Pour DareDevil! :)
-
PS
@unknownuser said:
C'est avec ça que je tente de mettre le pied à l'étrier du nodal avec les étudiants
 (et pour le côté programmation, j'utilise ContextFree)
(et pour le côté programmation, j'utilise ContextFree)Pas hyper sexy le Contextfree!

Et pourquoi pas Processing ? (j'en remets une couche!
 (tout gratoche of course)
(tout gratoche of course)
Il est en français !
On veut se servir d'une image existante ?
Pouf on la glisse / dépose dans la fenêtre de l'éditeur!
Tout terrain et avec sa dernière version 3 encore plus facile!

De plus Processing peut, d'après ce que j'ai compris, être codé en Python, et même en Ruby !
Mais bon cela suppose de connaître ces langages avant!
http://py.processing.org/
http://github.com/jashkenas/ruby-processingComme P5.js est du Processing codé en Javascript, donc aussi direct sur le WEB le visiteur utilise le programme créé!
On peut démarrer directement avec P.js sans passer par la case Processing!
En plus le volubile Daniel Shiffman, le couvre entièrement sur Youtube!
(comme Processing d'ailleurs!) Bon d'accord c'est en anglais mais hyper compréhensible!
Processing étant lui-même du Java qui se cache!

Ah, la javanaise!
-
Et oui, ça vient de partout!
Cela va être dur de tout vérifier, contrôler, intégrer, traduire...
Si intéressé par ce nouveau noeud "LinePoly" by James

-
@pilou said:
Pas hyper sexy le Contextfree!

Et pourquoi pas Processing ? (j'en remets une couche!
 (tout gratoche of course)
(tout gratoche of course)
Il est en français !
Pour des étudiants dont le seul but est de générer de la géométrie pour la récupérer dans un format standard afin de s'en servir dans les logiciels d'archi, et qui en plus n'ont jamais touché à une ligne de code, Processing c'est un peu trop...
Contextfree a plusieurs avantages :
- les règles du code tiennent sur un confetti (un A4 pour la version 2, la v3 c'est déjà plus "complexe" donc je ne l'aborde pas)
- la logique est basée sur la récursion (ce qui permet d'introduire le concept, de montrer qu'avec deux lignes de code on peut générer des millions de formes)
- la gestion de la récursion infinie est intégrée (il s'arrête quand le dessin de la forme est plus petit qu'un 1/3 de pixel)
- l'aléatoire est contrôlé (on peut donc reproduire un résultat même s'il y a de l'aléatoire dans la description)
- l'export en vecto est intégré (mais exploitable que si le nombre de formes crées est limité)
- c'est multi plateforme (mais Processing aussi
 )
)
Vu que je n'ai pas beaucoup de temps de cours sur le thème (un semestre à 4h par semaine), je commence par les composants dynamiques de SU (en introduisant avec Excel, ou plutôt Calc de LibreOffice), puis je continue avec ContextFree et NodeBox pour avoir différentes approches de la programmation. Après, suivant le niveau des étudiants, on voit vers quoi on se dirige pour mener à bien un projet de modélisation paramétrique...
Et Processing, je le garde pour moi et mes projets perso
 (avec Arduino par exemple...)
(avec Arduino par exemple...) -
Toute cette richesse d'outils file le tournis!

Sinon
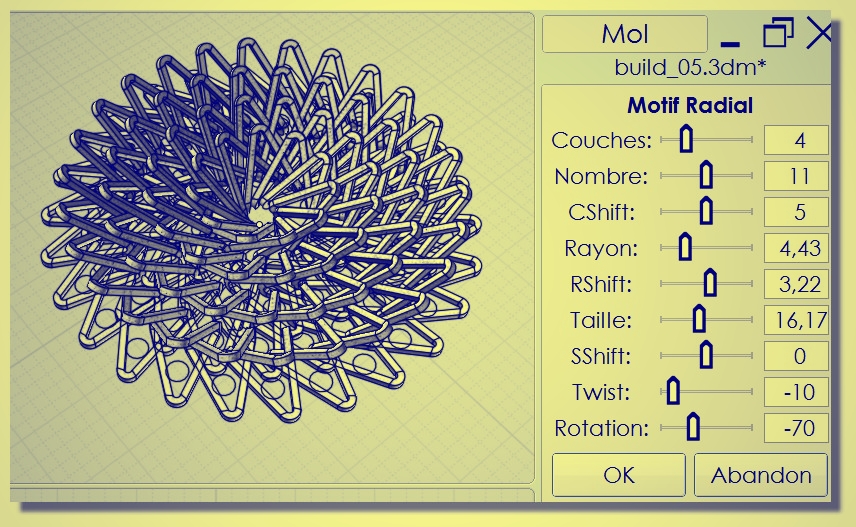
Nouvelle version du Motif Radial
Et l'ELephant devient plus gros que la souris!

