[Plugin] bim-tools 0.13.4(june 22, 2015)
-
@brewsky said:
waiting for the sketchup team to fix the direct
set_htmlmethod!Well, I wouldn't hold my breath for that, because it's not actually broken... It's a security feature of webkit.
The server [in our case SU] creates the WebDialog headless when you use
set_html.By default WebKit blocks local file access, if there is no record of the 'user' is making or agreeing to the request.
When you use
set_filethe source is coming from a 'user/local' so WebKit allows that domain access to it's own resources.If it's only the button images then encoding base64 is dead easy on mac.
Just downloaded the latest and there are path issues... john
-
Here is my workaround for the
.set_htmlissue:
http://forums.sketchucation.com/viewtopic.php?f=180&t=39842&p=352375#p352375The discussion it came from is here: http://forums.sketchucation.com/viewtopic.php?f=180&t=39842#p351886
-
OK,
on the assumption your interested,
I added$: << '/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools'for now, to make sure the basic path gets through. Then changed the backslashes in two require statements and
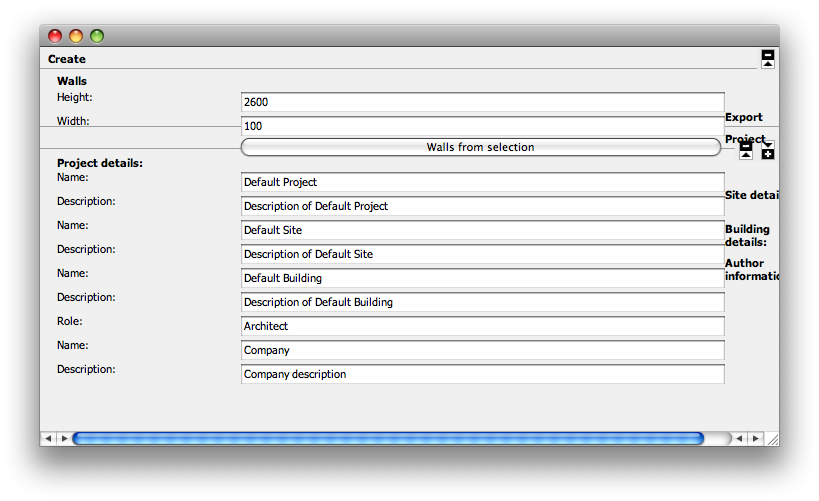
this is what SU produces from your.set_html.<html xmlns="http://www.w3.org/1999/xhtml" xml;lang="en" lang="en" style="margin;0;padding;0;height;100%;position;relative"><head> <title>bt_window</title> <link rel="stylesheet" type="text/css" href="bim-tools.css"> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <style type="text/css"> html { margin; 0; padding; 0; } body { font-family; Tahoma, Verdana, Arial, Helvetica, sans-serif; font-size; 0.7em; background-color; #f0f0f0; margin; 0; padding; 0; } h1 { font-weight; bold; font-size; 1em; margin; 0; padding; 0.5em 0px 0px 0.8em; width; auto; height; 1.5em; border-bottom; 1px solid #a0a0a0; } h2 { font-weight; bold; font-size; 1em; width; 100%; height; 1em; margin; 0; padding; 0.5em 2% 0.5em 0; } hr { margin; 0px 3px 0px 3px; padding; 0; } form { width; 100%; margin; 0; padding; 0; } input { font-family; Tahoma, Verdana, Arial, Helvetica, sans-serif; font-size; 1em; width; 65%; height; 1.5em; float; left; margin; 0.2em 0; padding; 0; } .input { display; block; height; 1em; width; 25%; float; left; margin; 0; padding; 0; } .submit { font-size; 1em; height; 2em; width; 65%; float; left; margin; 0 0 0 25%; padding; 0; } .minmax { float; right; margin; 0px; padding; 0px; border; 0; } .section { border; 0; } .input-block { width; 100%; border; 0 solid #f0f0f0; border-width; 0em 0.5em 0em 1.6em; margin; 0 0 0.2em 0; padding; 0; } </style> <script type="text/javascript"> function menu_visibility(IDS){ var section = document.getElementById(IDS).getElementsByTagName('div'); var expand = document.getElementById(IDS).getElementsByTagName('img'); if(section[0].style.display == 'block') { section[0].style.display = 'none' expand[0].src = '/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/images/maximize.png' } else { section[0].style.display = 'block' expand[0].src = '/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/images/minimize.png' } } function submitData(key) { value = document.getElementById(key).value; query = 'skp;get_data@' + key +',' + value; window.location.href = query; } function getData(key, value) { document.getElementById(key).value = value; } </script> </head> <body style="margin;0;padding;0;height;100%;position;relative"> <div id="1" class="section"> <img