[plugin] Ruby Code Editor - UPDATED to v3.0 3/4/2013
-
John, thanks for looking at this so closely. I wanted to put line highlighting in there but didn't get to finishing it. I'll check it out later. Thanks for the CSS suggestions.
In the past I found that text could be defined in pt as long as line-height is defined in px (to make line coloring work). I might switch to px at some point - I usually like that better for my web pages.
I was thinking about putting the code on Github - I am very happy if others can help out here (or create their own fork). Should I pursue this? I actually haven't used GIT before.
Cheers,
Alex -
Yes, git seems relatively straight forward, although I've only started using it recently for ace and cloud9 cloning.
For a slow start you then get a free cloud9 account, upload a trunk from git, and maybe we could do some interactive editing?
I really liked codeMirror, but couldn't sort out the ruby bits for SU and was thinking of asking for your help with either it or ace, when you anounced this.
I'll happily jump back to CM as it's so much simpler (after cloud and ace) although I've been running those off my localhost, rather than from inside 'plugin folder' and there's lots of plusses in that.
I'm really a Mac man, and most my tweaking is html5 and css3 and a little js, so IE input would be limited.
john
-
Great! Would be perfect to have you help work on this because I am mainly developing in Windows and the Mac side is the last thing I look at.
I am away at a conference for a week but we can get this started after Easter.
Cheers,
Alex -
Hi Alex,
are you back from your conference?
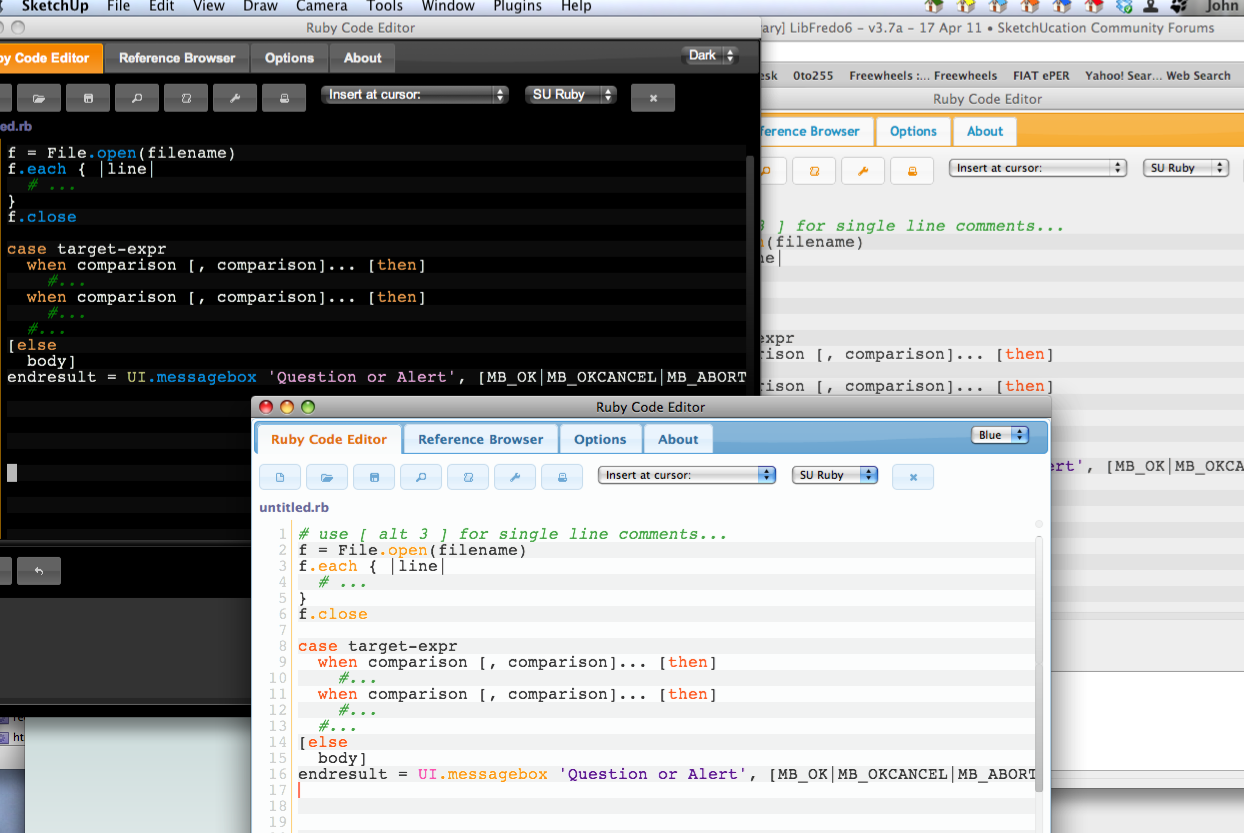
I did a bit of re-jigging of the file folders so that you can have the standard css (CM lang) with the light themes and yours with the dark.
I've been trying to add long comments, but my js is even worse than my ruby...
shoot me a line when your around and I'll send the files that I tweaked.john

I just noticed the moved the theme switcher, but that's just for faster testing....
-
John, those changes look great! And yes, I am back now...
I am trying to wrap my head around GIT and it's wrapping very slowly. If I did everything right, then there should be a repository on GITHUB now at the following address that has all of the files in the correct locations. Can someone who knows more about this than I do test this out?
GitHub - alexschreyer/Ruby-Code-Editor-for-SketchUp: A nice-looking code editor for SketchUp. Supports Ruby and various other languages.
A nice-looking code editor for SketchUp. Supports Ruby and various other languages. - alexschreyer/Ruby-Code-Editor-for-SketchUp
GitHub (github.com)
Feel free to use the repository for collaborating on this project once we establish that the files are actually correctly up there.
Cheers,
Alex -
hi Alex,
yes it's there, almost...
you can't actually test or modify without the ui.html and it's support files.
do you want to put those in as well, so it's the full monty.
when you do I'll see if I can update (what I just downloaded) directly from terminal.
adding and 'experiments' folder uploading to would be good as well.
john
-
@driven said:
...without the ui.html and it's support files...
It should all be there.. ui.html is in there. As far as I understand GIT, you just create a "fork" and start modifying.
I just added a v.2.0 tag so that the uploaded snapshot is the same as the last download from my site.
Cheers,
Alex -
the tarball doesn't have all the files, I'll have another look
john
EDIT... but the zip file does, my experience is that the tar should have everything as well...
-
Yep, I am on Windows, so ZIP was my download of choice...
Cheers,
Alex -
I made a fork and did an edit on the read-me
a test as much as anything...
john
Advertisement