Bon, tous les noeuds créés vont devoir être réécrits!

Car il y a refonte perpétuelle vers la perfection!
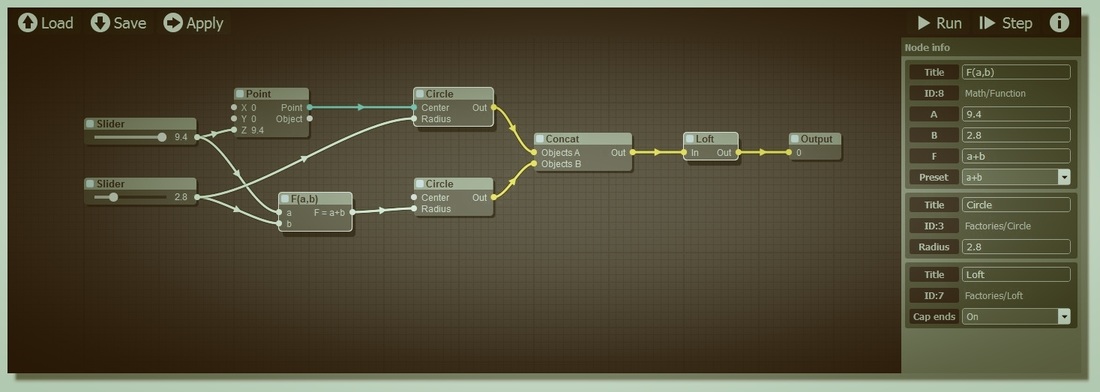
Dans les prochaines versions, Zoom dans l'éditeur nodal, et entrée des formules de Max Smirnov
pour fonctionner comme son Editeur de Formules!Ce qui donnera cela!