src="/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/images/maximize.png" class="minmax" onclick="menu_visibility("1")"> <h1>Create</h1> <div class="input-block" style="display;none;"> <h2>Walls</h2> <form action="skp;walls_from_selection@true"> <span class="input">Height;</span> <input type="text" name="height" value="2600"><br> <span class="input">Width;</span> <input type="text" name="width" value="100"> <input class="submit" type="submit" name="submit" value="Walls from selection"> </form> </div> </div> <div id="2" class="section"> <img src="/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/images/maximize.png" class="minmax" onclick="menu_visibility("2")"> <h1>Export</h1> <div class="input-block" style="display;none;"> <h2>Export to IFC</h2> <form action="skp;ifcexporter@true"> <input class="submit" type="submit" name="submit" value="Export to IFC"> </form> </div> </div> <div id="3" class="section"> <img src="/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/images/maximize.png" class="minmax" onclick="menu_visibility("3")"> <h1>Project</h1> <div class="input-block" style="display;none;"> <h2>Project details;</h2> <span class="input">Name;</span> <input type="text" onchange="submitData("project_name")" id="project_name" value="Default Project"><br> <span class="input">Description;</span> <input type="text" onchange="submitData("project_description")" id="project_description" value="Description of Default Project"> <h2>Site details;</h2> <span class="input">Name;</span> <input type="text" onchange="submitData("site_name")" id="site_name" value="Default Site"><br> <span class="input">Description;</span> <input type="text" onchange="submitData("site_description")" id="site_description" value="Description of Default Site"> <h2>Building details;</h2> <span class="input">Name;</span> <input type="text" name="building_name" onchange="submitData("building_name")" id="building_name" value="Default Building"><br> <span class="input">Description;</span> <input type="text" onchange="submitData("building_description")" id="building_description" value="Description of Default Building"> <h2>Author information;</h2> <span class="input">Role;</span> <input type="text" name="author" onchange="submitData("author")" id="author" value="Architect"><br> <span class="input">Name;</span> <input type="text" name="organisation_name" onchange="submitData("organisation_name")" id="o_name" value="Company"><br> <span class="input">Description;</span> <input type="text" name="organisation_description" onchange="submitData("organisation_description")" id="organisation_description" value="Company description"> </div> </div> </body></html>if I run this outside of sketchup it works, so I'll try my 'trick'...
john -

the changed code so far is just this, from line 31 in bt_dialog.rb
# PC Load paths will have a ';' after the drive letter. @is_mac = ($LOAD_PATH[0][1..1] != ";") `rm /tmp/btDialog.html` @tmpPath=('/tmp/btDialog.html') @tmpFile=(File.open(@tmpPath, 'w+')) @tmpFile.rewind @tmpFile.puts html @tmpFile.rewind self.walls() self.project_data() self.export() if @is_mac @dialog.show_modal @dialog.set_file(@tmpPath) else @dialog.set_html( html ) @dialog.show end #@tmpFile.close #File.delete(@tmpPath) -
Thanks John! It's getting somewhere!
For the new version I simplified the layout(less css), so that might already improve the looks...
I'll try to implement your trick in the new version.
