks you for a Max Resolution for all the textures in the model. I'd use that almost as often as purge or cleanup. Might be something to consider if you think others would use that as well. Just a thought. Regardless, I'm really glad you wrote this script. It's amazingly fast and hugely useful!
-Brodie
Advertisement