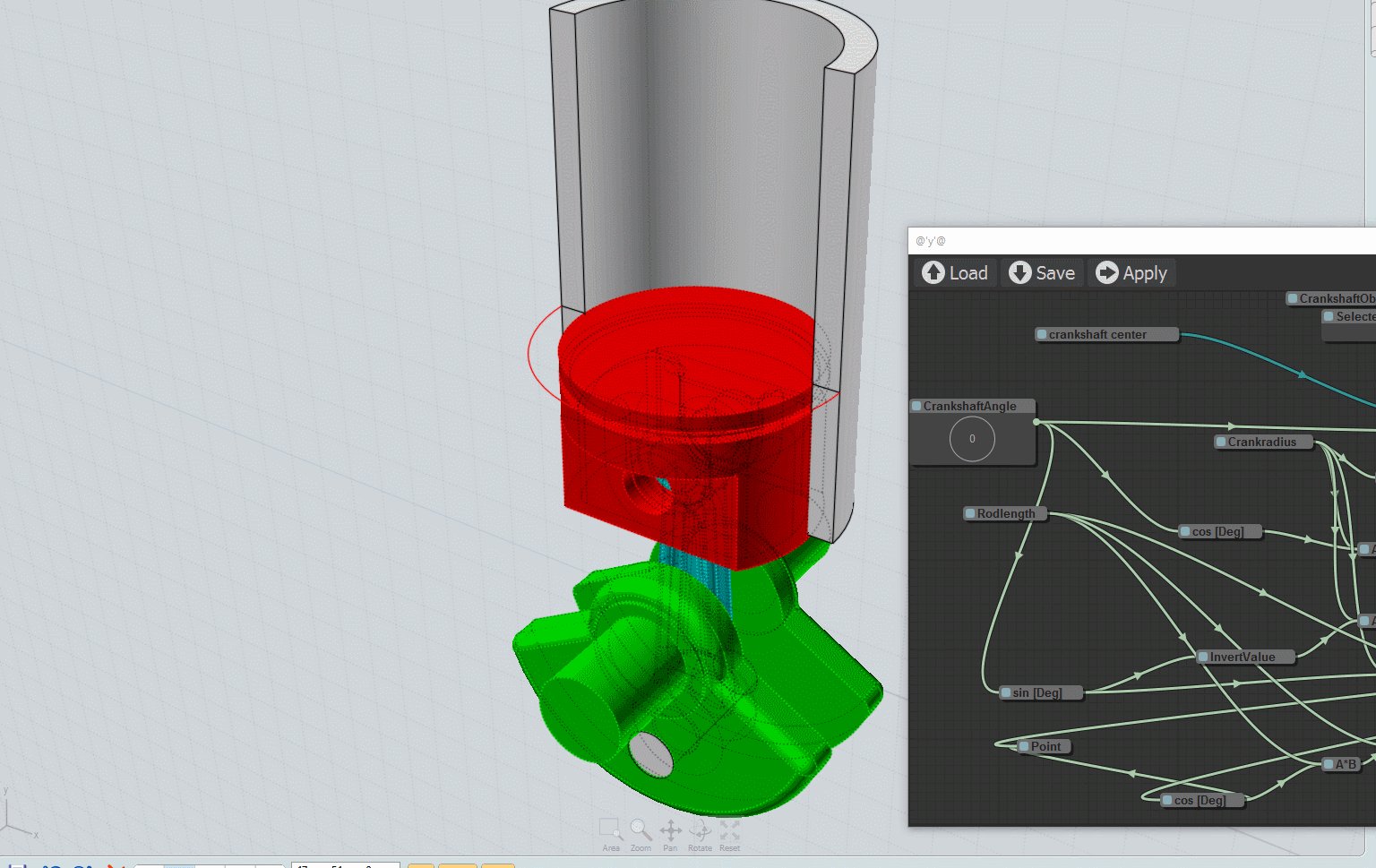
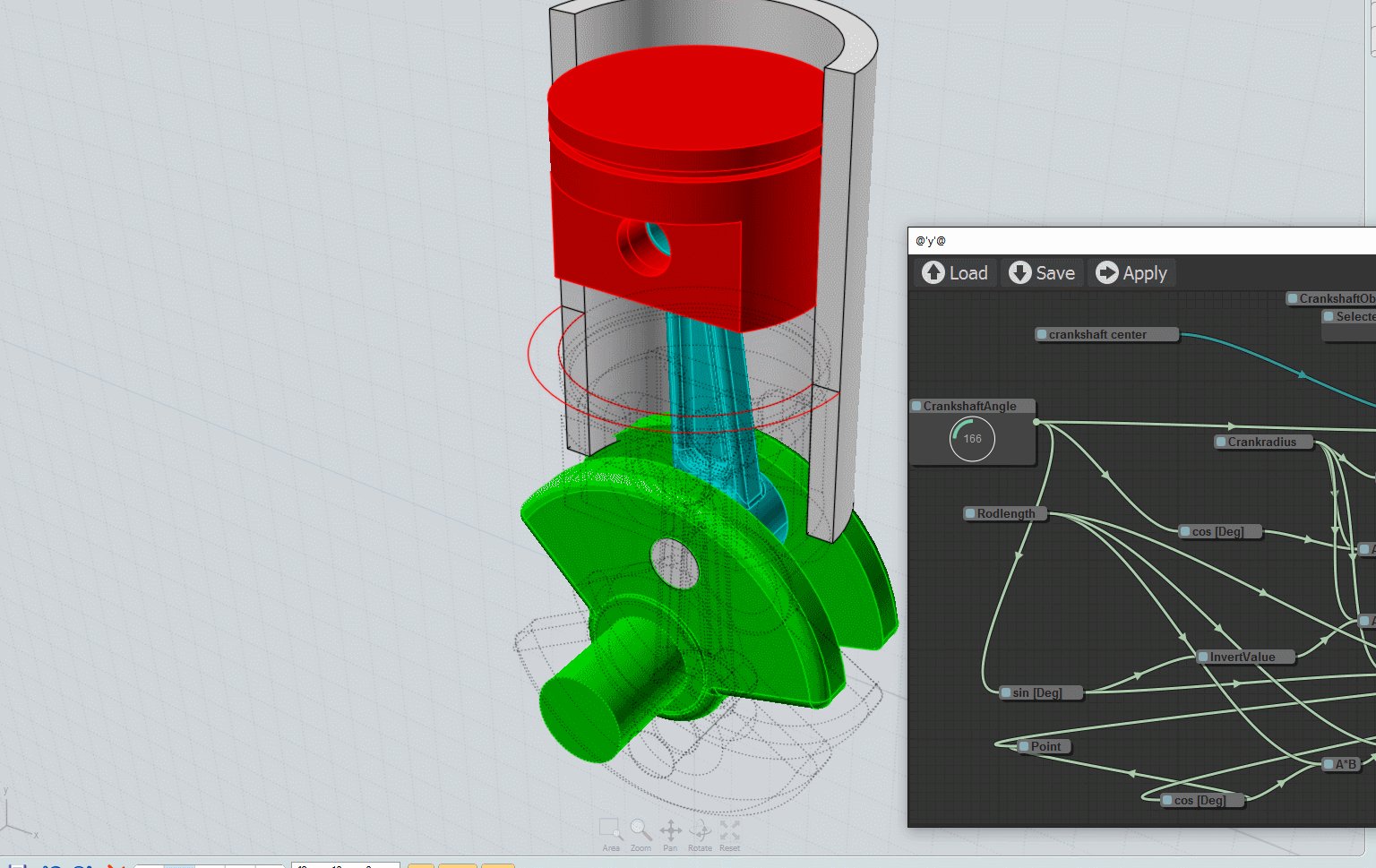
En plus look at this, on va peut-être pouvoir faire cela!