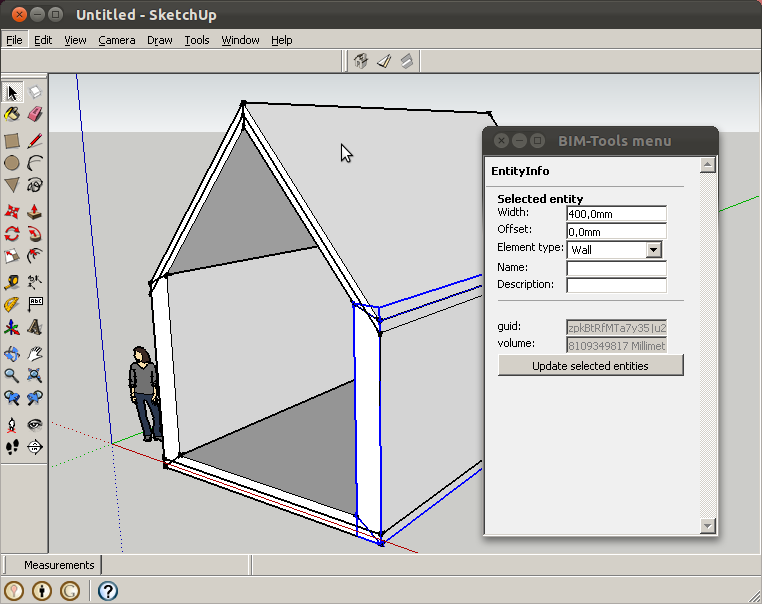
And if it's a security feature... would it not be best to use the same temp file on windows? It might be marginally slower but would be a more "universal" solution...For everyone interested... I have put another small video on youtube showing the progress on the new 0.10 version. http://youtu.be/J59EgH7LICs

The video is bad quality without comments or audio and the plugin is still buggy, but as you can see in the video that it's quite easy to convert existing sketchup faces to "BIM" elements, and these already move and stretch with the source faces! -
For the temp file, would it be a good idea to only check the OS using something like:
if ENV["TEMP"] != nil tempdir = ENV["TEMP"] # PC else tempdir = ENV["TMPDIR"] # MAC end -
@thomthom said:
Here is my workaround for the
.set_htmlissueAh! I see your workaround uses something like that!
-
This is what I use:
<span class="syntaxdefault">module TT</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">System<br /> TEMP_PATH </span><span class="syntaxkeyword">= </span><span class="syntaxdefault">File</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">expand_path</span><span class="syntaxkeyword">( </span><span class="syntaxdefault">ENV</span><span class="syntaxkeyword">[</span><span class="syntaxstring">'TMPDIR'</span><span class="syntaxkeyword">] || </span><span class="syntaxdefault">ENV</span><span class="syntaxkeyword">[</span><span class="syntaxstring">'TMP'</span><span class="syntaxkeyword">] || </span><span class="syntaxdefault">ENV</span><span class="syntaxkeyword">[</span><span class="syntaxstring">'TEMP'</span><span class="syntaxkeyword">] ).</span><span class="syntaxdefault">freeze<br />end</span>Note the pattern that you don't need if else structure to pick between a set of variables that might be nil.
path = ENV['TMPDIR'] || ENV['TMP'] || ENV['TEMP'] -
@brewsky said:
For the temp file, would it be a good idea to only check the OS using something like:
tempdir = ENV["TMPDIR"] # MAC
[/code]I know a lot of PC coders think this is the best and easiest place to write temp file to, but it returns
/var/folders/lN/lNON23AjHxezeYON7yETPU+++TI/-Tmp-/and is only cleared on a after a FULL shutdown and StartUp.
the other is"/tmp", which clears after a restart [i.e. all most mac users ever do, and with a lack of crashes...]It's actually one of OSX's shortcut's to "./private/tmp" and you often see ENV["TMPDIR" || "/tmp"] used outside of SU.
john
-
@thomthom said:
Note the pattern that you don't need if else structure to pick between a set of variables that might be nil.
Yeah I figured that out from your example webdialogpatch file! There still is a lot of smooth looking rubyishness to learn

-
@driven said:
I know a lot of PC coders think this is the best and easiest place to write temp file to
so would you suggest something like this? (don't know how to shorten this)
if ENV["TMPDIR"] != nil tempdir = "/tmp" # MAC else tempdir = ENV["TEMP"] # PC endbtw /tmp sounds very logical, I would use that on linux too...
-
This is what I have now, seems to work OK on windows. Do you see any problems for mac?
def initialize(bt_lib) # Create WebDialog instance @dialog = UI;;WebDialog.new pathname = File.expand_path( File.dirname(__FILE__) ) @walls = File.dirname(__FILE__) + "/parts/wall.rb" @exporter = File.join( pathname, 'IFCexporter.rb' ) @imagepath = File.dirname(__FILE__) + "/images/" @bt_lib = bt_lib # replacement of set_html by a temporary html-file because of security restrictions in safari tmpDir = File.expand_path( ENV['TMP'] || ENV['TEMP'] || ENV['TMPDIR'] || "/tmp" ) tmpPath = tmpDir + 'btDialog.html' tmpFile=(File.open(tmpPath, 'w+')) tmpFile.rewind tmpFile.puts html tmpFile.rewind self.walls() self.project_data() self.export() @dialog.show @dialog.set_file(tmpPath) end -
You're not closing the temp file. Use a block to open it so it automatically closes.
Is the rewind really needed?
-
I'll try it...
to go into the Dir you need a [ / ]
tmpPath = tmpDir + '**%(#BF0000)[/]**btDialog.html'
otherwise it just joins the names, is created beside the directory and won't get cleared.It take twos clicks to create and open, i.e. click in plugins once shows nothing, click again and WD opens, just using "/tmp" is instantaneous.
you really need .show_modal on a mac... unless you write some visibility observer. [some scripts have that]
I had also added a
tm=echo $RANDOM`` to create a unique name.
Can be done with ruby and Time.now variant. [TT does that]
but you also lost the file deletion at the start, so not sure if refreshing will work.@TT I found, with other tests that the rewind was needed unless you close and use IO to read the content.
the file was being read from EOF which of course is empty.
The first one is probably redundant on a new file, but for over-writing I read it was quicker.At the moment, I'm just looking at the basic WebDialog, but if I select a shape and click Create I get
Error; #<ArgumentError; Duplicate points in array> /Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/parts/wall.rb;165;in `add_face' /Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/parts/wall.rb;165;in `geometry' /Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/parts/wall.rb;49;in `initialize' /Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/parts/wall.rb;28;in `new' /Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/parts/wall.rb;28;in `walls_from_selection' /Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/parts/wall.rb;26;in `each' /Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/parts/wall.rb;26;in `walls_from_selection' /Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/bt_dialog.rb;107;in `walls'john
-
Just found some time to test it.

I like the workflow.
Here are some questions:
I found that copying a BIM tools entity or even the source geometry doesn't copy its BIM features. Will this work in the future?
Is there a way of setting defaults to the BIM tools like for example a offset of zero?Looking forward to see things like windows/door openings.
I also hope that we soon will be able to have (at least a basic) export to Revit to start testing how it works in a real project. As it is now it's just something to play with.
Please don't wait with the exporter until all features are done. -
@driven said:
otherwise it just joins the names, is created beside the directory and won't get cleared.
Hmmm, I have been too quick in thinking it worked, I also stripped out all parts(like the delete temp file) that gave an error on my pc...
What I have done now is just use TT's patched webdiaog class and changed a single line so it might use the /tmp folder as you suggested. Line 27 now reads:
tempdir = File.expand_path( ENV['TMP'] || ENV['TEMP'] || ENV['TMPDIR'] || "/tmp" )And this is the current bt_dialog code:
def initialize(bt_lib) # Create WebDialog instance, patched for OSX require 'bim-tools/lib/WebdialogPatch.rb' @dialog = WebDialogPatch.new pathname = File.expand_path( File.dirname(__FILE__) ) @walls = File.dirname(__FILE__) + "/parts/wall.rb" @exporter = File.join( pathname, 'IFCexporter.rb' ) @imagepath = File.dirname(__FILE__) + "/images/" @bt_lib = bt_lib @dialog.set_html( html ) self.walls() self.project_data() self.export() @dialog.show end@driven said:
At the moment, I'm just looking at the basic WebDialog
I don't understand where all these geometry errors come from, nothing like that here

When the webdialog is fixed, I would really appreciate it if you could also try the new 0.10a version on your MAC. I think it's best to fix these kind of errors in the latest version because everything geometry-related has changed drastically.
Thanks again for all the help!
-
@pixero said:
Just found some time to test it.
Thanks for trying it!

@pixero said:
I like the workflow.
Thanks! I try to stay as close as possible to the normal SketchUp workflow(that i like so much
 )
)@pixero said:
Here are some questions:
I found that copying a BIM tools entity or even the source geometry doesn't copy its BIM features. Will this work in the future?Yes, surely! What i have now is a basic framework, and when I get rid of some more bugs i think it's ready for expanding functionality!
@pixero said:
Is there a way of setting defaults to the BIM tools like for example a offset of zero?
For the "old" 0.9 version I had a config file for setting default values, I will also add this to the new version.
@pixero said:
Looking forward to see things like windows/door openings.
Me too!
 That will be the next step, after upgrading the IFC-exporter. Openings also worked pretty well in the 0.9 version, based on standard "cutting components".
That will be the next step, after upgrading the IFC-exporter. Openings also worked pretty well in the 0.9 version, based on standard "cutting components".@pixero said:
I also hope that we soon will be able to have (at least a basic) export to Revit to start testing how it works in a real project. As it is now it's just something to play with.
Please don't wait with the exporter until all features are done.That's also what I'm trying to do to get the best results. I don't want to make too many features at the same time. Just small steps, and every new function first needs IFC export before starting on the next...