-
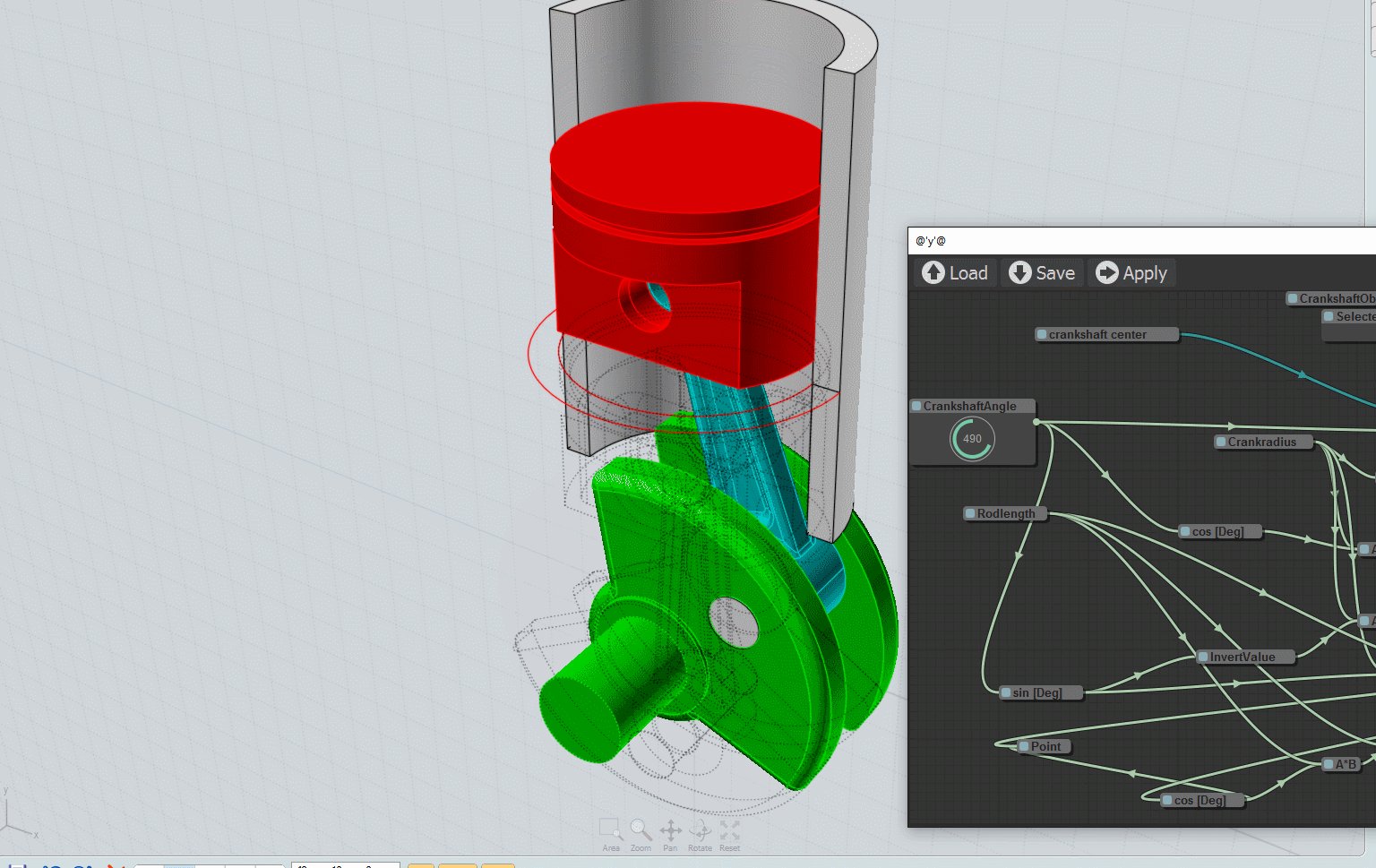
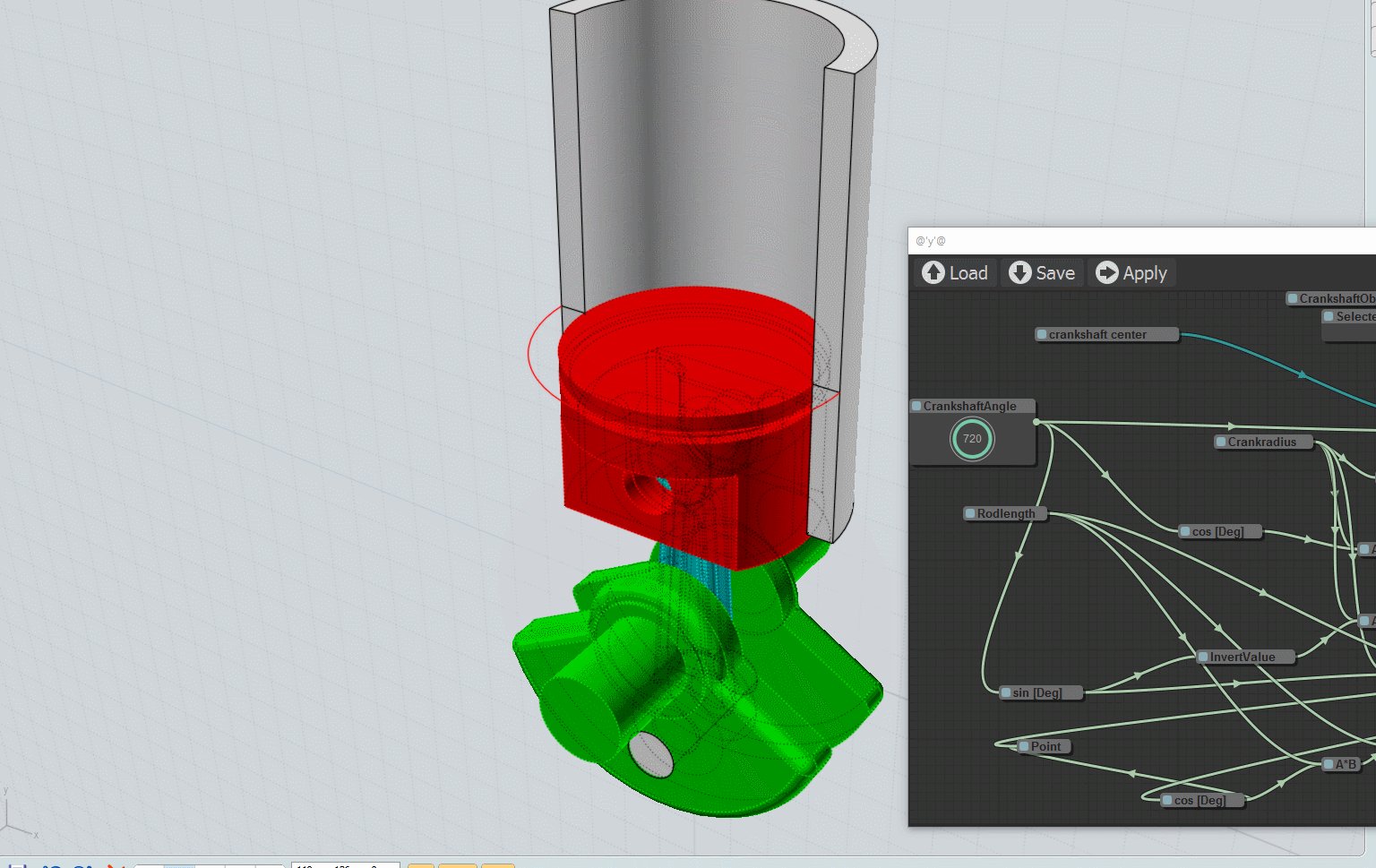
Bon le gars de l'animation du piston du dessus, vient de dire qu'il a trouvé la solution à son problème donc, on va y avoir droit!

Sinon relisant ton texte sur ContextFree, je m'accroche, j'y suis retourné et ai trouvé ce blog!
http://www.blog.francis-leguen.com/context-free-art/
et donc aussi cela
http://www.blog.francis-leguen.com/structure-synth/ du ContextFree en 3D que l'on peut sauvegarder en OBJ! (cet article fumant
(cet article fumant 
et donc aussi cela
http://www.blog.francis-leguen.com/lauteur/a-propos/le-geek/
et donc ceci
Le plus rigolo c'est qu'il dit que c'est en français (y a des chance que cela soit moi qui l'ai fait!
("j'aime le plus ou moins bien")
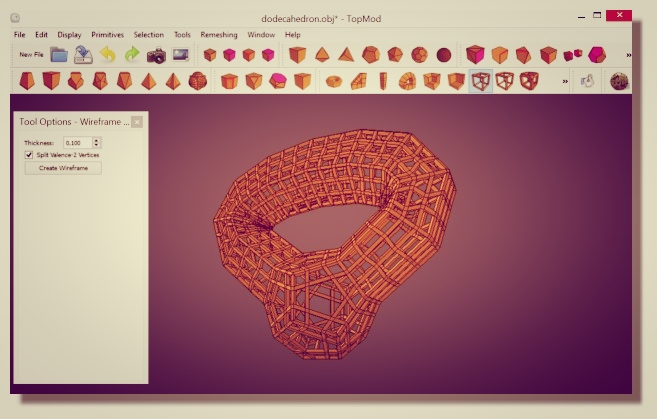
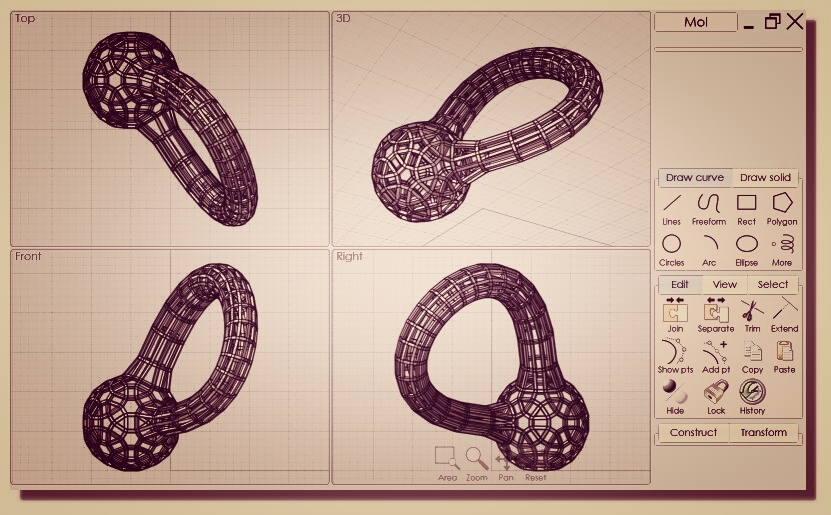
et pour le fun car j'adore TopMod of course! Faudra que j'aille revoir où ils en sont car le développement avait été stoppé!
J'en étais évangéliste dans le temps!
Edit bé non, Le TopMod a l'air d'en être toujours au même point! 2.23
Ici la 2.5 (en fait la 2.44)
Bon, y a qu'en même déjà de quoi faire!
Comme je l'avais rechargé sur ma nouvelle machine, j'ai pas pu résister!
Bé ça marche toujours du tonnerre!
En 2 secondes pouf, une structure pas croyable, que faire la même chose avec la sauce tomate, on peut pas dans un temps raisonnable!
Par contre y m'ont viré ma traduction, les petits salopiots, il va falloir que je fouille, mais bon, je verrais cela plus tard!