-
@brewsky said:
I would really appreciate it if you could also try the new 0.10a version on your MAC.
where, exactly [i.e. a direct link] do I get 0.10a, I've been to your site a few times and keep getting the other??
probably just being dim...
Also, I want to explain the basic difference between
.showan.show_modalon mac.with
.showwhen you click off the dialog it disappears behind the active window. The only way to retrieve it is to have code that brings it back after an action ends [only works if your still in the same tool] or move the window out of the way to click it back to 'front'.with
.show_modalthe window stays in front [while in 'SU' context], so you can see it while you do other things in the tool or even if you change tools. The 'downside is it requires a click to 'bring to focus' and a second click to 'do', unless you 'Cmd Click' which bypasses the focus requirement.If a tool 'highjacks' SU and blocks changing tools etc. [as this does currently, but I hope will be fixed], it is possible to to use !visable? then .show after each action, but show_modal is easier.
The main point I'd like to make is there is no problem having platform conditional methods in a cross platform script.
SU does it all the time, after all mac SU is Cocoa, a different version of Ruby, and different browser engine, so using specific mac code is the right way to do mac things... maybe, my code wasn't wrapped properly to hide the system calls from PC's but that shouldn't be to hard [says the ruby nuubee]
post a link and I'll try and do some more testing later
john -
@driven said:
where, exactly [i.e. a direct link] do I get 0.10a
I'm sorry! I could have known it would get lost in the thread... I posted it somewhere halfway the discussion because it's only a bit of an unstable preview. This is the link to the post:
[url]http://forums.sketchucation.com/viewtopic.php?
f=323&t=34007&sid=a1cea85c17015237152249205e1c68d2&start=45#p387104[/url]@driven said:
The main point I'd like to make is there is no problem having platform conditional methods in a cross platform script.
I think I had the wrong idea about the SketchUp API, it's documented as a single cross-platform API, but in reality the same method seems to have a different result calling it on PC or MAC. If the result differs, it might be better to also name them differently?
I guess, when this is the case for more API calls, then conditional methods is indeed the way to go, especially
for this show / show_modal case(I got an empty window using modal on PC)@driven said:
maybe, my code wasn't wrapped properly to hide the system calls from PC's but that shouldn't be to hard [says the ruby nuubee]
I really appreciate your help fixing the code for Mac. The reason I picked TT's custom web dialog class is because I can easily copy that to the other version of my plugin.
I want it to work as good as possible for Mac and PC. Wouldn't it be best to further optimise TT's class together so everyone can use it for their projects? Like add the /tmp folder and maybe the rewind option you used? -
You cannot get away from platform specific quirks (oddities, etc.) As John said, Mac uses the obsolete Ruby v1.8.5-p0, and Safari for webdialogs. PC uses Ruby v1.8.6-p287, and MSIE WebBrowser.
The first step is to be sure these global boolean constants are defined:
MAC = ( Object;;RUBY_PLATFORM =~ /(darwin)/i ? true ; false ) OSX = MAC unless defined?(OSX) WIN = ( not MAC ) unless defined?(WIN) PC = WIN unless defined?(PC)Using boolean constants is MUCH faster that using string platform name constants !!
On the Mac, "modal" translates to "always on top", but does NOT cause App blocking, like it does on PC.
Then in your code:MAC ? dlg.show_modal() ; dlg.show()or
if WIN show() else show_modal() endAlso.. Ruby is a dynamic language. It can be defined and configured at runtime. Some coders prefer to have Mac definitions and PC definitions in separate files. (A SINGLE module or class definition, can span MULTIPLE files. They do NOT need to be in ONE file.)
module BIMTOOLS require('bimtools/lib/mac_methods.rb') if MAC require('bimtools/lib/win_methods.rb') if WIN # ... more code here that relys upon methods loaded # into THIS module by one of the two files above. end... BUT some prefer to DYNAMICALLY define platform specific methods in the same file (they think it may be easier to maintain.) Ex:
module BIMTOOLS # define a "info" module function here; # if MAC def self.info() # # ... code specific the Mac/OSX platform # end elsif WIN def self.info() # # ... code specific the Windows platform # end else # perhaps raise an exception here ? end # ... more code here that relys upon # methods defined per platform above. endThe advantage to dynamically defining methods that are platform specific.. is runtime speed. They will not be slowed down by any further platform conditional evaluations, because they are evaluated only at loadtime. (And a Mac will not magically morph into a PC, in mid-session.)
Advertisement