Et on peut évidemment sauvegarder en OBJ!

D'où...

-
Quand même cool pour l'effort fourni l'Elephant!


-
ça y est il l'a fait!
 by Karsten
by Karsten
c'était pas des blagues!
j'ai voulu bricoler! j'ai tout cassé!

-
Merci pour le blog de Leguen... c'est plein de trucs

StructureSynth, c'est ce que je donne pour passer à la 3d après ContextFree (comme GrassHopper et Dynamo après NodeBox), mais il y a peu de résultat chez mes étudiants...Hâte d'être en vacance pour me mettre à l'éléphant
 ça promet de belles heurs de tests !!!
ça promet de belles heurs de tests !!! -
bé oui, car ce genre de langage à codage minimum c'est pas appétissant du tout!

J'ai encore décroché direct de Contextfree...l'année prochaine peut-être!
Pour l'ELEPHANT j'attends le manuel détaillé en profondeur histoire de le traduire et d'espérer chopper le virus!

-
Bonjour tout le monde, malgré l'inscription réussie et mon passage dans le groupe français, je n'arrive pas à poster un nouveau topic ^^
Y'a t'il une étape que j'ai sautée ?
-
...ou encore!
Préférer passer par Moi pour faire un export SKP qui est ultra-nickel!
Quand on peut of course! Sinon utiliser ] de TIG
Sinon Passer par Wing3D pour faire une re-sauvegarde en OBJ avant
d'utiliser L'import OBJ qui semble avoir des vapeurs avec l'importation direct de TopMod!
-
Il faut peut-être avoir publié une dizaine de réponses de messages?...
Tu n'as qu'à répondre à plusieurs de mes messages, tous très intéressants!
Pas à celui-là car il est hyper long à charger du fait des différents sujets abordés qui viennent des 4 coins du web!
PS Mais je vois que cela marche! Voir le sujet des nuages de points!

-
@daredevil said:
Hâte d'être en vacance pour me mettre à l'éléphant
 ça promet de belles heurs de tests !!!
ça promet de belles heurs de tests !!!Voilà, j'avais la matinée de libre et je me suis laissé tenté... J'ai installé l'éléphant en alpha 0.23, puis j'ai compris qu'il y avait d'autre nodes qui ont été créés...
J'ai donc trouvé le Pilou's-package et là c'est plein de trucs partout !!! et surtout... ben c'est l'heure de m'arrêter !!!!Frustré !!! je suis frustré !!!!


(je me ratrapperai ce soir.....)
-
Huhu!
Oui, ils n'arrêtent pas!
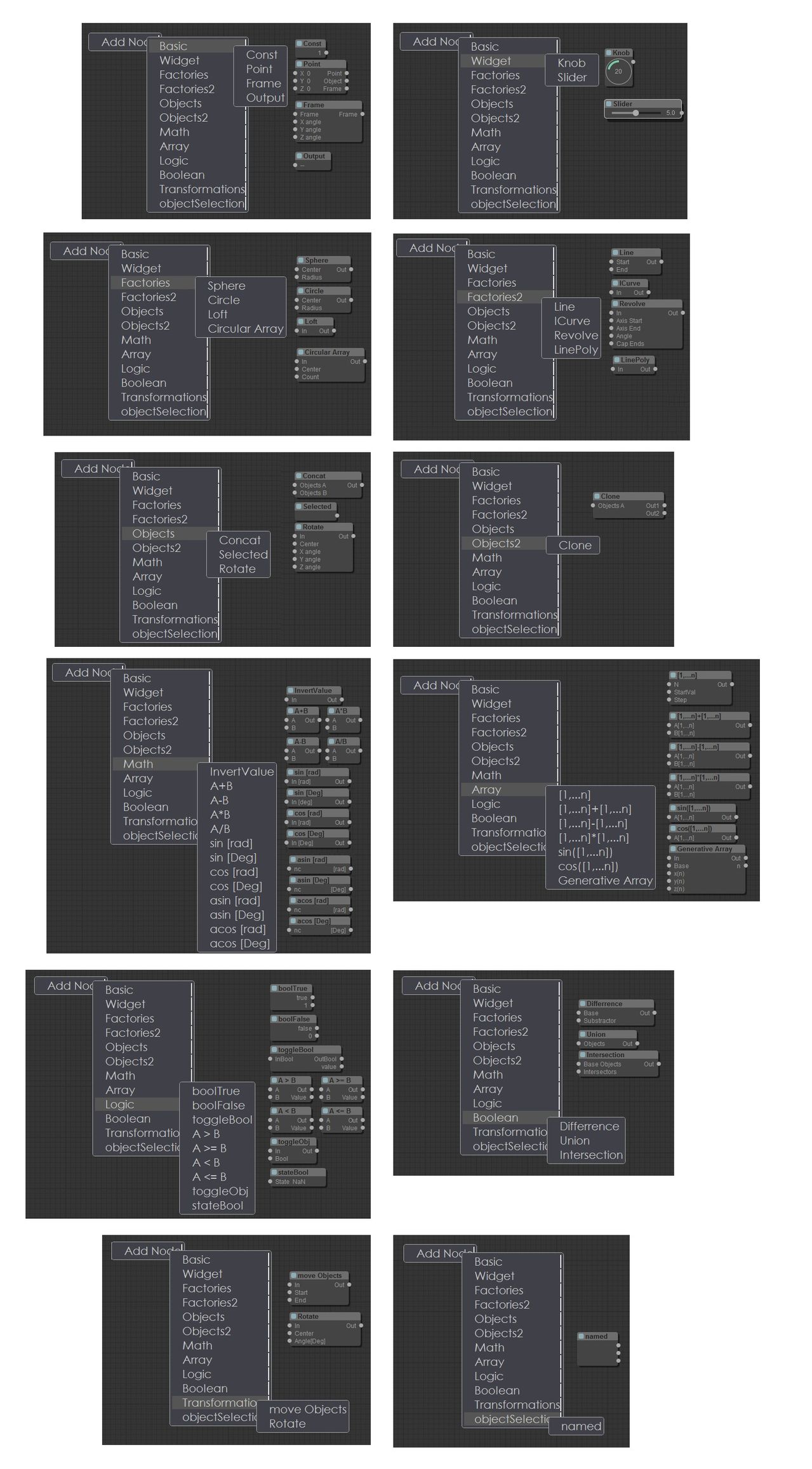
La dernière mouture (bas de page) attention tout est temporaire!
Je ne traduirais qu'à la fin car recommencer à chaque fois me lasse!
L'état des lieux! I va falloir carrément remplacer le truc actuel, et le Max n'a pas encore sorti sa version où tout sera changé!

-
Houla !... ça se rempli à toute vitesse ! Pas le temps d'explorer les nodes existants que de nouveaux apparaissent !
J'ai un peu regardé les .js des nodes et ça me semble accessible... Donc, non cotent de bidouiller pour voir ce qu'on peut faire avec, je crois que je vais voir s'il y a pas des nodes qui manquent pour me joindre à la communauté
Dès vendredi, je m'y colle
... et si ça marche bien, je me baserai sur tout ce système pour un workshop sur la conception/fabrication numérique fin février, et bien-sûr pour mes cours à venir

-
Bon, je vais me forcer pour la traduction alors!

Mais ils sont pas drôles : ils auraient juste à rajouter quelques lignes avec leurs nouveaux noeuds dans le fichier lang.js alors que pour l'instant c'est moi qui fait des copier coller acrobatiques!
Là c'est le désert dans le fichier!Je vais aller pousser une gueulante par là-bas!

Voilà c'est fait! Je me sens mieux!
-
http://www.openspace3d.com/ made in France!

J'avais fait une vidéo hyper détaillée pour l'importation d'un fichier Sketchup et la simulation des "composants dynamiques" dans celui-ci!

Pratique pour ceux qui n'ont pas SU Pro!

Etonnant non ?

Pas re-testé, mais cela a l'air toujours du même tonneau!
-
https://www.3dslash.net/index.php
 (gratuit)
(gratuit)
Sponsorisé par La Poste! -
Comme en cette fin d'année, j'ai pris la résolution de me remettre à la programmation super soft, seulement pour le fun, avant de devenir complètement gâteux, autant faire profiter des blocages pas évidents au premier abord qui m'assaillent dès le départ!

Je me suis farci les vidéos (excellentes (vo) et gratuites du sieur Daniel Shiffman hyper volubile)

(un petit truc - mettre en vitesse * 2, ça reste compréhensible pour voir de quoi il s'agit, et vu le nombre...)
Autre chose, tout ce qui est appris pour Processing servira pour P5.JS si des velléités de faire fonctionner directement sur le web tous vos bazars fumeux à base d'images ou autres vous titillent!
J'ai testé rapidement la vitesse par rapport à un basic de compétition mais un peu prise de tête,(PureBasic)
10 000 fois l'affectation d'une valeur aléatoire d'un tableau de 1 million de cases : même résultat 20 secondes! Cool!
Bref naïf comme tout, je voulais afficher mes 2 images dans le corps de la partie "tourniquettant" comme un hamster dans sa roue, donc les voir clignoter à toutes vitesses!
void draw() { image(joko, 0, 0,999,999); image(bato, 0, 0,999,999); }Mais bernique, ayant tout bon, cela restait bloqué sur la dernière image!

Heureusement qu'un sympathique forum existe, et où l'on me renseigna sur mon ignorance crasse!
En fait, la fenêtre de visualisation se remplit à la fin de la méthode draw()
J'avais point vu cela dans la doc ou les vidéos, à moins d'avoir eu des absences!Il faut donc utiliser ce petit subterfuge!
 voir le code entier ci-dessous!
voir le code entier ci-dessous!
Pourquoi faire simple, quand on peut faire compliqué!
A suivre...je sens que je ne suis pas au bout de mes surprises!
Comme vous avez pu le remarquer, les tableaux (de maîtres) montrés sont carrés alors que bien sûr les originaux sont rectangulaires horizontalement ou verticalement!
Mais ce brave Processing sait les mettre à n'importe quelle taille à la volée sans rallentir!
ps le paragraphe du: if (frameCount % 2 == 0)
veut dire : si le nombre d'image affichées depuis le début du programme est pair, alors on affiche une image sinon l'autre!
Si on n'est pas au courant peu de chance de trouver le comment du pourquoi du blocage d'images
(% est modulo dans ce langage, et le double "==" l'égalité, pour différencier de l'affectation "=" )Sinon l'éditeur est très agréable, en couleurs et tout et tout!
Bon le langage en lui-même, réclame des accolades sans discontinuer!
Et pas question de transiger sur une lettre en capitale/minuscule !
Heureusement il y a un système de détection d'erreur en temps réel, ça peut aider!By Edward Hopper

Et on peut remplacer le delay(500) de la partie "void draw"
par un "frameRate(2)" à mettre dans la partie "void setup" -
@pilou said:
Comme en cette fin d'année, j'ai pris la résolution de me remettre à la programmation super soft, seulement pour le fun, avant de devenir complètement gâteux, autant faire profiter des blocages pas évidents au premier abord qui m'assaillent dès le départ!

Je me suis farci les vidéos (excellentes (vo) et gratuites du sieur Daniel Shiffman hyper volubile)

(un petit truc - mettre en vitesse * 2, ça reste compréhensible pour voir de quoi il s'agit, et vu le nombre...)
Autre chose, tout ce qui est appris pour Processing servira pour P5.JS si des velléités de faire fonctionner directement sur le web tous vos bazars fumeux à base d'images ou autres vous titillent! (...]
(...]Bon courage

J'ai taté un peu de Processing mais j'ai rapidement laissé tomber pour la création graphique. Pour moi le problème est la sortie de ce qui est produit, qui ne peut être récupéré qu'avec trop d'effort...
Mais je m'y suis remis pour jouer avec Arduino, notamment pour faire une petite fraiseuse numérique ou des objets interactifs. Je pense que je vais aussi m'y coller un peu plus pour monter un enseignement d'art numérique, mais on verra...Quand j'ai testé, je me suis fait mon petit champ de références (qui vaut ce qu'il vaut...) :
- un bouquin sur l'Art Generatif avec les codes disponibles sur le site,
- une bibliothèque de codes que partagent les utilisateurs,
- les cours en ligne de l'atelier Hypermédia de l'École d'Art d'Aix-en-Provence
- le cours sur Floss
Tiens-nous au courant de tes avancées histoire d'en faire profiter tout le monde
Advertisement







